ブログ開設後、早期にアクセスアップを成したい場合、「はてブ」を活用することは非常に有効な戦略です。
例えば、全くアクセス数がないブログであっても、はてブの「新着エントリー」に記事が載るだけで、その記事には【数百~千以上のアクセス】が入ってきます。
さらに、はてぶから大量の流入があることで、訪問者が「Twitter」や「Facebook」で拡散してくれたり、リンクを貼ってくれたりといった、メリットもあります。
ですが、「新着エントリー」に載るには、はてブが「3つ」以上付くことが条件です。
“たった3つ” と思われるかもしれませんが、これがブログを始めたばかりの方にとっては、大きな課題になります。
この課題に対して有効なのが、今回解説していく「はてブボタン」です。
この「はてぶボタン」をブログに設置しておくことで、ブログに訪問したユーザーは、1クリックで、はてブを付ける事ができ、ハードルが下がります。
そこで今回の記事では、この「はてブボタン」を、Wordpressブログに設置する手順について、順に解説していきます。
「はてなブックマークボタン」のソースコードを取得する
まずは、ブログに「はてぶボタン」を設置するために、「はてぶボタン」のソースコードを取得する必要があります。
以下、手順になります。
まず、はてな公式ブックマークボタン作成のページにアクセスしてください。
下図ページが表示されます。

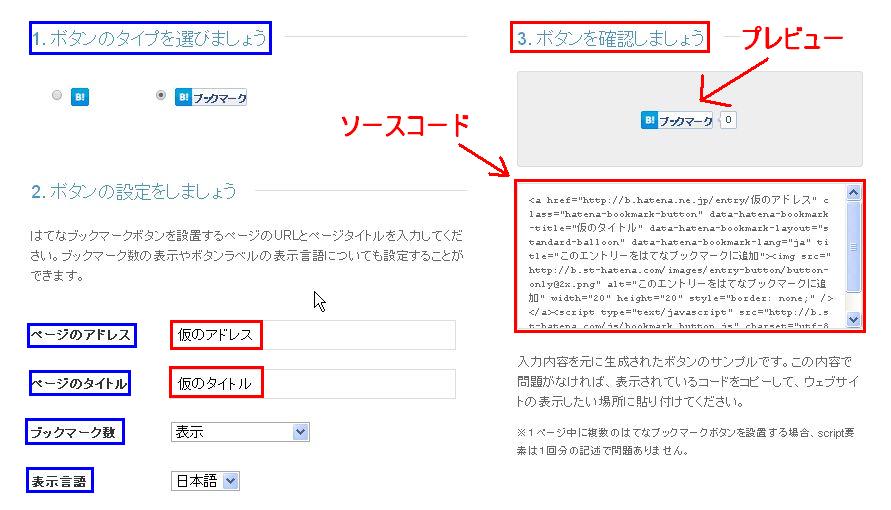
下にスクロールしていくと、「はてぶボタン」の設定項目があるので設定していきましょう(下図)

各設定項目の説明です。
- 【ボタンのタイプ】:タイプ毎にボタンも表示されてますので、気に入った方を選択してください
- 【ページのアドレス】:「はてぶボタンを押した際、ブックマークするページのアドレス」を設定します。
ですが、後で変更しますのでここでは仮の値を設定しておきましょう。 - 【ページのタイトル】:「はてぶボタンを押した際、ブックマークするページのタイトル」を設定しますが、こちらも「ページのアドレス」と同様に、後で変更しますのでここでは仮の値を設定しておきましょう
- 【ブックマーク数】:ブックマーク数を表示させたい場合は「表示」を設定してください
- 【表示言語】:基本、日本語でよいでしょう
- 【ボタン確認(プレビュー画面)】:各設定が反映されて、プレビューに表示されますので確認しながら設定していくと良いでしょう
設定が終わったら、ソースを取得してください。
※設定項目の注意点【ページのアドレスとページのタイトルについて】・・・よく間違える点として、ページのアドレスやタイトルに「ブログトップページ」のURLとタイトルを設定してしまう事です。
この場合、あなたのブログにユーザーが訪問してきて、気に入った記事を見つけ、はてぶボタンを利用してブックマークしても、ブックマークされるのは “気に入った記事ページではなく、トップページ” になってしまいます。
ですので、設定項目の【ページのアドレスとページのタイトル】に設定すべき項目は、はてぶボタンが設置されている各記事ページのURLとタイトルです。
ですが、ここで問題なのが 記事を追加する度に、はてぶボタンのコードを作成して、設定するのは非常に手間であるということです。
この問題を解決するために、取得したソースを一部変更していきます。
変更箇所は、下記赤文字部分です。
【取得したソースコード】
【変更後のソースコード】
上記のように変更する事で『はてぶボタンを押してブックマークする際、はてぶボタンが設置してあるページのURLとタイトルを設定する』ことができます。
ソースコードの変更が終わったら、次はそのソースコードをブログに設定していきます。
取得したソースコードを、ブログに設定する
はてぶボタンを設置する場所として、効果的なのは「記事のタイトル上部」と「記事の下部」になります。
ユーザーの行動を推測した時に、【記事のタイトル上部】に設置する理由として「タイトルを確認して興味を惹かれたので”ブクマ”しておく(後で確認するため)」というユーザー行動を推測できるためです、また【記事の下部】に関しては「記事を全部読んで、とても役に立ったので”ブクマ”する」といった、ユーザー行動を推測できます。
なので、この二ヶ所に設置しておくことをオススメします。
では、先ほど取得したソースコードを設定していきます。
まず、ソースコードを設定するファイルは「single.php」になります。
ファイル階層例(twentytwelveテーマを利用している場合)
※「single.php」は、各記事ページの(テンプレート)ファイルになります。ですので、トップページやカテゴリページには、はてぶボタンは設置しません(記事ページに設置しておけば十分でしょう)
「single.php」を開いたら、先ほど取得したソースコードを、二ヶ所(【記事のタイトル上部】と【記事の下部】)に追記してください(下記、赤文字が先ほど取得したソースです)
【single.php】
<?php
(略)
<div id=”primary” class=”site-content”>
<div id=”content” role=”main”>
<?php while ( have_posts() ) : the_post(); ?>
<a href=”http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>” class=”hatena-bookmark-button” data-hatena-bookmark-title=”<?php the_title(); ?>” data-hatena-bookmark-layout=”standard-balloon” data-hatena-bookmark-lang=”ja” title=”このエントリーをはてなブックマークに追加”><img src=”http://b.st-hatena.com/images/entry-button/button-only@2x.png” alt=”このエントリーをはてなブックマークに追加” width=”20″ height=”20″ style=”border: none;” /></a>
<script type=”text/javascript” src=”http://b.st-hatena.com/js/bookmark_button.js” charset=”utf-8″ async=”async”></script>
<?php get_template_part( ‘content’, get_post_format() ); ?>
<a href=”http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>” class=”hatena-bookmark-button” data-hatena-bookmark-title=”<?php the_title(); ?>” data-hatena-bookmark-layout=”standard-balloon” data-hatena-bookmark-lang=”ja” title=”このエントリーをはてなブックマークに追加”><img src=”http://b.st-hatena.com/images/entry-button/button-only@2x.png” alt=”このエントリーをはてなブックマークに追加” width=”20″ height=”20″ style=”border: none;” /></a><script type=”text/javascript” src=”http://b.st-hatena.com/js/bookmark_button.js” charset=”utf-8″ async=”async”></script>
<nav class=”nav-single”>
(略)
</nav><!– .nav-single –>
<?php comments_template( ”, true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!– #content –>
</div><!– #primary –>
(略)
これで、「single.php」を保存したら設定完了です。
ちゃんと「はてなブックマークボタン」が設置されているか確認する
はてぶボタンを設定したブログの記事ページを開いて、ちゃんと設置されているか確認しましょう。
下図のように、ちゃんと設置されていれば OK! です。
【タイトル上部】

【記事の下部】

まとめ
今回の記事では、「はてぶボタン」をWordpressブログへ設置する手順を解説してきましたが、Wordpressなので、もちろん便利なプラグインもいくつかあります。
当ブログでも「WP Social Bookmarking Light」というプラグインを利用して、Facebookの「イイね!ボタン」、Twitterの「ツイートボタン」、はてなの「はてブボタン」を設置しています。
3つのボタンを、一括して設定・管理できるので、こちらもオススメです(他にも、Google+やLine、mixi等のソーシャルボタンにも対応しています)