wordpress 子テーマとは・・・別のテーマ(親テーマ)の内容を、定義しなおし、上書き(オーバーライド)することができるテーマになります。
例えば、Wordpressには、必ず「style.css」というスタイルシートがあるのですが、これを下記のように定義したとします。
【親テーマの、style.css】
body {
font-size: 16px;
}
【子テーマの、style.css】
body {
font-size: 14px;
}
もし、上記のように定義した場合、親テーマでは「font-size」が16px と定義されていますが、
子テーマでは、14px と定義されているので、14pxでオーバーライドされ、反映される事になります。
このように、親テーマで定義されている内容を変更したり、また、新たな内容を追加したりできるのが、「子テーマ」なのです。
子テーマを利用するメリットは、なんといっても「カスタマイズ」です。
通常、テーマをカスタマイズする場合、そのテーマのファイルを直接編集すると思います。
ですが、これだと、そのテーマをバージョンアップした時に、編集した箇所は全て消えてしまいます。
そこで、「子テーマ」が登場するわけですね。
カスタマイズしたい内容を、「子テーマ」に設定することで、親テーマをバージョンアップしたとしても、その内容は保持され続けます。
これが、「子テーマ」を利用する最大のメリットです。
そこで今回の記事では、Wordpressの「子テーマ」の作り方や注意点について、順に解説していきます。
以下、目次になります。
- WordPress子テーマを作成する際に、必要な3つのファイル
- style.css の設定手順
- 各テンプレートファイルの設定方法
- wordpress子テーマの作り方!function.php だけ少し特殊
- ワードプレス・子テーマが反映されない際の改善方法
WordPress子テーマを作成する際に、必要な3つのファイル
WordPressの子テーマを作成する際は、まずは専用のディレクトリを用意して、「wordpress/wp-content/themes」以下に、アップロードします(FTPツールでアップしてください)
ディレクトリ名は、任意ですが、分かりやすいように「●●●_child」などとすると、良いでしょう。
※「●●●:親のテーマ名」
次に、そのディレクトリ内に、子テーマのファイルを作成していくのですが、主に必要となるファイルは、大きく3つに分けられます(下記)
- 「style.css」 : 必須
- 「(header.phpやfooter.php、single.phpなどの)各テンプレートファイル」 : カスタマイズ対象のファイルのみ
- 「functions.php」 : カスタマイズする場合のみ
上記で必須となるのは、「style.css」だけですが、テーマをカスタマイズする場合、各テンプレートファイルや、テーマで利用する関数がまとまっている「functions.php」を編集しているケースがほとんどでしょう。
そういった意味で、上記の3つのファイルをピックアップしました。
では、それぞれの作成手順について、以降解説していきます。
wordpress子テーマの作り方!style.css の設定手順

上述しているとおり、「style.css」は、Wordpress・子テーマを作成するうえで、必須のファイルになります。
このファイルで、「●●(親テーマ)の、子テーマになります!」と宣言するわけですね。
では、「style.css」の作成手順ですが、手順は非常に簡単です。
まず、下記を記述していってください(赤文字部分は、独自に設定してください)
Template:twentytwelve
Theme Name:twentytwelve_child
Theme URI:http://●●●.com/
Description:twentytwelve の子テーマです
Author:山田太郎
Version:1.0
*/
以下、上記項目の説明です。
- 「Template」 : 親テーマのディレクトリ名 ※必須
- 「Theme Name」 : 子テーマの名前 ※必須
- 「Theme URI」 : 子テーマのURI(ある場合は、設定する)
- 「Description:」 : 子テーマの説明
- 「Author」 : 子テーマの作者
- 「Version」 : 子テーマのバージョン
以上です。
上記のように記述すれば、Wordpress本体に「子テーマ」として認識させる事ができます。
また、上記で「Theme Name」と「Template」が必須項目で、あとは無くてもかまいません。
注意点としては、親テーマのディレクトリ名は大文字・小文字を区別するので、間違えないようにしてください。
次に、上記以降の行で、カスタマイズ部分のスタイルシートを定義していきます。
ただ、「style.css」は、親テーマの「style.css」を全上書きするので、
ほとんどの場合、一から定義するのではなく、親テーマの内容を一旦読み込んでから、カスタマイズ部分のみ、記載していくケースがほとんどでしょう。
そこで、親テーマの内容を読み込む処理が、以下の「@import url」になります。
※「●●●:親テーマのディレクトリ名」
上記の1行で、親テーマの「style.css」が読み込まれます。
あとは、以降の行に、独自にカスタマイズしたい内容を記載していってください。
また、「style.css」が作成できたら、「子テーマ」を有効化する必要があります。
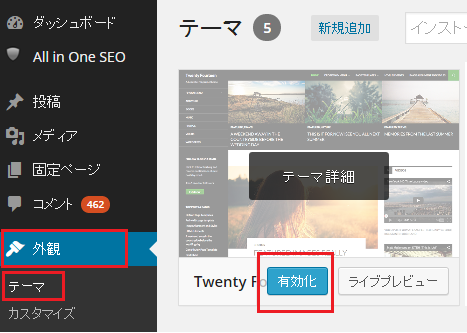
手順は、Wordpressの管理画面メニューから「外観」→「テーマ」を選択して、
テーマ一覧画面が開いたら、追加されている「子テーマ」を有効化してください(下図参考)

以上です。
これで、Wordpressの公開ページを表示する際、作成した「子テーマ」が読み込まれる事になります。
wordpress子テーマの作り方!各テンプレートファイルの設定方法

次に、各テンプレートファイル(header.phpやfooter.php、single.phpなどの)の設定方法について、解説していきます。
まずは、カスタマイズしたいファイルを、そのまま「子テーマ」のディレクトリにアップしてください。
例えば、「header.php」をカスタマイズしたいのであれば、「header.php」を新規作成し、アップしてください。
もうお分かりの通り、「子テーマ」として認識させるファイルは、”カスタマイズしたいファイル” になります(「style.css」は、カスタマイズ有無に関わらず必須ですが)
また、ファイル名は、必ず親テーマのモノと同じ名前を定義してください。
WordPress本体は、最初に「親テーマ」を読み込みにいって、次に「子テーマ」に配置されているファイルのみ、読み込みにいきます。
なので、子テーマに配置されていないファイルに関しては、「親テーマ」のファイル内容が反映されることになります。
で、、、
各テンプレートファイルの話に戻りますが、カスタマイズしたいファイルを、子テーマ・ディレクトリにアップできたら、そのファイルの中身(内容)を定義していきます。
header.phpやfooter.php など、テンプレートファイルは、「style.css」と一緒で、親テーマのファイルを、全上書きします。
なので、一般的には、親テーマの内容を全コピーして、カスタマイズしたい部分だけ、変更・追記していく形が良いでしょう。
※「追記」のみの場合は、下記処理によって、親テーマのファイル内容を読み込んで、
以降の行で、独自の処理を追記していくことで、明示的にカスタマイズ部分を特定する事ができます。
・load_template(TEMPLATEPATH . ‘/template-name.php’);
また、既存のソースを「変更」する場合でも、PHPの「preg_replace」関数を利用すれば、明示的にカスタマイズ部分を特定する事が、可能かと思います(多分)
wordpress子テーマの作り方!function.php だけ少し特殊

最後に、「function.php」についてです。
function.php は、上記に挙げている「style.css」や各テンプレートファイルと、決定的に違う部分があって、
それが、”親テーマの内容を、全上書きしない事” です。
function.php は、上書きするのではなく、「子テーマ → 親テーマ」といった順番で、読み込まれる仕組みになっているのです。
なので、子テーマの「function.php」には、純粋にカスタマイズしたい内容のみ記述していけば良いです。
ただ、既存(親テーマ)の処理を変更したい場合は、ひと手間あって、
- 親テーマの変更箇所(関数)を、削除(remove)する処理
- 上記に対して、変更内容を反映させた関数を、新たに追加(add)する処理
上記の2つの処理を、子テーマに定義する必要があります。
詳しい手順などについては、下記記事にてまとまっているので、ぜひ参考にしてください。
・Ceatant Official Blog : WordPress子テーマを作成し任意のphpをカスタマイズする方法
以上です。
ワードプレス・子テーマが反映されない際の改善方法

もし、「子テーマ」を作成したが、なにも反映されてない場合、主要な原因を下記にまとめましたので、参考にしてください。
- style.css の「Template」に指定している「親テーマのディレクトリ名」が間違っている(大文字・小文字も区別しています)
- 子テーマディレクトリに配置しているファイル名が、親テーマのモノと違っている(ファイル名は、必ず統一してください)
-
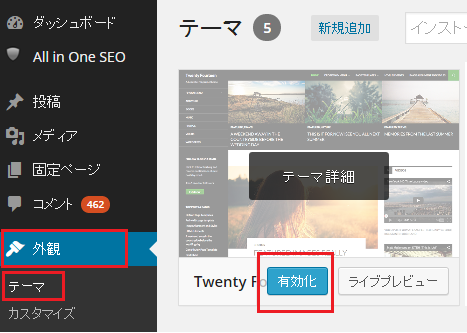
WordPressの管理画面上で、「子テーマ」を有効化していない(下図を参考に有効化してください)

以上です。
