ブログを本格的に運営している方は、ほとんどの方がFacebookページを開設して、
「LikeBox」も、ちゃんとブログに設置しています(「Like Box」とは・・・設置したブログと、Facebookページを連動させるソーシャル・プラグインの一つです)
では、なぜ「LikeBox」をブログに設置するのか・・・それは下記メリットがあるためです。
- ブログ訪問者に、Facebookページも運営している事を伝える(訪問者は、一目で「イイね!」数などを確認することができる)
- Facebookページへの誘導をスムーズに行える(1クリック)
- LikeBoxの「イイね!」を押す事で、Facebookページを「イイね!」したことになる
※Facebookページを運営するメリットはこちらにまとめています → 【企業がFacebookページを作成する5つの理由とは】
そこで今回の記事では、この「LikeBox」をブログに設置する手順を、解説していきます。
以下、目次です。
- Facebookページを作成する
- 【Like Box】のソースコードを取得する
- ブログのサイドバーに【LikeBox】を設置する
- 個別記事ページのコンテンツ下に【LikeBox】を設置する
※今回は、Wordpressを使用したブログへの設置手順になります。それ以外のブログでも参考にはなりますが、ご注意ください。
Facebookページを作成する
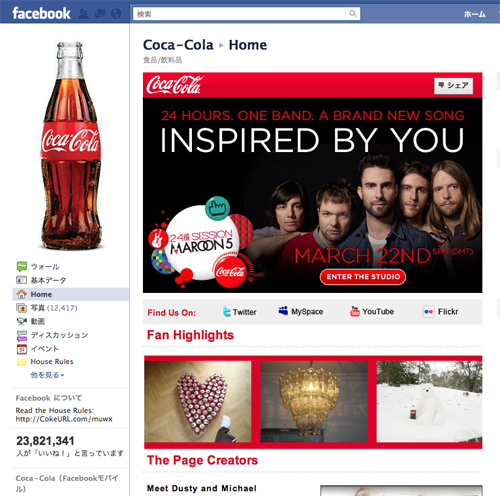
【コカコーラのFacebookページ】

最初に言ったように、LikeBoxは外部のサイト(ブログ)とFacebookページを連動させるためのプラグインです。
ですので、事前に連動対象のFacebookページを作成しておかなければなりません。
Facebookページを作る手順についは、こちらにまとめています→→→【Facebookページとは?Facebookに企業ページを作成する7つのステップ】
【Like Box】のソースコードを取得する
LikeBoxのソースコードは、Facebookの「developerページ」で簡単に取得することができます。
ソースコードを取得できれば、あとはサイト(ブログ)の任意の場所(表示させたい場所)に、そのソースコードを設置すれば良いだけです。
では、developerページにアクセスしてください→→→コチラ
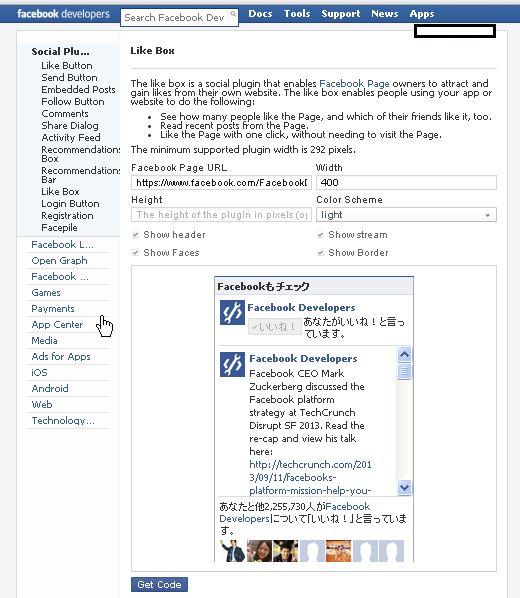
【Likeboxのdeveloperページ】

設定する項目は、全部で8つあります。順に説明していきます。

- 【Facebook Page URL】:先ほど作成したFacebookページのURLを設定します
- 【Width】:LikeBoxの横幅を指定します
- 【Height】:LikeBoxの縦幅を指定します
- 【Color Scheme】:LikeBoxの基本色を指定します
- 【Show header】:LikeBoxのヘッダー部分(上図でいえば「Facebookもチェック」)を表示させるか否かを設定します
- 【Show stream】:LikeBoxに(Facebookページの)タイムラインを表示させるか否かを設定します
- 【Show Faces】:LikeBoxに、Facebookページをイイね!してくれているユーザーのアイコン画像を表示させるか否かを設定します
- 【Show Border】:Likeboxに枠線を表示させるか否かを設定します
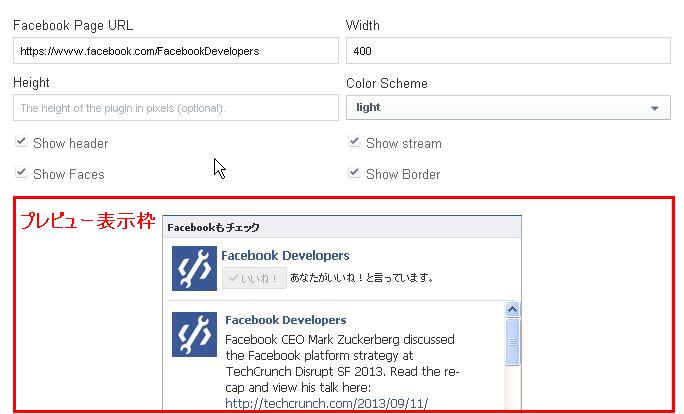
上記設定項目を、設定・変更した場合は、プレビュー表示枠に反映されるようになっているので、一つ一つ確かめながら設定していくことができます。
設定が完了したら、『GetCode』ボタンをクリックしてください。
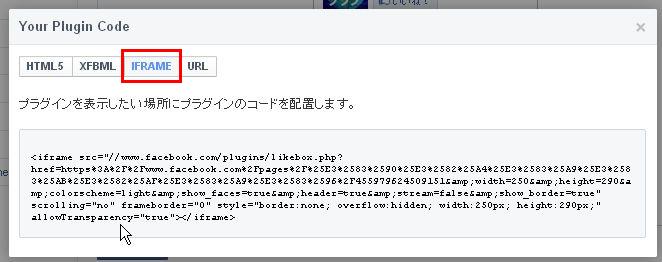
下記画面が開きます。
【IFRAME】を選択して、ソースコードをコピーしてください。

※上図のとおり入手可能なソースコードは「IFRAME」の他にも「HTML5」「XFBML」「URL」があります。
「URL」は単に URL しか表示しないので除外したとして、、、「HTML5」と「XFBML」は、スクリプトを実行後に結局【iframe】で “Like Box” を読み込み&表示しているので、スクリプトの実行分だけ表示が遅くなってしまいます。
ですので、特に問題が無い場合は「IFRAME」を選びましょう。
以上、LikeBoxのソースコードは取得完了です。
ブログのサイドバーに【LikeBox】を設置する

まず、Wordpressの管理画面の「外観」→「ウィジェット」画面を開いてください。

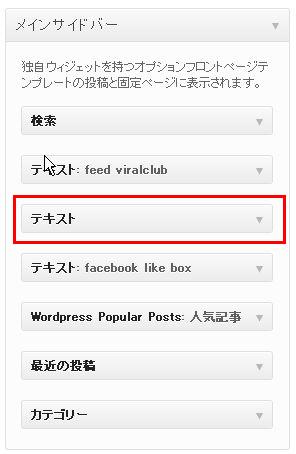
「ウィジェット」画面を開いたら、「利用できるウィジェット」枠から”テキスト”を、「メインサイドバー」にドラッグ&ドロップしてください。

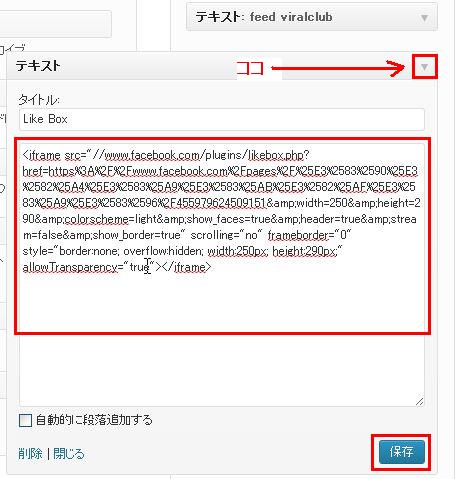
「メインサイドバー」に設置できたら、下図のように「▼」ボタンをクリックして、赤枠部分に先ほど取得したLikeBoxのソースコードを設定してください。

設定が完了したら、「保存」ボタンをクリックしてください。
以上で、終わりです。
ブログを表示して、ちゃんとLikeBoxが表示されているか確認してみましょう。
個別記事ページのコンテンツ下に【LikeBox】を設置する

まず、Wordpressの管理画面の「外観」→「テーマ編集」画面を開いてください。

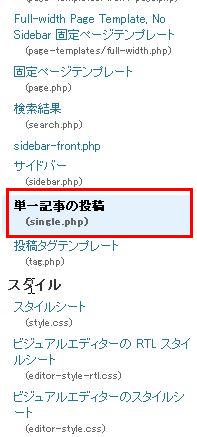
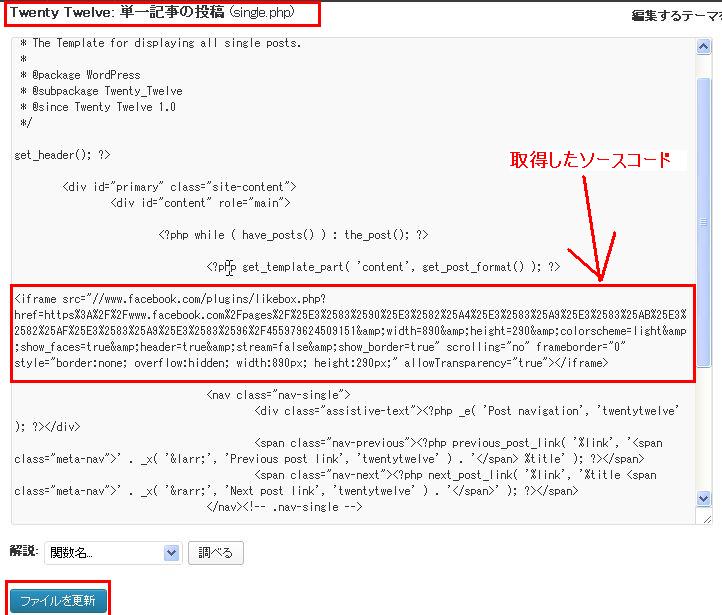
テーマ編集画面を開いたら、画面右の「テンプレート」の中から、【単一記事の投稿(single.php)】をクリックしてください。

すると、【単一記事の投稿(single.php)】を編集することができます。
下図のように、先ほど取得したソースコードを赤枠部分に設定してください。
設定できたら、「ファイルを更新」ボタンをクリックしてください。

以上で、設定は完了です。
ブログを表示させて、ちゃんと記事下に【LikeBox】が表示されているか確認してみましょう。
まとめ
今回の記事では【LikeBox】をブログに設置する手順を解説してきましたが、設置して終わりでは決してありません。
- LikeBoxを設置することにより、どのようなメリットがあるのか?
- Facebokページを開設することで、どのようなメリットがあるのか?
上記二点を明確に理解した上で、日々Blog and Facebookを運用していく必要があります。