webサイトを公開しているサーバーでは、ほとんどが「ファイアウォール」の中で運用されています。
ですが、ここでいう「ファイアーウォール」とは、現在最も普及している ”IP・ポートレベルでのフィルタリング” を行ってくれる「ファイアウォール」になります。
もちろん、この「ファイアーウォール」も必要で、許可していないサービス(例えば「FTP」)に、外部からアクセスがあった場合、遮断してくれるため非常に有用ではありますが、十分ではありません。
なぜなら、Webサイトを公開する場合、「Http」で外部と通信しなければなりません。
ですが、上述している「ファイアウォール」では、「Http」で通信する際の情報(パラメータ等)までフィルタリングを行ってくれません(「HTTP」を許可しない設定はできますが、それではそもそも通信自体ができなくなります)
※「HTTP」についての解説は、こちら→【http(通信プロトコル)とは?httpの仕組みと、通信内容(リクエストヘッダとレスポンスヘッダ)の確認手順まとめ】
そこで、上記の問題を解決してくれるのが、Webサイトの運用に特化したファイアーウォールである「WAF」です。
今回の記事では、この「WAF」の仕組み(様々な機能)についてと、
身近な例として、レンタルサーバーのロリポップで採用されている「WAF」がちゃんと機能しているかを確認してみます。
また、オープンソースの「WAF」サービスである「mod_security」についても、紹介していきます。
※レンタルサーバーの「ロリポップ」については、下記にて詳しく解説しています。
・ロリポップ(lolipop)レンタルサーバーを180日使ってみて、利点欠点をまとめてみた
では、以下目次になります。
- WAF(Web アプリケーション ファイアーウォール)とは
- ロリポップで【WAF】がちゃんと機能しているか確認してみる
- 「WAF」をオープンソースで実現する【mod_security】について
WAF(Webアプリケーションファイアーウォール)とは

WAFとは、上述している通り、「Http」で通信する際の情報(パラメータ等)をフィルタリングしてくれる機能が主な役割になります。
なので、外部からのアクセス内容が「WAF」によって不正と判断されたら、そのアクセスを遮断してくれます。
これによって、有名な攻撃手法である「クロスサイトスクリプティング」や「SQLインジェクション」・「HTTPヘッダインジェクション」といった攻撃を防ぐ事が可能になります。
Webサイトの管理者であれば、「IP・ポートレベル」での低レイヤーからの攻撃のほかに、このような「クロスサイトスクリプティング」や「SQLインジェクション」といったアプリケーションレベルでの高レイヤーからの攻撃に対しての対策もしておかなければなりません。
これを満たしてくれるのが「WAF」の役割なのです。
では、具体的にどのようなリクエストやパラメータをフィルタリングしてくれるのか、、、下記にまとめました。
- 【URL】・・・「あらかじめ定めておいたURL」へのアクセスを遮断することができます
-
【HTTPヘッダ】・・・HTTPのヘッダ情報によって、フィルタリングすることができます。
例えば、HTTPヘッダの情報には、アクセス元の「ブラウザ情報やOS情報」だったり、リクエストメソッド(GET・POSTが一般的)の情報が含まれているので、これらの情報でフィルタリングすることができます。
-
【GET・POSTリクエスト時のパラメータ】・・・GET・POSTリクエスト時のパラメータに、不正な文字列が設定されていた場合は、アクセスを遮断することができます。
例えば、”<script>” といった文字列が設定されていた場合は、スクリプトを埋め込まれる可能性があるため、不正な文字列と設定し、アクセスを遮断(又はサニタイズする)した方が良いでしょう。
- 【Cookie情報】・・・Cookie情報によっても、フィルタリングすることができます
以上です。「WAF」では、上記のような項目で、アクセスをフィルタリングすることができます。
また「WAF」には、もう一つの役割として「アクセスログ」を取得することができます。
アクセス時のリクエストデータ(パラメータ)を、ログとして残せるので、不正なリクエストでのアクセスを確認する事ができます。
ロリポップで【WAF】がちゃんと機能しているか確認してみる

ロリポップでは、2012年09月27日より、全プランで「WAF」が標準搭載されています(参考元は→「ロリポップ! 不正アクセスによるサイト改ざんや情報漏洩を防ぐWAF機能を全プランに標準搭載」)
そこで、当ブログが「ロリポップ」を採用している事もあるので、ちゃんと「WAF」が機能しているか確認してみます。
今回確認するのは、GETメソッド・POSTメソッドそれぞれで、「クロスサイトスクリプト」に該当するソースを含めたリクエストを送って、ちゃんと遮断されているかを確認してみます。
まずは、GETメソッドから確認してみます。
ロリポップのWAF(Web アプリケーション ファイアウォール)チェック:GETメソッド編
下図のように、スクリプト(javascript)を含めて、リクエスト(アクセス)してみます。
![]()
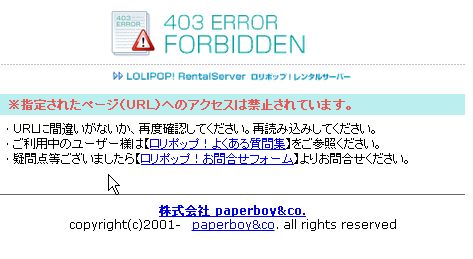
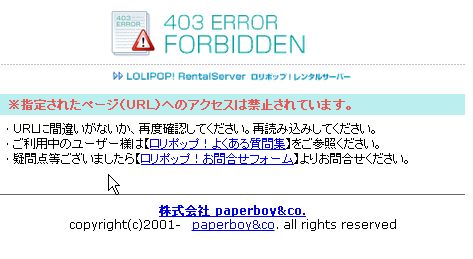
すると、ちゃんとアクセスが遮断されました(下図)

次に、スクリプトではないですが、「HTML」を含めて、リクエスト(アクセス)してみます(下図参考)
![]()
すると、下図のようにアクセスできてしまいました。

どうやら、スクリプトである “<script>” が、URLに含まれていたらアクセスが遮断されるみたいです。
次に、POSTメソッドでチェックしてみます。
ロリポップのWAF(Web アプリケーション ファイアーウォール)チェック:POSTメソッド編
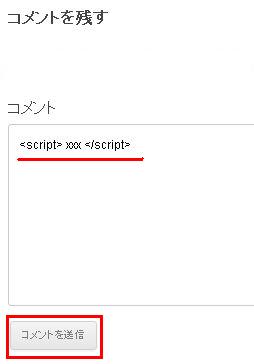
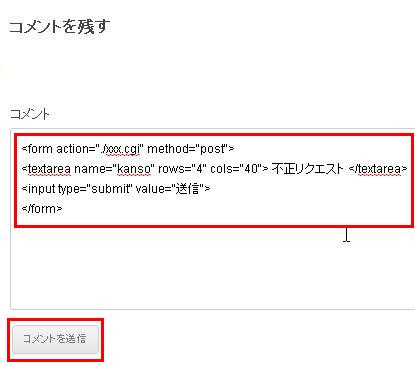
当記事のコメント欄は、POSTメソッドでリクエストを送っているので、下図のようにスクリプトを含めたリクエスト(アクセス)をしてみます。

コメントの送信ボタンを押して、リクエスト(アクセス)をしてみると、ちゃんとアクセスが遮断されました(下図)

次に、「HTML」を含めて確認してみます(下図参考)

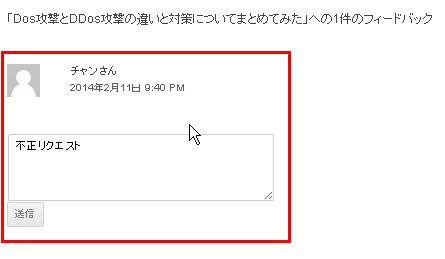
すると、正常にリクエスト(アクセス)され、コメント欄に、上図で設定した「HTML」が設定されました(下図)

POSTメソッドでも、スクリプトである “<script>” が、含まれていたらアクセスが遮断されました。
以上です。これらの結果から、ちゃんと「WAF」は機能していることが分かりました。
でも、「HTML」が普通に通されているのが、一点 気に掛かります。
上図のように、「HTMLのform」が設定できるなら、攻撃者によって「個人情報の入力を促すフォーム」も簡単に設置されてしまいます。
これによって、フォームが設置されたサイトに訪れた訪問者が、間違えて個人情報を入力してしまったら、、、個人情報の流出につながります。
ですが、「HTML」が含まれるリクエストが全て遮断されてしまったら、不都合が生じるサイトもあるでしょう。
ロリポップ側では、これを考慮して、「scriptタグ」以外の「HTML」は遮断しないように設定しているのだと思います。
なので、もし上述している事を不安視するサイトの管理者は、自サイトの方で対策しておきましょう。
また、下記のような記述をよく目にします。
「ロリポップ!でWordPressを導入すると403エラーになるので、その場合はWAFを停止するといいよ」
上記を参考にググッてみたら、いくつか同じように悩んでる方がいるみたいです(下記)
・「WordPressをロリポップで使ってて更新ボタンを押すと403エラーが出て困った状況に陥った時はコレかもよ」
・「ロリポップ WordPressで403エラーが出るのはWAF設定が原因かも」
ロリポップで「WAF」が標準搭載されたのは、2012年09月27日からで、同年の10~11月頃に上述している症状が多々出ていたみたいです。
ですが、現状では、問題なく使用できています(半年以上ロリポップを利用していますが、上記の症状は出ていません)
なので、おそらくロリポップ側がなにかしらの改善をしたのでしょう。
「WAF」をオープンソースで実現する【mod_security】について

当章では、「ロりポップ」のようなレンタルサーバーを利用している方は、あまり関係ない内容ですが、例えば “Webサイトを公開しているサーバーを自ら管理している方” 等を対象とした内容になっています。
「mod_security」とは、オープンソースの「WAF」サービスになります。
オープンソースとは、要は無料で利用できることを指します。
「mod_security」の特徴としては、Webサーバーである「Apache」のモジュールとして動作し、不正なアクセス(スクリプトやSQL文等が含まれているリクエスト)から、Apacheを守ってくれます。
まとめ
今回の記事では、「WAF」の仕組み解説と、レンタルサーバーのロリポップで採用されている「WAF」がちゃんと機能しているかの確認。また、オープンソースの「WAF」サービスである「mod_security」について紹介してきました。
Webサイトを公開している場合は、なるべくなら「WAF」を導入することをオススメいたします。
サーバーをレンタルしている場合は、ちゃんと「WAF」機能が備わっているサーバーを選定し、自社(自分)で、サーバーを管理している場合は、上述している「mod_security」等の「WAF」サービスを入れておきましょう。
また、サイトを運営している場合「HTTPを利用した攻撃」以外にも、様々な驚異から、サイトを守らなければなりません。
そこで、サイト運営者がやっておかなければならない「脅威対策」を、総合的にまとめている記事がありますので、ぜひ確認しておいてください→【ハッキング対策まとめ!自分のサイトを守るための9つの方法】