WordPress(ワードプレス)の「テーマ・テンプレート」や「ウィジェット」をカスタマイズしようと思っても、安易にできるものではありません。
カスタマイズするには、HTMLやCSSはもちろん、PHPというWebのプログラミング言語の理解がある程度必要ですし、
WordPressのファイル構成や、各ファイルの役割、またWordpress独自のPHP関数も、ある程度の理解が必要です。
このように、カスタマイズするには、しかるべきステップを踏んで、理解しておかなければならない事がいくつかあります。
そこで、今回の記事では、カスタマイズ前に、初心者が理解しておくべきポイントについて。
また、「テーマ・テンプレート」・「ウィジェット」それぞれのカスタマイズ例と、その説明について、順に解説していきます。
以下、目次になります。
- WordPress(ワードプレス)の「テーマ・テンプレート(デザイン)」をカスタマイズする前に、初心者が知っておくべ事
- WordPressテーマ・テンプレートのカスタマイズ8選!コメント欄やカスタムメニュー、検索エンジン対策など
- WordPressウィジェットのカスタマイズ
- WordPressヘッダーのカスタマイズ
※Wordpressの使い方やインストール手順については、こちらでまとめています→WordPressとは?ワードプレスのインストール方法・使い方と、オススメの無料テーマ(テンプレート)・プラグイン紹介
WordPress(ワードプレス)の「テーマ・テンプレート(デザイン)」をカスタマイズする前に、初心者が知っておくべ事
当章では、Wordpress(ワードプレス)の「テーマ・テンプレート(デザイン)」をカスタマイズするために知っておくべき事項を、解説していきます。
まずは、Wordpressの「テーマ・テンプレート」の基本概念を理解しておきましょう。
通常、Webページというのは、1つのHTMLファイルで構成されています。
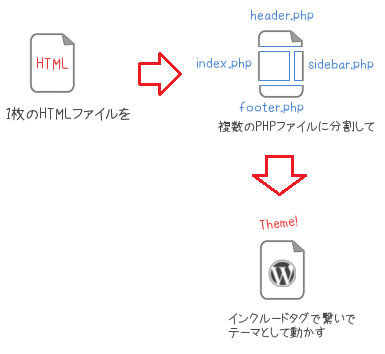
ですが、Wordpressの場合、1つのHTMLファイルで構成するんじゃなくて、いくつかの「PHPファイル」で構成しています。そして、その構成されたモノが「テーマ・テンプレート」になるわけです。
それを示したのが、以下のイメージ図になります。
※HTML・PHPについて分からない方は、ググってください。

このようにして、1つのWebページを、いくつかの部品(PHPファイル)の集まりとして構成しているのが、Wordpressの特徴になります。
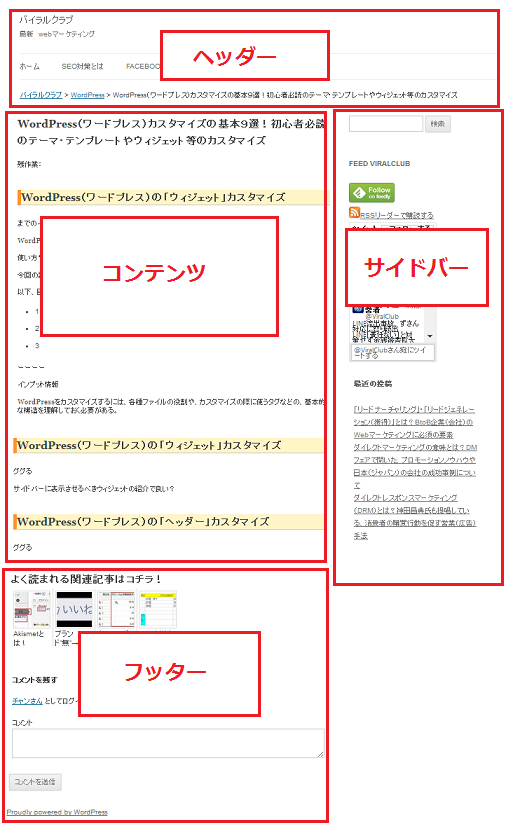
上図にもある通り、大きく分けると、「ヘッダー」「コンテンツ(本文)」「サイドバー」「フッター」に分けられ、それぞれを「PHPファイル」で表現しています。

では、これら、テーマ・テンプレートを構成している部品が、どのPHPファイルで構成されているのかを、まとめていきましょう。
まず、これらのファイルが置かれているディレクトリが、テーマ・テンプレートのディレクトリになり、下記になります。
このディレクトリ内にあるファイル・ディレクトリが、テーマ・テンプレートを構成しているわけですね。
各ファイルの役目や、Wordpress独自の関数で、知っておくべき内容については、下記記事にてまとめているので、ぜひ参考にしてください。
・WordPressテーマ・テンプレートの「作成(作り方)」や「カスタマイズ(変更)」で知っておくべき事
以上です。
WordPressテーマ・テンプレートのカスタマイズ8選!コメント欄やカスタムメニュー、検索エンジン対策など

当項では、初心者がやっておくべき、Wordpress(ワードプレス)の「テーマ・テンプレート(デザイン)」カスタマイズを、8つにまとめました。
以下、目次になります。
- アイキャッチ画像を設定できるようにする
- カスタムメニューの設定
- 特定の文字を、リンクにする(作業効率化)
- ファビコンの表示
- 余分な「Hタグ」を、「pタグ」に変更する(SEO対策)
- コメント部分の説明文を削除する
- フッターの、「Wordpress.org」へのリンクを削除する
- トップページの記事情報を「抜粋表示」にする
では、順に解説していきます。
1、【アイキャッチ画像を設定できるようにする】:Wordpress(ワードプレス)のカスタマイズ
アイキャッチ画像とは、記事の最初に表示している画像の事です。
下図は、当記事のアイキャッチ画像になります。

このアイキャッチ画像は、通常であれば、下図のように記事編集画面で設定できるのですが

もし、この設定枠が無い場合は、
「wordpress/wp-content/themes/twentytwelve/functions.php」の文末に、下記を設定します。
これで、設定枠が表示され、アイキャッチ画像が設定できるようになります。
ただ、これだけでは、まだ個別記事ページには表示されません。
設定したアイキャッチ画像を、個別記事ページで表示させるには
「wordpress/wp-content/themes/twentytwelve/index.php」に、下記を設定します。
以上です。
2、【カスタムメニューの設定】:Wordpress(ワードプレス)のカスタマイズ

ここでいうメニューとは、ブログの上部に表示されているグローバルメニューのことですが、このメニューの各項目を、カテゴリーページや固定ページであったり、自分で自由に設定できるようにしたメニューの事を、「カスタムメニュー」といいます。
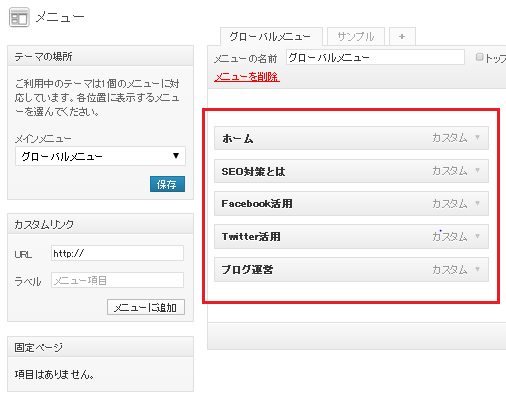
通常であれば、下図のように、Wordpressのメニュー設定画面で、「カスタムメニュー」を設定できるのですが、

もし、設定枠が無いなど、設定出来ない場合は、
「wordpress/wp-content/themes/twentytwelve/functions.php」の文末に、下記を設定します。
これで、「カスタムメニュー」が設定できるようになります。
また、実際に表示するには
「wordpress/wp-content/themes/twentytwelve/header.php」に、下記を設定します。
以上です。
3、【特定の文字を、リンクにする(作業効率化)】:Wordpress(ワードプレス)のカスタマイズ
毎回記事を書くときに使うリンクがあるとか、よく使うリンクがある場合(例えば、自分のツイッターアカウントへのリンクを、毎回記事に入れている等)、
その度に「リンク」を設定していくのは、非常に手間となるでしょう。
なので、ある文字を入力することによって、自動的に、その文字に紐づくリンクを設定するような処理を入れておけば便利です。
以下は、TwitterアカウントとFacebookアカウントへのリンクを、自動的に生成する処理になります。
編集ファイル:「wordpress/wp-content/themes/twentytwelve/functions.php」
$replace = array(
‘@twitter‘ => ‘<a href=”http://twitter.com/●●●” class=”twitter-link”>@Twitterアカウント名</a>’,
‘@facebook‘ => ‘<a href=”http://www.facebook.com/●●●” class=”facebook-link”>facebook プロフィール</a>’,
);
$text = str_replace(array_keys($replace), $replace, $text);
return $text;
}
add_filter(‘the_content’, ‘replace_text_wps’);
※上記赤文字部分を、自分の使い道に合わせて、変更してください。
上記であれば、「@twitter」と入力すれば、自動的に「Twitterアカウントへのリンク」が生成され、「@facebook」と入力すれば、自動的に「Facebookアカウントへのリンク」が生成される処理になります。
上記を参考に、ぜひ、日々の作業を効率化してください。
4、【ファビコンの表示】:Wordpress(ワードプレス)のカスタマイズ
ファビコンとは、下図のように、ブラウザでページを表示したさい、タブの左側に表示されるアイコンのことです。
![]()
こちらは、デフォルトのモノよりは、ブログのイメージを形成するものとして、ちゃんと独自のモノを設定しておいた方が良いでしょう。
設定手順としては、まず下記ファイルを開いてください。
・「wordpress/wp-content/themes/twentytwelve/functions.php」
そして、文末に下記を追加してください。
echo ‘<link rel=”shortcut icon” type=”image/x-icon” href=”‘.get_bloginfo(‘template_url’).’/images/favicon.ico” />’.”\n”;
}
add_action(‘wp_head’, ‘blog_favicon’);
上記は、テンプレートディレクトリ(wordpress/wp-content/themes/twenty●●)内の、「/images/favicon.ico」というファイルを、ファビコンに設定しています。
以上です。
5、【余分な「Hタグ」を、「pタグ」に変更する(SEO対策)】:Wordpress(ワードプレス)のカスタマイズ

※バージョン:WordPress 3.9.1、テーマ:「TwentyFourteen」が対象
SEO的に、Hタグ(見出しタグ)内に記述されている内容というのは、重要視されています(特に、H1タグ)
※「SEO」とは・・・検索エンジンからのアクセス数を上げるための施策です。詳しくは、こちら→SEO対策とは
なので、Hタグに設定する文字列は、対策すべき「検索キーワード」を入れておくのが、一般的なSEO対策の1つです。
そこで、「Hタグ」を最適化するために、Hタグが余分に設定されている箇所を「Pタグ」に変更していきます。
-
【投稿ページのコメント部分】

上記「コメントを残す」部分が、「h3」タグになっているので、ここを「pタグ」に変更します。
・変更ファイル:wordpress/wp-includes/comment-template.php
・変更箇所<div id=”respond” class=”comment-respond”>
<h3 id=”reply-title” class=”comment-reply-title”><?php comment_form_title( $args['title_reply'], $args['title_reply_to'] ); ?> <small><?php cancel_comment_reply_link( $args['cancel_reply_link'] ); ?></small></h3>上記の、「h3」を「p」に変更してください。
-
【サイドバーにあるウィジェットタイトル】

上記赤枠の「タイトル」部分が、「h1」タグになっているので、ここを「pタグ」に変更します。
・変更ファイル:wordpress/wp-content/themes/twentyfourteen/functions.php
・変更箇所register_sidebar( array(
‘name’ => __( ‘Primary Sidebar’, ‘twentyfourteen’ ),
‘id’ => ‘sidebar-1′,
‘description’ => __( ‘Main sidebar that appears on the left.’, ‘twentyfourteen’ ),
‘before_widget’ => ‘<aside id=”%1$s” class=”widget %2$s”>’,
‘after_widget’ => ‘</aside>’,
‘before_title’ => ‘<h1 class=”widget-title”>’,
‘after_title’ => ‘</h1>‘,
) );上記の、「h1」を「p」に変更してください。
また、同じような表記が複数定義されているので、全て「P」タグに変更してください。
-
【トップページの、記事タイトル】
トップページの場合、「h1」タグに設定すべきなのは、「ブログタイトル」です。
ですが、デフォルトだと「記事タイトル」も「h1」タグになっているので、ここを「h2」タグへ変更します。
上記赤枠の「記事タイトル」部分が、「h1」タグになっているので、ここを「h2タグ」に変更します。
・変更ファイル:wordpress/wp-content/themes/twentyfourteen/content.php
・変更箇所if ( is_single() ) :
the_title( ‘<h1 class=”entry-title”>’, ‘</h1>’ );
else :
the_title( ‘<h1 class=”entry-title”><a href=”‘ . esc_url( get_permalink() ) . ‘” rel=”bookmark”>’, ‘</a></h1>‘ );
endif;赤文字部分の、「h1」タグを「h2」タグに変更してください。
-
【記事ページの、ブログタイトル】
記事ページでは、「h1」タグに設定すべきなのは、記事タイトルです。
ですが、デフォルトのままだと、ブログタイトルも「h1」タグになってしまっています。
なので、ここを「divタグ」に変更します。

・変更ファイル:wordpress/wp-content/themes/twentyfourteen/header.php
・変更箇所【変更前】
<header id=”masthead” class=”site-header” role=”banner”>
<div class=”header-main”><h1 class=”site-title”><a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>” rel=”home”><?php bloginfo( ‘name’ ); ?></a></h1>
<div class=”search-toggle”>
<a href=”#search-container” class=”screen-reader-text”><?php _e( ‘Search’, ‘twentyfourteen’ ); ?></a>
</div>【変更後】
<header id=”masthead” class=”site-header” role=”banner”>
<div class=”header-main”><?php if(is_front_page() ): ?>
<h1 class=”site-title”><a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>” rel=”home”><?php bloginfo( ‘name’ ); ?></a></h1>
<?php else : ?>
<div class=”site-title”><a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>” rel=”home”><?php bloginfo( ‘name’ ); ?></a></div>
<?php endif; ?>変更前の赤文字部分を、変更後の赤文字部分に変更してください。
上記は、「ブログタイトル」が、ブログのトップページの場合は、「h1タグ」になり、記事ページの場合は、「div」タグになるように、設定しています。
-
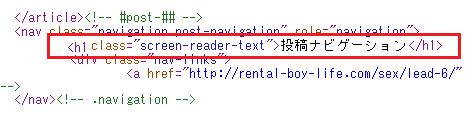
【記事ページの、”投稿ページナビゲーション”】
ブログ記事を2記事以上公開して、記事ページのソースを確認してみると、「投稿ページナビゲーション」というのが「h1タグ」で設定されている。
※ソースでのみ確認でき、表示はされていない。

こちらも、「p」タグに変更しておきましょう。
・変更ファイル:wordpress/wp-content/themes/twentyfourteen/inc/template-tags.php
・変更箇所<nav class=”navigation paging-navigation” role=”navigation”>
<h1 class=”screen-reader-text”><?php _e( ‘Posts navigation’, ‘twentyfourteen’ ); ?></h1>
<div class=”pagination loop-pagination”>
<?php echo $links; ?>
</div><!– .pagination –>
</nav><!– .navigation –>上記、赤文字部分の、「h1」タグを「p」タグに変更してください。
以上です。
6、【コメント部分の説明文を削除する】:Wordpress(ワードプレス)のカスタマイズ
※バージョン:WordPress 3.9.1、テーマ:「TwentyFourteen」が対象。
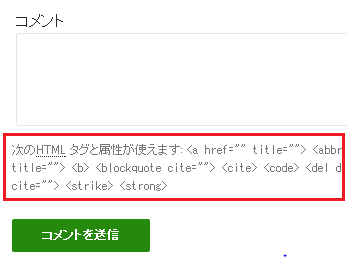
コメント部分には、デフォルトでは下記のように、HTMLタグが使えることの説明文が記述されています。

これは、好みの問題なので、どちらでも良いのですが、私のように、この説明文が邪魔と感じたら、削除しましょう。
・変更ファイル:wordpress/wp-includes/comment-template.php
・変更箇所
‘comment_notes_before’ => ‘<p class=”comment-notes”>’ . __( ‘Your email address will not be published.’ ) . ( $req ? $required_text : ” ) . ‘</p>’,
‘comment_notes_after’ => ‘<p class=”form-allowed-tags”>’ . sprintf( __( ‘You may use these <abbr title=”HyperText Markup Language”>HTML</abbr> tags and attributes: %s’ ), ‘ <code>’ . allowed_tags() . ‘</code>’ ) . ‘</p>‘,
上記、赤文字部分をすべて削除します。
7、【フッターの、「Wordpress.org」へのリンクを削除する】:Wordpress(ワードプレス)のカスタマイズ
※バージョン:WordPress 3.9.1、テーマ:「TwentyFourteen」が対象。

フッターに表示されている「Wordpress.org」へのリンクは、特に必要ないと思うので、削除してしまいましょう。
・変更ファイル:wordpress/wp-content/themes/twentyfourteen/footer.php
・変更箇所
<div class=”site-info”>
<?php do_action( ‘twentyfourteen_credits’ ); ?>
<a href=”<?php echo esc_url( __( ‘http://wordpress.org/’, ‘twentyfourteen’ ) ); ?>”><?php printf( __( ‘Proudly powered by %s’, ‘twentyfourteen’ ), ‘WordPress’ ); ?></a>
</div><!– .site-info –>
上記、赤文字部分を削除します。
8、【トップページの記事情報を「抜粋表示」にする】:Wordpress(ワードプレス)のカスタマイズ
※バージョン:WordPress 3.9.1、テーマ:「TwentyFourteen」が対象。
WordPressをインストールして、デフォルトの状態だと、トップページに表示されている記事の本文が全文表示されています。
これだと、訪問者が「ブログにどんな記事があるのか・・・」を確認しようにも、いっぱいスクロールしなければならなくなり、非常に手間になります。
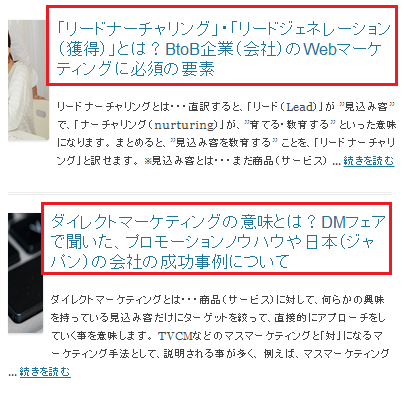
そこで、下図のように、トップページの記事情報に関しては、本文を抜粋表示にしてやります。

こうすることで、「ブログにどんな記事があるのか・・・」を、スムーズに分かりやすく把握することができます。
・変更ファイル:wordpress/wp-content/themes/twentyfourteen/content.php
・変更箇所
<?php if ( is_search()) : ?>
<div class=”entry-summary”>
<?php the_excerpt(); ?>
</div><!– .entry-summary –>
デフォルトでは、検索結果を表示するページ(is_search)でのみ、抜粋表示(the_excerpt)するように設定されています。
これを、トップページやカテゴリー別・日付別などのアーカイブページでも抜粋表示されるように設定します。
上記の赤文字部分を、下記に変更してください。
また、抜粋する文字数と、記事ページヘのリンク文字を設定していきます。
下記ファイルの文末に、下記ソースを追加してください。
・ファイル:wordpress/wp-content/themes/twentyfourteen/functions.php
・追加ソース
function new_excerpt_mblength($length) {
return 160;
}
add_filter(‘excerpt_mblength’, ‘new_excerpt_mblength’);
【リンクの文字列(下記では、”続きを読む” に設定)】
function new_excerpt_more($more) {
return ‘ … <a class=”more” href=”‘. get_permalink() . ‘”>続きを読む</a>';
}
add_filter(‘excerpt_more’, ‘new_excerpt_more’);
これで、ブログのトップページは、全文表示から抜粋表示に切り替わるでしょう。
以上、初心者がやっておくべき、Wordpress(ワードプレス)の「テーマ・テンプレート(デザイン)」カスタマイズ8選でした。
WordPress(ワードプレス)の「ウィジェット」カスタマイズ

当章では、Wordpressで「ウィジェット」を使えるようにする手順と、複数の「ウィジェット表示枠」を設定する手順について、
また、「ウィジェット」そのものを作りたい方が知っておくべき事について、順に解説していきます。
-
【Wordpressで「ウィジェット」を使えるようにする】
WordPressをインストールして、デフォルトで用意されているテーマであれば、最初から「ウィジェット」は使える状態になっています(というか、基本、「ウィジェット」が使えないテーマは、ほとんど無いでしょう)
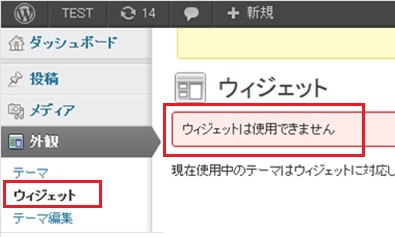
ですが、もし利用しているテーマで、「ウィジェット」が使えない場合(下図、例)

ウィジェットを使えるように設定してあげる必要があります。
では、手順に入っていきましょう。まず、下記ファイルを開きます。
・wordpress/wp-content/themes/twentytwelve/functions.php
そして、文末に下記を追加します。
if ( function_exists(‘register_sidebar’) )
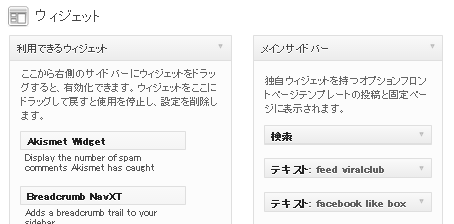
register_sidebar();これで、下図のようにウィジェットが設定できるようになります。

ただ、これだけでは、まだ表示はされません。
表示させるには、テーマ・テンプレートの任意のファイルに、コードを追記する必要があります。
例えば、「サイドバー」に表示させたい場合、下記ファイルを開き
・wordpress/wp-content/themes/twentytwelve/sidebar.php
下記コードを、追記してください。
<?php dynamic_sidebar(); ?>以上です。
-
【複数のウィジェット表示枠を設定する】
例えば、サイドバーだけでなく、フッターにもウィジェットを表示したい場合など、ウィジェットを複数枠に表示したい場合があります。
ここでは、その手順について解説していきます。
まず、下記ファイルを開き、
・wordpress/wp-content/themes/twentytwelve/functions.php
先ほど記述した内容(下記)
if ( function_exists(‘register_sidebar’) )
register_sidebar();この下に、下記を追加します。
register_sidebar(array(
‘name’ => ‘footer-widget’,
‘id’ => ‘footer’,
‘before_widget’ => ‘<div>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h3 class=”widget-title”>’,
‘after_title’ => ‘</h3>’
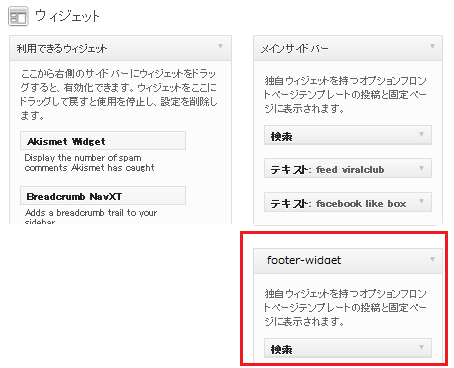
));これで、管理画面の「ウィジェット設定画面」に、設定枠が追加されています。

あとは、フッターファイルの「wordpress/wp-content/themes/twentytwelve/footer.php」を開き、下記を追加すればOK!です。
<?php dynamic_sidebar(‘foo’); ?>以上で、フッターにも「ウィジェット」が表示されるようになります。
-
【ウィジェットの作成について】
WordPressのウィジェットを作成したい場合、初心者ではかなり厳しいでしょう。
HTML、CSS、PHPの知識はもちろん、Wordpress独自の関数にも精通していなければいけないため、かなりハードルが高くなります。
昨今では、Wordpressのウィジェットは、豊富に取り揃えられており、一通りのニーズを満たすウィジェットは、全てあると思って良いでしょう。
なので、わざわざ自分で一から作らなくても、既存のモノで十分に、事は足りると思います。
もし、それでも「自分で作りたい!」って思ってる方は、とりあえず「wordpress ウィジェット 作成」とググれば、作成手順を解説したWebページが多数ヒットするので、参考にしてみてください。
以上です。
WordPress(ワードプレス)の「ヘッダー」カスタマイズ

当章では、ヘッダー部分のカスタマイズについて解説していきますが、ここでいう”ヘッダー部分”とは、Webサイトの「headタグ」内のことを指しています。
ヘッダー画像や、グローバルメニュー、ブログタイトルなどのカスタマイズではないので、あしからず(「Wordpress ヘッダー カスタマイズ」とググれば、たくさん情報は出てきます)
今回は、「headタグ」内に設定してあるタグで、不必要なタグの洗い出しと、そのタグの削除手順について、順に解説していきます。
不必要なタグを削除していくことで、そのサイトの読み込み速度の向上と、検索エンジンもサイト情報を読み取りやすくなるので、SEOの効果を期待できます。
以下、目次になります。
- プラグイン「Head Cleaner」のインストールと設定
- 「XFN」の削除
- 「ピングバック(pingback)」の削除
- RSSのコメントフィード配信を削除する
- ショートリンクの削除
- GoogleAPIのfont利用をなくす
- genericons について
1、プラグイン「Head Cleaner」のインストールと設定
「Head Cleaner」は、ブログの「headタグ」内の、不要なタグを削除し、スッキリとした「headタグ」にするための、プラグインになります。
まずは、このプラグインをインストールして、ある程度「headタグ」内をスッキリさせましょう。
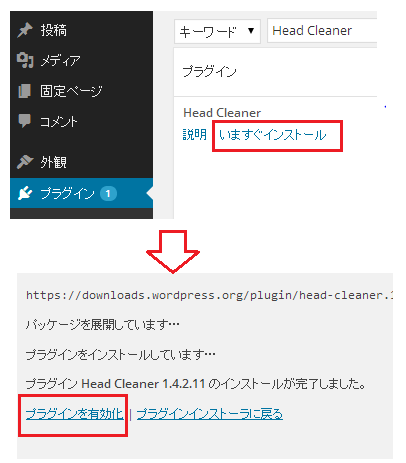
インストール手順は、Wordpressの管理画面のメニューから「プラグイン」→「新規追加」を選択し、「Head Cleaner」と検索して、「いますぐインストール」をクリックします(下図参考)

インストールできたら、「プラグインを有効化」をクリックしてください。
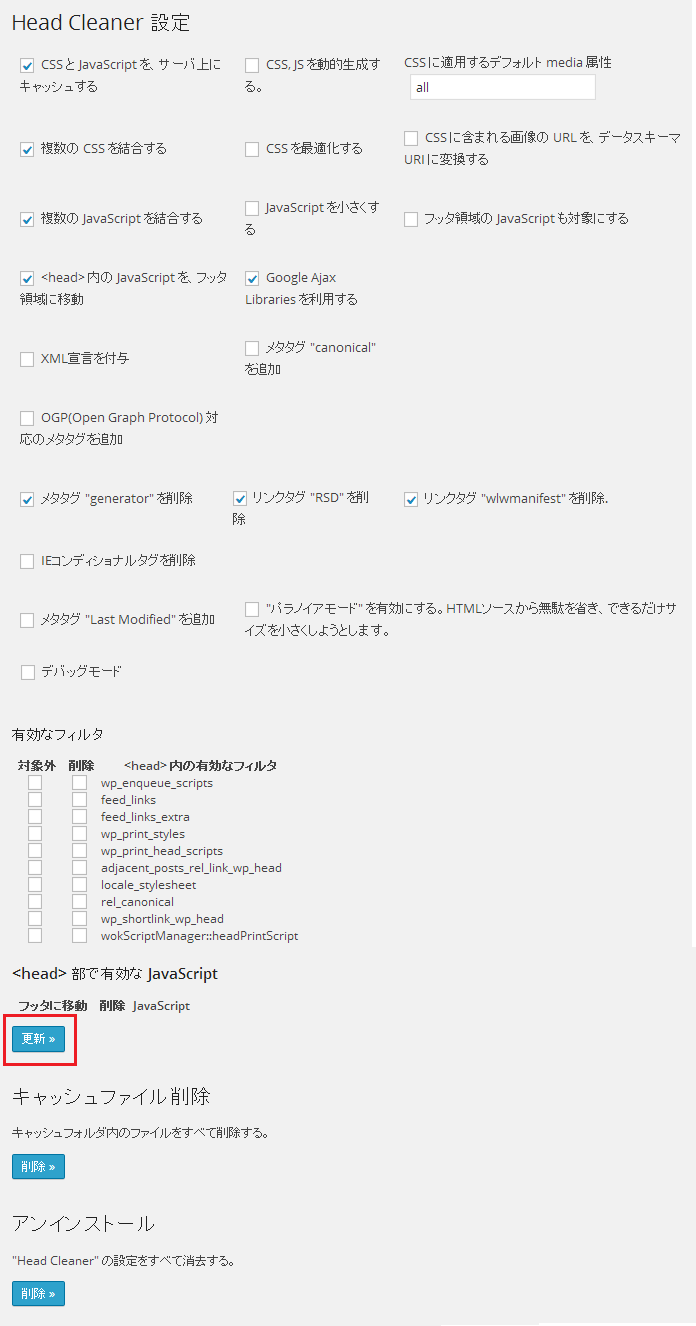
次に、メニューの「設定」→「Head Cleaner」を選択し、「Head Cleaner 設定画面」を開きます。
こちらで、削除する項目や、移動する項目などを決めることができます。
当ブログの設定は、下記のようにしているので、参考にしてください。

設定が終わったら、赤枠の「更新」ボタンをクリックしておきましょう。
これで、ある程度、ヘッダータグ内のいらない項目については削除されていますが、まだいくつか余分なモノが残ります。
そこで、以降は手動にて、それらの項目を削除していく手順についてまとめていきます。
2、Wordpressヘッダーカスタマイズ:「XFN」の削除
デフォルトの状態だと、ヘッダータグ内に、下記のリンクタグが設定されています。
これは、「XFN」を定義していて、
「XFN」とは・・・リンク先ページとの関連性を明記することができる仕組みになります。
リンク先の関係性を示した一例(下記)
この仕組みを使って、検索エンジンに対して、リンク先との関係性を伝えることが、主な目的なのですが、Googleは、すでにこのサービスを終了しており、意味のないものとなってしまっています。
削除手順については、まず下記ファイルを開いて
・wordpress/wp-content/themes/twentyfourteen/header.php
下記ソースを削除してください。
以上です。
3、Wordpressヘッダーカスタマイズ:「ピングバック(pingback)」の削除
ピングバック(pingback)とは・・・簡単にいうと、トラックバックの簡易版になります。
トラックバックの場合は、相手の記事URLを、トラックバック送信フォームに入力しますが、
ピングバックの場合は、記事内にURLを書くと、そのURLに対して通知が行きます(ただし、対象はWordpressで作成されたWebサイトのみです)
この仕組みを定義しているのが、ヘッダタグ内の下記になります。
で、特にこの仕組みも必要ないので、削除してしまいましょう。
対象ファイル:wordpress/wp-content/themes/twentyfourteen/header.php
削除ソース:
以上です。
4、Wordpressヘッダーカスタマイズ:RSSのコメントフィード配信を削除する
WordPress 2.8 以降、「RSS」が、記事情報、コメント、記事単体のコメント、の3つを表示するようになりました。
ですが、コメントをわざわざRSSで取得している人なんて、いません(少なくとも当ブログは)
なので、コメントと記事単体のコメントについては、削除してしまいましょう。
ヘッダタグ内でいうと、具体的には下記になります。
・<link rel=”alternate” type=”application/rss+xml” title=”サイト名 » コメントフィード” href=”https://site.com/comments/feed/”>
【記事単体のコメントRSS】
・<link rel=”alternate” type=”application/rss+xml” title=”サイト名 » ”記事タイトル” のコメントのフィード” href=”https://site.com/●●●/feed/”>
では、削除手順ですが、まず下記のファイルを開いて、
・wordpress/wp-content/themes/twentyfourteen/functions.php
add_theme_support( ‘automatic-feed-links’ );
「下記ソースを、文末に追加」
remove_action(‘wp_head’, ‘feed_links_extra’, 3);
次に、下記ファイルを開いて
・wordpress/wp-content/themes/twentyfourteen/header.php
下記の赤文字部分を追加してください。
<meta name=”viewport” content=”width=device-width”>
<title><?php wp_title( ‘|’, true, ‘right’ ); ?></title>
<link rel=”alternate” type=”application/rss+xml” title=”RSS” href=”<?php bloginfo(‘rss2_url’); ?>” />
以上です。
5、Wordpressヘッダーカスタマイズ:ショートリンクの削除
WordPressでは、パーマリンクで設定したURL以外にも、デフォルトで「http://●●●.com/?p=111」といったような、ショートリンクがあります。
これも、特に必要ないので削除してしまいましょう。
具体的には、ヘッダータグ内の下記になります。
削除手順は簡単にで、まず下記ファイルを開きます。
・wordpress/wp-content/themes/twentyfourteen/functions.php
そして、下記コードを文末に追加してください。
以上です。
6、Wordpressヘッダーカスタマイズ:GoogleAPIのfont利用をなくす
デフォルトでは、フォントを利用するために、わざわざ下記にアクセスしにいってます。
・「fonts.googleapis.com」
それが、ヘッダタグ内の下記にあたります。
・<link rel=”stylesheet” id=”twentyfourteen-lato-css” href=”//fonts.googleapis.com/css?family=Lato%3A300%2C400%2C700%2C900%2C300italic%2C400italic%2C700italic” type=”text/css” media=”all”>
なので、この二つを削除してしまいましょう。
手順は、簡単で、まず下記ファイルを開いてください。
・wordpress/wp-content/themes/twentyfourteen/functions.php
そして、下記の赤文字部分を削除してください。
// Add Lato font, used in the main stylesheet.
wp_enqueue_style( ‘twentyfourteen-lato’, twentyfourteen_font_url(), array(), null );
以上です。
7、Wordpressヘッダーカスタマイズ:genericons について
ヘッダタグ内でもう一つ気になったのが、「genericons.css」というCSSファイルを読み込んでいる箇所があったのですが、
※具体的には、下記ソース
こちらは、検証の結果、必須のようです(削除したら、デザイン・レイアウトが崩れてしまったため)
以上、ヘッダタグ内の、余分な項目と削除手順でした。
まとめ
今回の記事では、カスタマイズ前に、初心者が理解しておくべきポイントについてや、
「テーマ・テンプレート」・「ウィジェット」それぞれのカスタマイズ例と、その説明について、順に解説してきました。
WordPressは、ブログのソフトウェア(CMS)で、最も一般的で有名なモノになります。
なので、Web上には豊富に「設定情報」や「カスタマイズ情報」などが存在しています。
そのため、「テーマ・テンプレート」・「ウィジェット」に関わらず、カスタマイズしたいと思ったら、まずはググって情報を集めていきましょう。
初心者にとっては、それが、最も効率的にカスタマイズを進めていく「やり方」になります。