httpとは、代表的な通信プロトコルの一つで、インターネット上でWebサーバー(サイトの公開側)と、クライアント(ブラウザ:サイトを閲覧する側)が、相互に通信するために使用される仕組みです。
もっと言うと、Webサーバーとクライアント間で、HTML(Webページを作成するための言語)で記載された情報をやりとりするための仕組みです。
この「http」がないと、インターネット上のサイトを見ることができなくなるので、今や無くてはならない仕組みとなります。
今回の記事では、この「http」の仕組みと、「http」を利用したWebサーバーとクライアント間での通信内容(リクエスト・レスポンス時のヘッダとボディ情報)を確認するための手順を解説していきます。
以下、目次になります。
- httpの仕組みとは
- HTTP通信での、リクエスト時とレスポンス時のデータを確認する手順
httpの仕組みとは

「http」とは、上述している通り、通信プロトコルの一つで、インターネット上でWebサーバーとクライアントが、相互に通信するために使用される仕組みです。
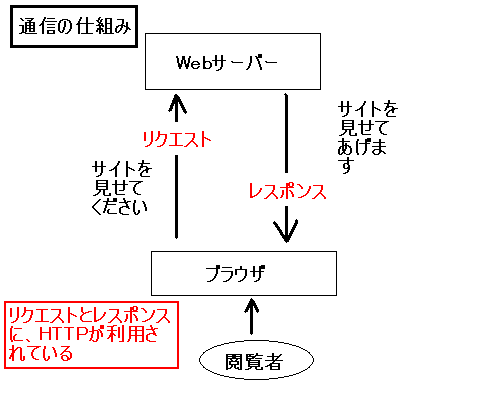
通信の流れとしては、まずWebサイトを閲覧したい人が、ブラウザを利用して「あなたのサイトを見たいです」と、サイトを公開しているWebサーバーへ、要求を出します(リクエスト)
すると、次はWebサーバー側から、要求をしてきたブラウザに対して「サイトを見せてあげます」と返答(レスポンス)がされます。
返答(レスポンス)情報には、Webサイトのコンテンツも含まれますので、返答された時点で、ブラウザ上にWebサイトが表示されることになります。
このやりとり(リクエストとレスポンス)によって、私たちはWebサイトをみることができるんですね。
そして、このやりとり(リクエストとレスポンス)に「HTTP」が利用されているのです。
以下、図解しています。

以上が、HTTPの通信の仕組みです。
次は、HTTP通信でのリクエスト時とレスポンス時のデータを、順に確認していきます。
HTTP通信での、リクエスト時とレスポンス時のデータを確認する手順
上述で、HTTP通信は、クライアント側からWebサーバー側への「リクエスト」と、Webサーバー側からクライアント側への「レスポンス」によって、通信が成り立っている事を解説してきました。
では、実際にどのようなデータがやりとりされているのでしょう・・・
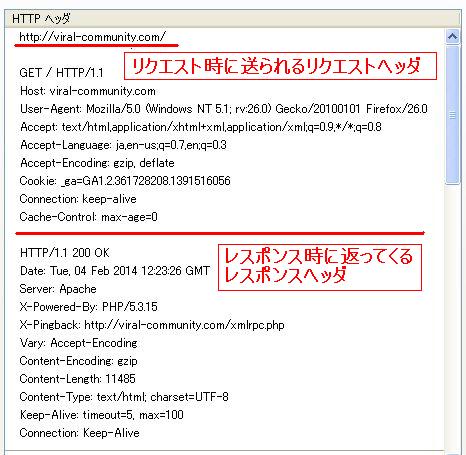
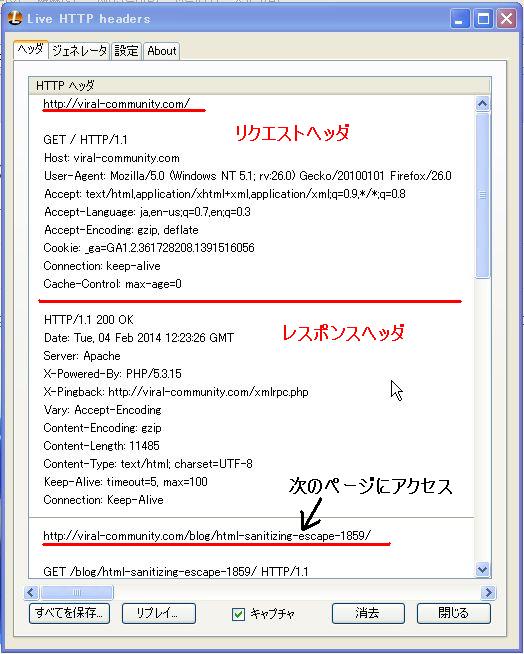
下図は、当ブログにアクセスしたさいに、やりとりされているデータになります。

上図にも記載がありますが、リクエスト時には「リクエストヘッダ」というデータが送られ、レスポンス時には「レスポンスヘッダ」というデータが返ってきます。
「リクエストヘッダ」には、クッキー(cookie)の情報や、使用しているブラウザの情報などが設定され、「レスポンスヘッダ」には、サーバーの情報や、正常に通信されているか。などの情報が設定されています。
※実際には、HTTP通信時「リクエストボディ」と「レスポンスボディ」というデータも、同時に送受信されています。
「リクエストボディ」には、Webサイトへのパラメーターが設定され、「レスポンスボディ」には、Webサイトのコンテンツ(HTML)が設定されます。
では、順に確認手順を解説していきます。
http通信時の、リクエストヘッダとリクエストボディの確認手順

まず、リクエスト時のヘッダ情報ですが、こちらはツールを使用する必要があります。
ツールとしては、下記の二つが一般的でしょう。
- Firefoxのアドオン機能「Live HTTP headers」
- Google Chrome(グーグル・クロム)のサービス「chrome://net-internals/#events」
※「chrome://net-internals/#events」は、URLとなってますので、ブラウザ上で動作するサービスになります(Googleクロムのみ)
個人的には、設定内容が充実していて分かりやすい『Firefoxのアドオン機能「Live HTTP headers」』がおすすめです。
なので今回は、「Live HTTP headers」を利用したヘッダ情報の確認手順を解説していきます。
まず、「Live HTTP headers」を下記から、ダウンロード・インストールしてください。
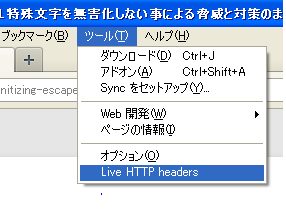
すると、Firefoxの「ツール」に「Live HTTP headers」が追加されています(下図参考)

こちらをクリックすると、「Live HTTP headers」が立ち上がります(下図)

「Live HTTP headers」を立ち上げてから、Firefox上でWebサイトへアクセスすると、アクセスしたサイトとの「リクエストヘッダ」と「レスポンスヘッダ」が、上図のように通信ログとして記述されていきます。
上図を例に、画面の見方を説明すると、最初に記載されているのが「アクセスしたWebサイトのURL」で、次に「リクエストヘッダ」の情報が記載されていきます。
そして、一行空いた行があれば、それ以降は「レスポンスヘッダ」の情報になります。
「レスポンスヘッダ」の記述が終われば、黒い線が引かれます。その線以降は、”次にアクセスしたWebページ(URL)”になります。
ヘッダに記載されている各項目は、ここでは解説しないので、気になる方はググってください。
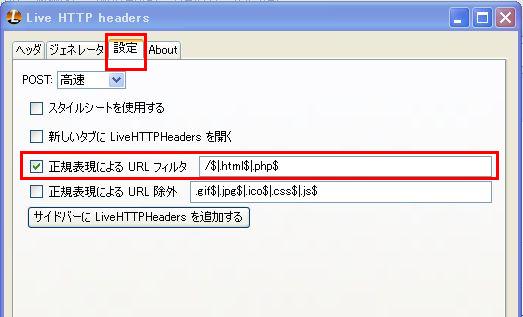
また、画面上の「設定」タブでは、通信ログ(リクエストヘッダとレスポンスヘッダ)に記述する際の条件を設定できます。
例えば下図では、
通信ログ上に記述するのは、アクセスしたWebサイトのファイル(拡張子)が「html」ファイルか「php」ファイルに絞っています(こちらを設定しないと、イメージファイルやCSSファイルに対しての通信ログも記述されてしまうため、量が多くなり、分かりにくくなってしまいます)

以上、「Live HTTP headers」を使った、リクエストとレスポンスのヘッダ情報の確認手順でした。
次に「リクエストボディ」ですが、こちらには、アクセスするWebサイトへのパラメーターが設定されます。
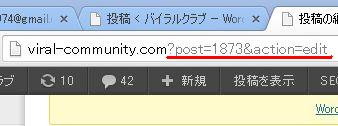
「リクエストボディ」の内容確認は簡単で、「ブラウザのURL」部分で確認する事ができます(下図参考)

上図の、赤線部分のように「リクエストボディ」の内容は、URL内の「?」以降の文字列になります。
上図を例にすると、「post」パラメータに”1873″を設定し、「action」パラメータに”edit”を設定しています。
これを、リクエストボディとして、アクセス先のWebサイトへ送信しているんですね。
この「リクエストボディ」がどのような時に使われるかは、Googleを例にして説明すると分かりやすいと思います。
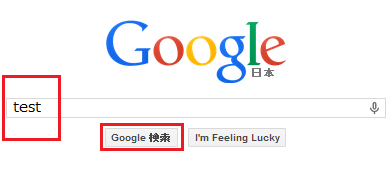
例えば、下図のようにGoogle検索で「test」と入力して、検索してみます。

実は、この時「リクエストボディ」に「test」が設定されて、Googleのサーバーへ送られているのです。
それが、下図(赤線部分)になります(「?」ではなく「#」になってますが、こちらもリクエストボディになります)
「q」というのは、おそらく「query」の略で、「q」に “test”を設定して、送っています。

以上です、次は「レスポンス」情報の確認手順について解説していきます。
http通信時の、レスポンスヘッダとレスポンスボディの確認手順
レスポンスヘッダについては、上述しているとおり、「リクエストヘッダ」の確認手順と一緒で、Firefoxの「Live HTTP headers」を用いて確認することができます。
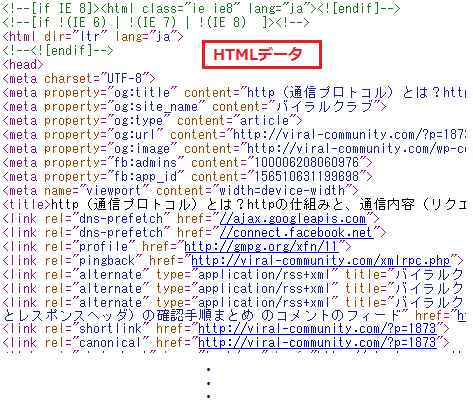
また、レスポンスボディには「コンテンツそのもの(HTMLデータ)」が設定されて、返ってきます。
なので、私たちは普段ブラウザでWebサイトを見ていますが、実質的には「レスポンスボディの内容」を見ている事になりです。
下記のように、HTMLで記述された内容になっています。
<html>
<body>
<h1>これは見出し1です</h1>
<h2>これは見出し2です</h2>
<h3>これは見出し3です</h3>
<h4>これは見出し4です</h4>
<p>これは段落です。</p>
<p>これは段落です。</p>
<p>これは段落です。</p>
</body>
</html>
実際に、レスポンスボディを確認したい場合は、コンテンツそのものを見ればよいので、「ページのソース」を確認してください。
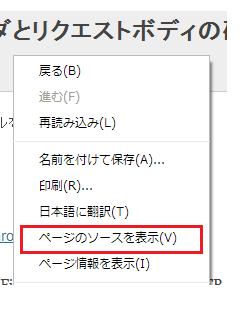
下図のように、ブラウザで開いてるWebサイト上で、右クリックして「ページのソースを表示」をクリックします。

すると、下図のようにページのソース(HTML)が開きますので、こちらが「レスポンスボディ」の内容になります。

以上、「レスポンス」情報の確認手順でした。
まとめ
今回の記事では、「http」の仕組みと、「http」を利用したWebサーバーとクライアント間での通信内容(リクエスト・レスポンス時のヘッダとボディ情報)を確認するための手順を解説してきました。
実は、この「http」ですが、サイトを運営している側であれば、一点注意しなければなりません。
それは、「http」でやりとりするデータに、「ハッキング目的のデータ」が含まれていた場合、何も対策をしていなかったら、「クロスサイトスクリプティング(XSS)」と同じ事(攻撃内容)が可能になり、ユーザーに表示されるコンテンツに悪意のあるスクリプトが埋め込まれたりします。
これは、有名なハッキング手法で「HTTPヘッダ・インジェクション」と言われています。
この「HTTPヘッダ・インジェクション」の仕組みや、対策についてはこちらで解説しています→【HTTPヘッダインジェクションの仕組みと対策のまとめ記事】
サイトを運営している方は、ぜひチェックしておいてください。
