主要RSSリーダーの「Googleリーダー」が2013年7月で終了して、ネット上では乗り換え先が話題になりましたよね。
どうやら、この戦いを制したのは「Feedly」で間違いないでしょう。
それで、今更なんですが、当ブログにも「Feedly」の登録用ボタンを配置しなくては!と思い、ついでに配置手順を記事にしようと思った次第です。
他の有名ブログを確認してみても、「Feedly」の登録ボタンは必ず配備されていました(確認したブログは「バズ部」「ENJILOG」「永江さんのブログ」「ihayato.書店」等)
以下、当記事の目次になります。
- 「Feedly Button」のソースを取得する
- 取得したソースを、自社ブログに設定する
- FeedlyでのRSS購読者数を確認する方法
「Feedly Button」のソースを取得する
まず、【Feedly Buttonの生成ページ】へアクセスします。
すると、下図のような「Feedly Button」と表記されたページが開きます。こちらで「Feedly Button」のソースコードを取得します。

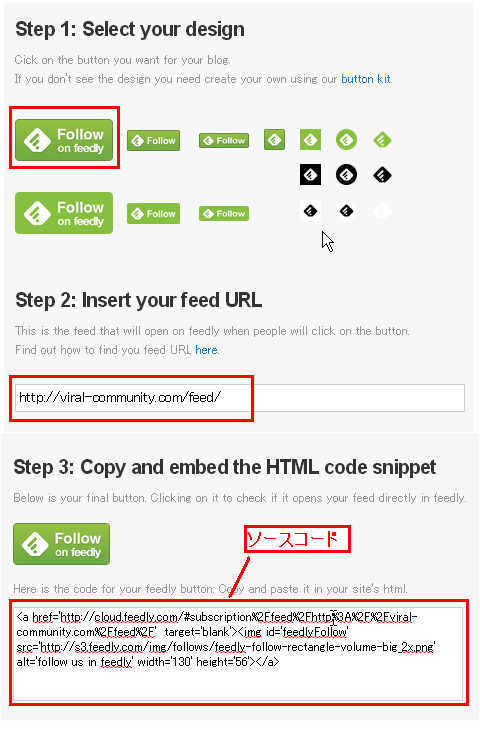
下にスクロールしていくと、下図のように「Feedly Button」のソースを取得するまでのSTEPが表示されてます。

各ステップの説明です(下記)
- 【Step1】:ボタンのデザインを選択します(赤枠推奨)
- 【Step2】:自分のブログのFeedURLを設定します。
各ブログサービスのFeedURLは、こちらでまとめています→【主要4ブログのRSSフィードのURLをまとめました「アメブロ・WordPress・FC2・ライブドア」】 - 【Step3】:Step1とStep2を設定すると、Step3のテキスト欄にソースコードが生成されます。こちらをコピーしておいてください
ソースコードをコピーしたら、次はブログに設定していきます。
取得したソースを、自社ブログに設定する
※当記事では例として、Wordpressブログへ設置する手順を解説しています。
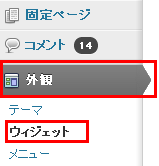
まずは、Wordpressの管理画面を開いてください。そして、左のメニュー「外観」から「ウィジェット」を選択します(下図参考)

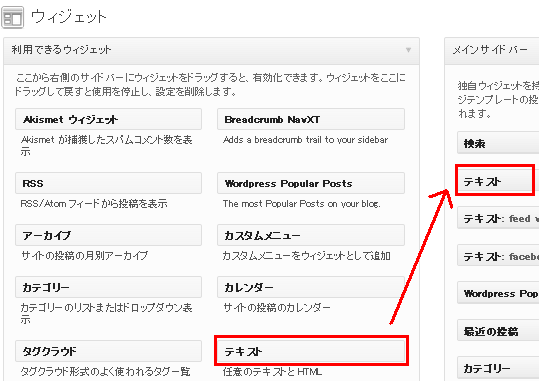
すると下図のように「ウィジェット画面」が開きますので、「利用できるウィジェット」欄から『テキスト』を「メインサイドバー」の欄へ、ドラッグ&ドロップしてください。

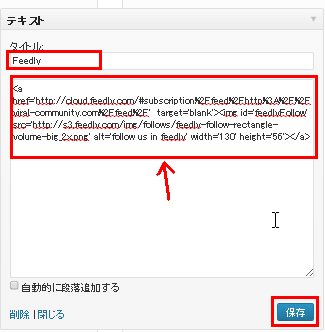
ドラッグ&ドロップした「テキスト」を選択して、先ほど取得したソースコードを入力します(タイトル欄は任意でよいです)
入力し終えたら、「保存」ボタンをクリックします。

以上で、設定は完了です。
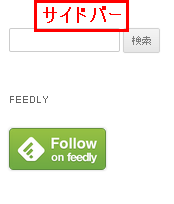
実際に、ブログを表示してみると下図のように「Feedly」が設定されています。

FeedlyでのRSS購読者数を確認する方法
Feedlyを設定して、しばらく立った時「自分のブログにはどのくらいFeedlyの購読者がいるのだろう」と気になるでしょう。
そんなときは、下記サイトで解決することができます。
→【Knowledge Colors:Feedly Subscribers Checker】
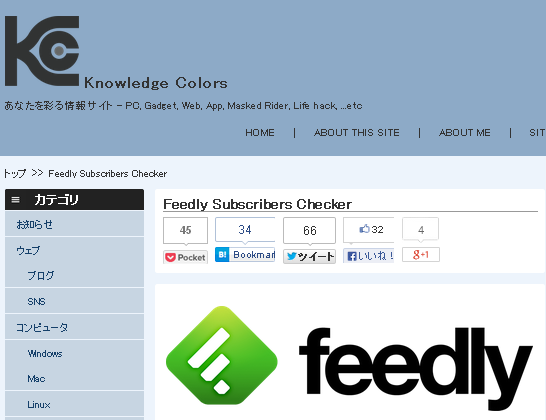
上記サイトにアクセスすると「Knowledge Colors」と表記されたサイトが開きます(下図)

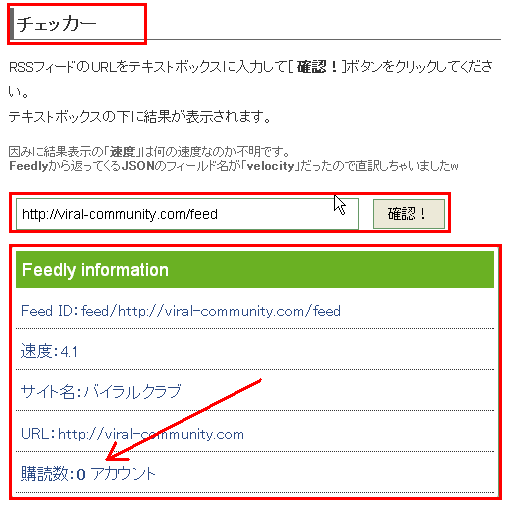
下にスクロールしていくと、下図のように「チェッカー」と表示された部分があるので、ブログのFeedURLを入力します。
そして「確認」ボタンをクリックすると、「Feedly Information」下に、ブログ名やURL等が表示されます。ここで【購読者数】も確認することができます。

以上、購読者数の確認手順でした。
まとめ
今回の記事では「Feedly Button」の設置手順と、購読者数の確認方法を解説してきました。
Googleリーダーなき今、主要なRSSリーダーとなったのは「Feedly」です。
なので、ブログを運営している方で、もしまだ「Feedly」の登録ボタンを設置していない方はぜひ設置しておく事をオススメします。