CDNとは・・・コンテンツ・デリバリー・ネットワーク(Contents Delivery Network)の略で、ウェブコンテンツを配信するのに最適化されたネットワークのことを意味します。
具体的には、Webサイトにある画像や動画・CSSなどの静的コンテンツを、Webサイトが管理されている「サーバー」とは、別のサーバーにキャッシュし、
そのサーバーが、代わりに配信することで、負荷が分散され、Webサイトの表示速度の向上にもなる仕組みになります。
ここでいう「別のサーバー」というのが、「CDNサーバー」です。
従来は高価なものだったのですが、昨今では「Cloud Flare」のような「無料CDNサービス」が注目を集めています。
今回の記事では、この「CDN(コンテンツデリバリーネットワーク)」のもっと詳細な仕組みや、主要CDNサービスの比較。
また、無料CDNサービス:「Cloud Flare(クラウド・フレア)」の設定手順などについても、順に解説していきます。
以下、目次になります。
- CDN(コンテンツデリバリーネットワーク)の仕組みとは?
- 主要CDNサービスの比較:Akamai・AWS(Amazon Web Service)のCloudFrontなど
- 無料CDNサービス:「Cloud Flare(クラウド・フレア)」の登録(設定)手順
- CDN(CloudFlare)と、Wordpressブログとの同期連携
- jQueryを利用する際は、Googleなどが提供するCDNがおすすめ:番外編
CDN(コンテンツデリバリーネットワーク)の仕組みとは?
当章では、CDN(コンテンツデリバリーネットワーク)の詳細な仕組みについて、順に解説していきます。
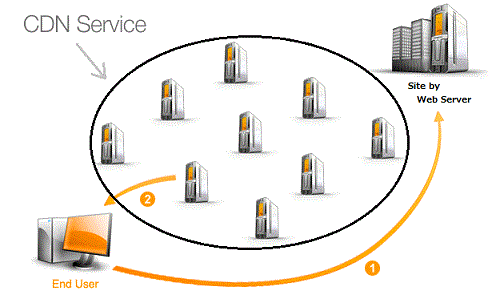
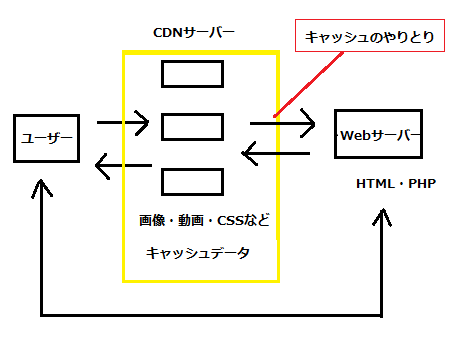
まずは、下図の「イメージ図」を見てください。

上図は、ユーザーが、あるWebサイト上のコンテンツにアクセスしに行った時のイメージ図です。
上図から分かる通り、ユーザーは、画像・動画などのコンテンツは、CDNのサーバーから取得し、HTMLやPHPのコンテンツのみ、Webサイトから取得しています。
※CDNサービスによっては、「HTML」も、CDN の管理対象に入ります。
これが、おおまかなイメージですが、
もっと専門的なレベルで言うと、
CDNを導入する前は、
例えば、「viral-community.com」にユーザーがアクセスする場合、通信上は、まず「viral-community.com」に紐づく「IPアドレス(11.11.11.11)」へアクセスしにいきます。
ここでいう「IPアドレス」は、サイトを管理しているWebサーバーになります。
ですが、「CDN」を導入することによって、「viral-community.com」に紐づく「IPアドレス」が、CDNサービス会社の管理する「サーバー」に変更されます。
なので、ユーザーが「viral-community.com」にアクセスした場合、「11.11.11.11」ではなく、「22.22.22.22(CDNサーバー)」に通信しにいくんですね。
この段階で、キャッシュ(画像や動画など)がある場合は、そのキャッシュを、ユーザーへレスポンスし、
無い場合や、キャッシュ不可なコンテンツは、本来のWebサーバーへ通信し、Webサーバーから直接ユーザーへ「コンテンツ」をレスポンスする。
といった流れになるわけです。
なので、「CDN」を利用するさいは、ドメイン(viral-community.com)にひもづく「DNSサーバー」を、「CDNサービス会社」が指定するサーバーへ変更する必要があります。
※ドメインや、DNSサーバーについては、下記記事にて解説しています。
・ドメインとは?2分で「ドメイン」を理解するためのまとめ記事
・DNS(ドメインネームシステム)サーバーとは?自分のPCの接続先DNSサーバーの確認と設定手順のまとめ
また、HTMLやPHPコンテンツは、本来のWebサイトから配信し、画像や動画コンテンツは、CDNのサーバーから配信するといった、配信元を2つに分けることで、
ブラウザとサーバーとの「同時接続数」の問題も解決できます。
要は、ブラウザからの接続先を2つにすることで、「同時接続数」の上限を拡張することができるんですね。
当然、同時に接続できる回数が増えることで、高速化に繋がるわけです
詳しい仕組みについては、こちらで解説されています → html5 Experts : Google Hosted Library – Webを速くするためにGoogleがやっていること Make the Web Faster 03 の見出し「同時接続数」
以上です。
主要CDNサービスの比較:Akamai・AWS(Amazon Web Service)のCloudFrontなど
当章では、主要な「CDNサービス」:3社の特徴や料金体系について、比較していきます。
では、順に見て行きましょう。
-
【Akamai・Technologies(アカマイ・テクノロジーズ)】

世界最大手の「CDN:コンテンツデリバリネットワーク事業者」であり、世界72カ国に分散するサーバ群によって、地球規模の負荷分散サービスをに提供しています。
Google、amazon、ebay、yahooといった名だたる企業が、この「Akamai」を利用していて、
世界中のインターネット通信量の、15~30%を取り仕切っていると言われています。
気になる料金体系ですが、公式ページには記載が見つかりませんでした。
-
【AWS(Amazon Web Service)の、CDNサービス「Cloud Front」】

おそらく、Webサイトの管理者なら、知っている人も多いでしょう。Amazonの「AWS」
「AWS」には、サイト管理者の役に立つサービスが多数ありますが、その1サービスが、CDNの「Cloud Front」です。
「Cloud Front」は、AWSのサーバーを使って画像や動画などの静的コンテンツを配信することで、高速表示させることが目的です。
料金体系の方ですが、完全な「従量課金制」で、データ転送量とHTTPリクエスト回数による課金制になります。
例えば、月10TBまでの転送料なら、約 $0.2(20円) / GB となります。
要は、月10TBまでの転送料なら・・・データ転送量1GBあたり、20円掛かる。という事です。
※料金表:AWS:Amazon CloudFront 料金表
また、新規の方であれば「無料利用枠」というのがあります。
「Cloud Front」であれば、50GBのデータ転送と 2,000,000件のHTTPリクエストを、毎月無料でご利用できるとの事(期限は1年間)
このように、試用制度があるのは良いですね。
また、ネット上にも、設定手順や使い方に関するソースが多いので、それもメリットの1つでしょう。
例えば、「aws cloudfront 設定」とググってみたら、cloud frontの設定手順が、多数ヒットします。
-
【CDNの無料サービス「cloud flare」】

「cloud flare」は、無料かつ手軽に利用できる。
ということで、昨今、注目を浴びているCDNサービスになります。
しかも、転送量に関しても「無制限」なので、無料版でも十分すぎるほどの質(クオリティ)です。
※次の章で、この「cloud flare」の設定手順を解説しています。
いちよ、「Pro版」や「Business版」といった有料版もあるようで、
「Pro版」では、1ドメインにつき、「$20 / 月」固定で掛かり、無料版との違いは、
1,SSL通信対応
2,プリロード
3,WAF(Web Application Firewall)のような仕組みで、SQLインジェクションや、XSSを試みるリクエストに対しての対策などがおこなえるようです。
以上です。
個人的なオススメとしては、
まずは、無料で「cloud flare」を使ってみて、その後、物足りなかったり 不満が出てきたら、AWSの「cloud front」に移行すれば良いでしょう。
「Akamai」については、本当に大規模なWebサービスを提供している場合のみ利用するのが望ましいようです。
以上です。
無料CDNサービス:「Cloud Flare(クラウド・フレア)」の登録(設定)手順
当章では、CDNサービス:「Cloud Flare」の登録手順について、順に解説していきます。
では、まず下記の「Cloud Flare」公式ページを開いてください。
すると、下図のような画面が開きますので、「Sign up now!」というボタンをクリックしてください。

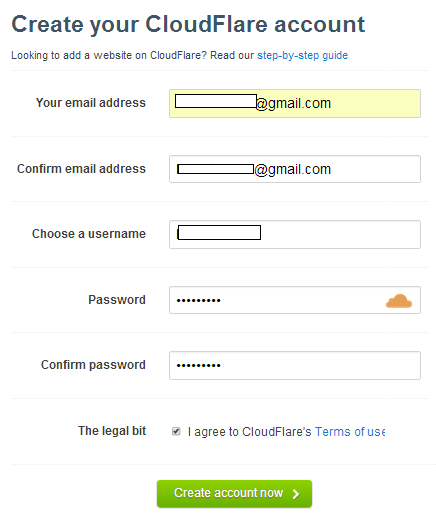
次に、「Cloud Flare」のアカウント登録画面(下図)が開きますので、各項目を入力して、「Create account now」ボタンをクリックしてください。

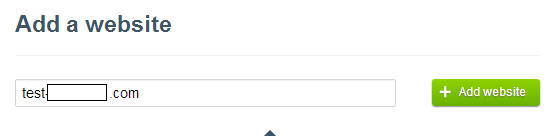
次に、CDN(Cloud Flare)を利用するサイト(ドメイン名)を登録します(下図参考)
ドメイン名が入力できたら、「+ Add website」ボタンをクリックしてください。

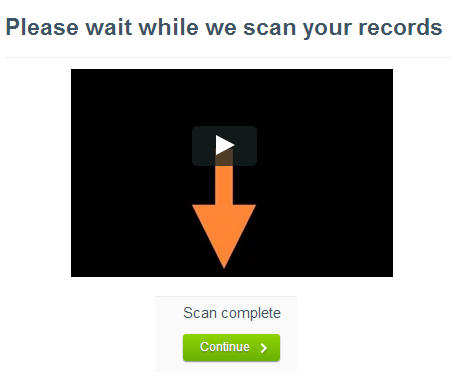
すると、下図のような画面が開くので、「Continuie >」ボタンをクリックして、次に進んでください。

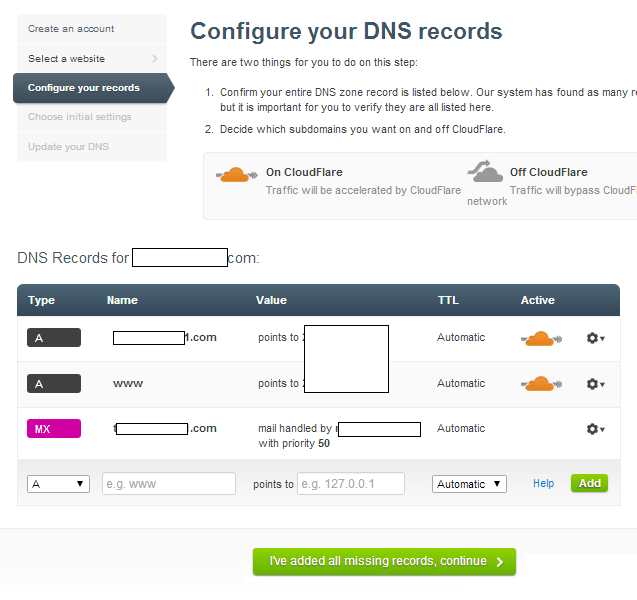
下図のように、DNSのレコード情報が表示された画面が表示されたら、「I’ve added all missing records, continue >」ボタンをクリックしてください。

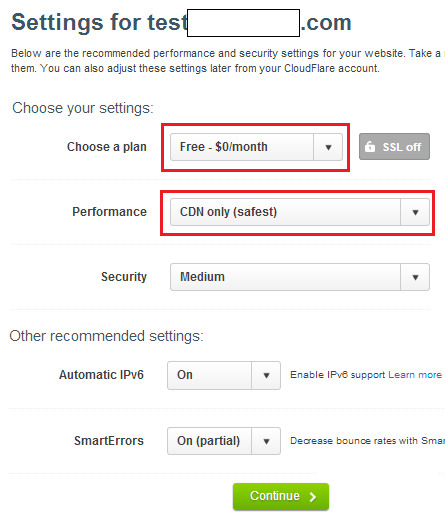
次に、「Cloud Flare」のプランやサービス(機能)の設定画面が開くので、下図のように設定して「Continue」ボタンをクリックしてください。

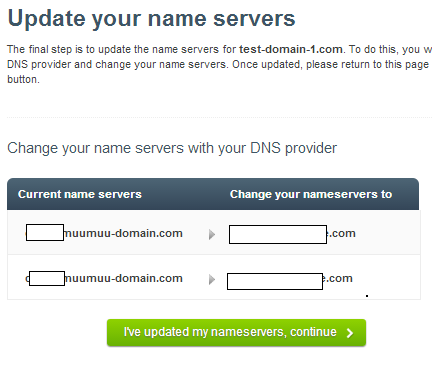
すると下図のように、DNSサーバー情報(ドメイン名)が表示された画面が表示されます。
CDN(Cloud Flare)を利用するには、新たに「Cloud Flare」が指定するDNSサーバーに、Webサイトの設定しなおす必要があります。
その情報が下記になるんですね(後で使うので、どこかに控えておいてください)

下図のように、「Conguraturations! You’ve completed ~」と表示されれば、CDN(Cloud Flare)の設定は「OK」です。

次に、サイト側の設定です。
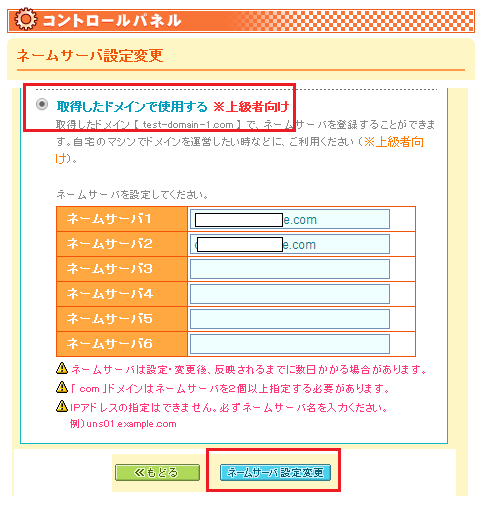
先ほど指定された「ネームサーバー情報」を反映させる必要があります。
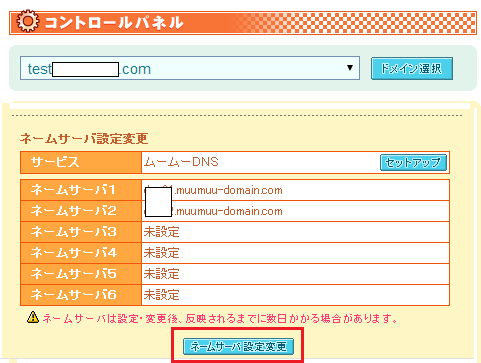
ネームサーバーは既に設定されているかと思いますが、先ほど指定された「ネームサーバー情報」で更新してやります(以下、ロリポップ・ムームードメインの設定例)



上図にも表記されているとおり、ネームサーバーを変更したら、それが反映されるまで2~3日かかる場合があるので、注意してください(今回試したときは、リアルタイムで反映されたので場合による)
また、「Cloud Flare」の管理画面から、一部設定しておくべき項目があります。
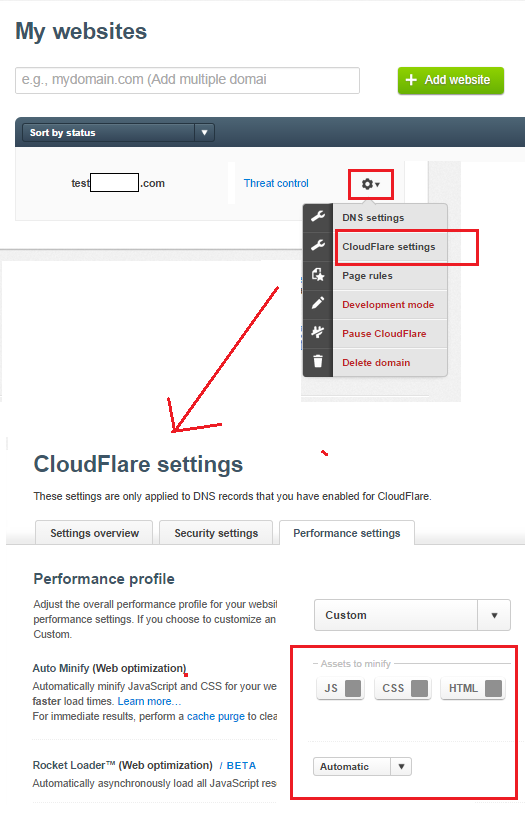
まず、「My websites」画面の、設定したサイトの「設定アイコン」をクリックして、「Cloud Flare settings」を選択してください(下図参考)
そして、「Performance settings」タブを選択し、「Auto Minify」「Rocket Loader」を、以下のように設定してください。

以下、上図の設定項目です。
・「Rocket Loader」 : 「Javascript」の最適化をしてくれる機能です。Javascript がページの読み込み速度を遅延させないよう、複数のスクリプトのリクエストを一本化したり、各スクリプトを非同期に読み込むなど、ページの読み込み速度に大きく貢献します。
以上です。
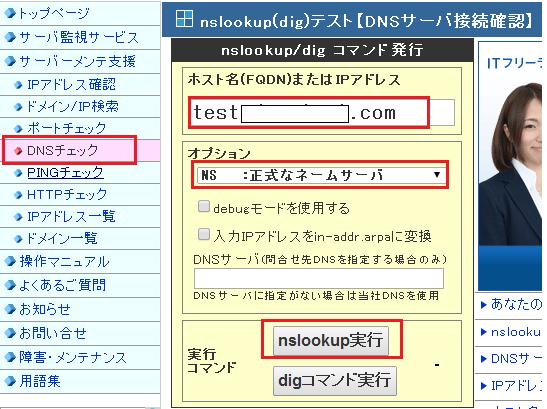
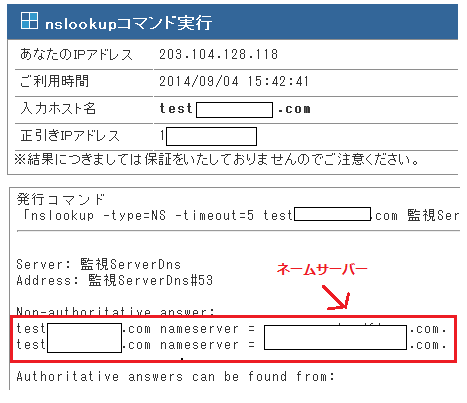
また実際に、ネームサーバーが変更されたかどうかは、「CMAN」を利用して確認してみましょう。
「CMAN」を開いたら、メニューから「DNSチェック」を選択して、下図のようにドメインとオプションを指定して、「nslookup」ボタンをクリックしてください。

すると、下図のような実行結果画面が開くので、ここで「ネームサーバー」がちゃんと変更されたかどうかを、確認しましょう。

以上です。
CDN(CloudFlare)と、Wordpressブログとの同期連携
CDNサービスの登録(設定)ができたら、次にやっておくべき事が、Webサイトとの同期(連携)設定です。
DNSサーバーを「Cloud Flare」指定のものに変更することで、Cloud Flare(CDNサーバー)に、静的コンテンツをキャッシュすることはできますが、
運用するWordpressサイトの更新タイミングと、Cloud Flare のキャッシュ更新タイミングの同期が取れません。
同期が取れないと、せっかく記事がアップされているのに、キャッシュの更新がされていないが故に、その記事が公開ページに表示されない、、、という現象が起こります。
記事を作成・公開する度に、「CloudFlare」の管理画面にて、Cache の Perge(更新)を手動で行うということもできますが、非常に手間になりますよね。
そこで、解決策となるのが、Wordpressのプラグインを利用して、自動で同期連携することです。
それを実現するのが、
- 「W3 Total Cache」
- 「Cloud Flare」
になります。
では、上記のプラグインを利用して、CDNと同期する手順を、順に解説していきます。
「W3 Total Cache」プラグインによる、CDNとの同期設定

「W3 Total Cache」とは・・・キャッシュによって「Wordpressブログ」の表示速度を上げる超有名プラグインです。
キャッシュ関連の非常に多くの機能を搭載しているプラグインですが、「CDNとの同期機能」もあります。
※「W3 Total Cache」については、こちらの記事で詳しく紹介しています → W3 Total Cache(Wordpress)のインストール・設定手順(使い方)と、スマホ対応によるエラーについて
では、設定手順の方に入って行きましょう。
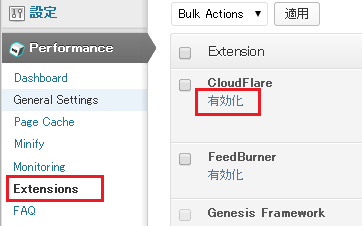
まず、Wordpress管理画面のメニューから「Performance」→「Extensions」を選択して、「CloudFlare」の「有効」をクリックしてください(下図参考)
※メニューの「Performance」は、「W3 Total Cache」の設定メニューです。

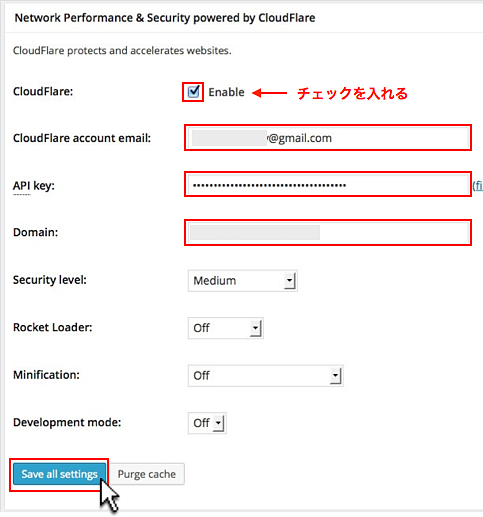
次に、メニューの「General Settings」をクリックして、「Network Performance & Security powered by CloudFlare」という設定欄がありますので、こちらを設定していってください(下図参考)

以上です。
また、上図では「OFF」としていますが、
下記は、設定しても良いでしょう。
- 【Minification】・・・HTMLやCSS、Javascriptに書かれている、不要な余白やコメントを除去してくれる機能です
-
【Rocket Loader】・・・ページの読み込み速度に大きく影響する「Javascript」の最適化をしてくれる機能です
Javascript がページの読み込み速度を遅延させないよう、複数のスクリプトのリクエストを一本化したり、各スクリプトを非同期に読み込むなど、ページの読み込み速度に大きく貢献します。
設定の際は、自動的に処理してくれる「Automatic」が良いでしょう
以上です。
また、「CloudFlare」は、URLの末尾が「拡張子」でなければ、キャッシュされないようです。
ですが、Wordpressでは、デフォルトだと「Javascript」や「CSS」のファイル名の末尾に、バージョン番号が自動的に付与される仕組みになっています。

このため、「CloudFlare」がちゃんとキャッシュできるように、末尾のバージョン番号を削除する必要があります。
詳しい手順については、こちらが参考になります → gori.me : 表示スピードの高速化に役立つ!JavascriptやCSSファイルに自動で付与されるバージョン番号を非表示にする方法
以上です。
「Cloud Flare」プラグインによる、CDNとの同期設定
「W3 Total Cache」を導入していない場合は、「Cloud Flare」専用のプラグインもあるので、こちらを設定することで、同意連携することができます。
設定手順は簡単で、
新規に「Cloud Flare」というプラグインをインストールして

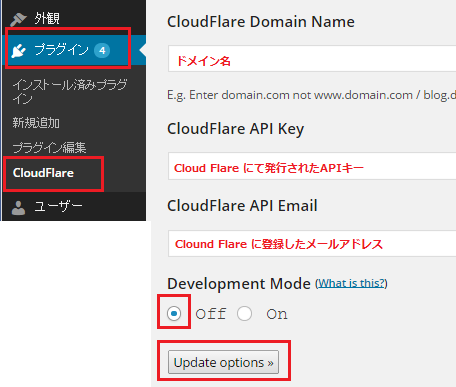
インストールした「Cloud Flare」を有効化したら、Wordpressの管理画面メニュー「プラグイン」に項目が追加されています(下図参考)

上図を参考に、それぞれの項目を入力して、「Update options >>」をクリックします。
これで完了です。
jQueryを利用する際は、Googleなどが提供するCDNがおすすめ:番外編

jQueryとは・・・最も一般的・有名な「JavaScriptライブラリ」です。
Webブラウザで動作する「JavaScriptコード」を、より容易に記述できるよう設計されています。
Webサイトの管理者であれば、ほとんどの方が、この「jQuery」を使ったことがあるでしょう。
通常、「jQuery」を利用するには、「jquery-x.x.x.min.js」といったjQueryの本体(JavaScriptライブラリ)を、自分のWebサイトを管理しているサーバーにアップして利用します。
そして、この本体ファイルをもとに、「JavaScriptコード」を記述していくんですね。
ですが、実はこの「jQueryの本体ファイル」、Googleの管理する「CDN」にて提供されているんですね。
なので、わざわざ自分のサイトのサーバーにアップしなくても、GoogleのCDN上の「jQuery」を参照すれば良いんです。
さらに、Googleの高性能サーバーからの転送ですから、Webサイトの高速化が期待できます。
では、肝心の設定手順ですが、非常に簡単です。
Webサイトの、「jQueryの本体ファイル」を読み込んでいる部分のソースを、変更するだけです(下記参考)
<script src=”js/jquery-2.0.3.min.js“></script>
【変更後】
<script type=”text/javascript”
src=”https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js“></script>
上記の、「https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js」というのが、GoogleのCDN上の「jQuery」の、URLになるわけです。
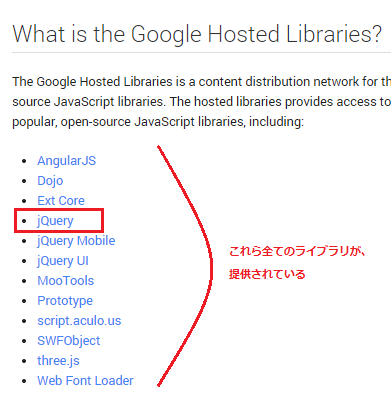
また、Googleは、「jQuery」だけじゃなく、様々なライブラリを、配信・提供しています(以下、参考)

Google Developers : What is the Google Hosted Libraries?
これらのライブラリ群を、「Google Hosted Libraries」と読んでいます。
以上です。