ブログや自社サイトに「いいね!」ボタンを設置している方は多いと思います。
ですが、それだけで満足してはいけません。
あなたは「OGP」という仕組みをご存知でしょうか?
この「OGP」を設定して、初めて「イイね!」ボタンが有効に働くのです。
なぜなら、「イイね!」ボタンを設置しただけでは、イイね!をしたユーザーの友達のニュースフィードには、何も表示されないからです。
これでは幾ら「いいね!」ボタンをクリックしてもらっても、何も拡散されずに終わってしまいます。
そこで、「拡散してくれる仕組み」という事で登場するのが「OGP」なのです。
OGPを設定することで、Facebookからの流入数は、2倍以上にも伸びます。
そこで、今回の記事では、この「OGP」の概要や設定手順について、順に解説していきます。
以下、目次になります。
- OGPとは
- OGPをブログに設定する方法
- OGPの3つのメリット
OGPとは

OGPとは、「このウェブページは、こんな内容です」ということをFacebookに明言するための仕様(html記述のルール)です。
facebookでは、あるウェブページが「いいね!」された時に、

とウォール上に投稿されることになるが、これはOGPを導入していないサイトでのことです。
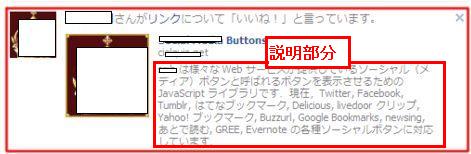
OGP導入済みのサイトを「いいね!」した場合は下記のように投稿される。

導入していない場合に比べて、
記事元のURL、ページタイトル、サイト説明、サムネイル画像が表示されている。
特に、サムネイル画像が表示される効果は大きいだろう。
このように、「いいね!」された時の表示情報を指定できるのが【OGP】です。
OGPをブログに設定する方法
OGPを設定するのは、下記のように(あなたのブログの)HTMLにメタタグを追記するだけで設定されます。
<meta property=”og:type” content=”article” /> //ブログトップページはblog、個別記事ページはarticle
<meta property=”og:description” content=”記事の説明” />
<meta property=”og:url” content=”記事のURL” />
<meta property=”og:image” content=”画像のURL” />
<meta property=”og:site_name” content=”サイトのタイトル” />
上記のように、メタタグに色々な情報を追記することで、
「いいね!」された時のFacebook(ニュースフィード上)での表示情報を指定できます。
基本的には下記のように定義できます。
▲▲▲・・・何を指定するか
●●●・・・どのように指定するか
では、それぞれの項目を解説していきます。
-
【og:type】:ウェブページが”何のページ”であるか・・例:blog,article,website
あなたのサイトが『ブログ』の場合、ブログトップページやカテゴリページには「blog」を設定し、各記事には「article」を設定してください。
-
【og:title】:ウェブページのタイトル
『Facebook(ニュースフィード上)での表示例(下記赤枠に設定される)』

-
【og:image】:ウェブページのサムネイル画像
『Facebook(ニュースフィード上)での表示例(下記赤枠に設定される)』
-
【og:url】:ウェブページの URL

-
【og:description】:ウェブページの説明
『Facebook(ニュースフィード上)での表示例(下記赤枠に設定される)』

-
【og:site_name】:サイトのタイトル
Facebook上には、表示されない項目です。
※あなたが、Wordpressでブログを構築している場合は便利なプラグイン「Open Graph Pro」がありますので、こちらで設定するのをオススメします。設定手順については→【OGPをWordPressブログに設定する5つのステップ】
OGPの3つのメリット
OGPを設定することで得られるメリットは下記になります。
「いいね!」を押したユーザーの友達にも情報が流れる(設定しないと流れない)
こちらは、OGPの設定をする最大の理由です。
「いいね!」を押したユーザーの友達に情報が流れるか流れないかで、拡散数に大きく差が開きます。
※OGPを設定しない場合は、自分のプロフィールページにはアクティビティとして表示されます。
ですが、ここに表示されても友達のニュースフィードには表示されません。
「いいね!」を押したユーザーの友達のニュースフィードに流れる表示内容を指定できる
先ほど、解説した「Facebookに(あなたのブログの)情報を伝えるメタタグ」を設定することで、
ニュースフィードの表示内容を指定できます。
※「Facebookに(あなたのブログの)情報を伝えるメタタグ」を設定しない場合は、
Facebookのシステムが勝手に判断した情報が表示されてしまいます。
「いいね!」を押してくれたユーザーに(あなたのブログの)更新情報を送れる
Webページのタイプ【og:type】を、”blog”または”website”として設定すると、
Webサイトのタイトル【og:site_name】と同名の『Facebbookページ』が作成されます
この『Facebookページ』と、Webページは「OGP」を通じて連携しているので、
Webページのイイね!ボタンを押すと、FacebookページのLikeボタンも押された状態になります。
なので、Facebookページの「ウォール」を更新すれば、
イイね!ボタンを押したユーザにも(ニュースフィード上で)更新内容が通知されることになります。
これをうまく使えば Webサイトの更新をリアルタイムに(イイね!ボタンを押した人に)広めることができるのです。
ただし、ここで作成される「Facebookページ」は(【fb:admins】で指定される)管理者しかアクセスできません。
管理者以外はあくまで、Webサイトからの更新としてニュースフィード上に表示されるようです。
まとめ
今回の記事では「イイね!」ボタンを最適化して、Facebookからの流入数を2倍以上に押し上げるための仕組み『OGP』について解説してきました。
ですが、勘違いしてほしくないのが「これでアクセスアップ間違いなし!」と思わないで下さい。
なぜなら、そもそも「イイね!」してもらわなければ始まらない。ということです。
そのために一番重要なのが、『読者が「イイね!」を押したくなるような上質なコンテンツを作成する』ということです。
この条件がクリアされて、初めてアクセスアップに繋がる。ということを理解しておきましょう。
