サイトやブログに、イイね!ボタンを設置している方は多いでしょう。
ですが、そのイイね!ボタンを「拡散される」ようにしてくれる【OGP】を設定している方は少ないように思えます。
これは、非常にもったいない機会損失をしています。
なぜなら、「イイね!」ボタンを設置しただけでは、イイね!をしたユーザーの友達のニュースフィードには、何も表示されないからです。
これでは幾ら「いいね!」ボタンをクリックしてもらっても、何も拡散されずに終わってしまいます。
これを「拡散してくれる」ようにしてくれるのが、【OGP】なのです。
OGPについて、詳しくは下記記事にて解説しています。
・超重要!Facebookからの流入数を2倍に増やす【OGP】(Open Graph Protocol)とは
今回の記事では、この【OGP】を、wordpressブログに設定する手順を、5つのステップに分けて解説します。
WordPressのプラグイン「Open Graph Pro」をインストールする
今回紹介するOGP設定方法では、Wordpressの便利なプラグインを利用します。
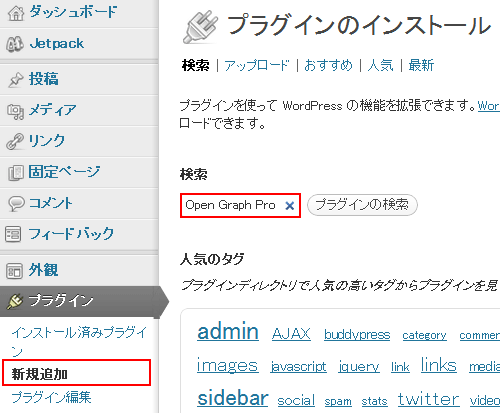
まず、Wordpressにログインし、メニューの「プラグイン」→「新規追加」画面を開いてください。
そこで「Open Graph Pro」と検索し、インストールしてください。
インストールできたら、プラグインを有効にします。

以上で、インストールは完了です。
「Open Graph Pro」の設定に関しては、4ステップ目で説明します。
Facebookの「AdminID」を確認する
OGPを設定する際に、(個人の)facebookアカウントの【AdminID】が必要になります。
”OGPの管理者が誰なのか”ということを明確化するために必要なのでしょう。
確認方法は簡単です。
ブラウザに以下のURLを入力してください。
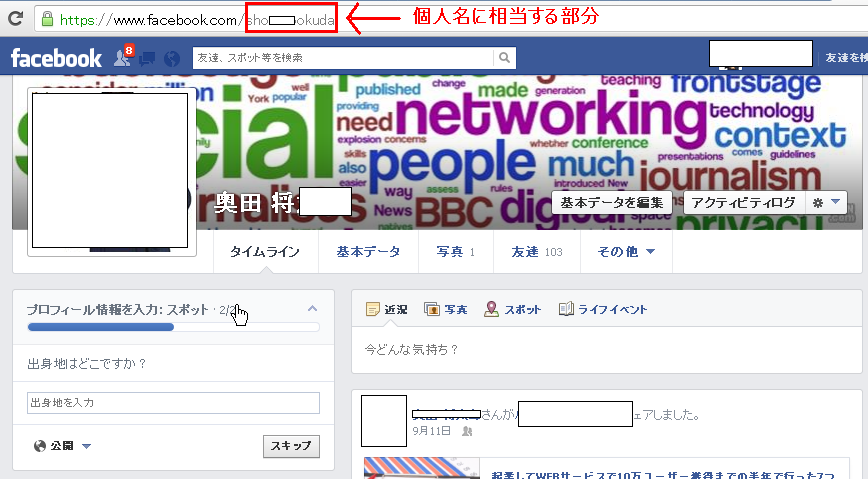
http://graph.facebook.com/■■■■■
※■■■■■は、Facebookの「個人名に相当する部分」です(下記赤枠部分)

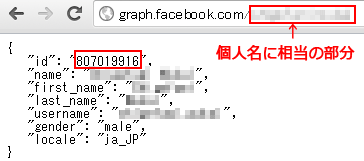
http://graph.facebook.com/■■■■■ を、開いたら”ID”の番号を確認してください(下記参考)

※確認したら、IDの番号をメモっておいてください。
Facebookのアプリケーションを作成し、ApplicationID(AppID)を取得する
OGPを設定する際に、Facebookアプリケーションの【ApplicationID(AppID)】が必要になります。
”OGPをFacebookのアプリケーション”として登録する必要があるみたいです。
初心者からしたら「えっ、何?アプリを作るなんてすごく難しそう」と敬遠してしまいそうですが、作成方法はすごく簡単です。
まず、Facebook開発ページを開いてください。
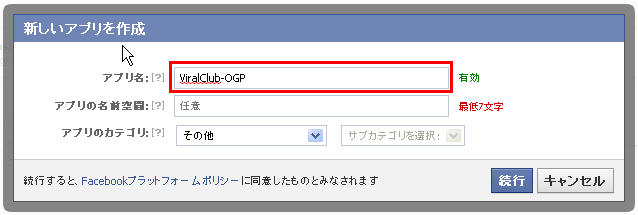
すると、下記画面が開くと思います。
「App Name」に任意の名前を設定してください。設定したら「続行」ボタンをクリックしてください。

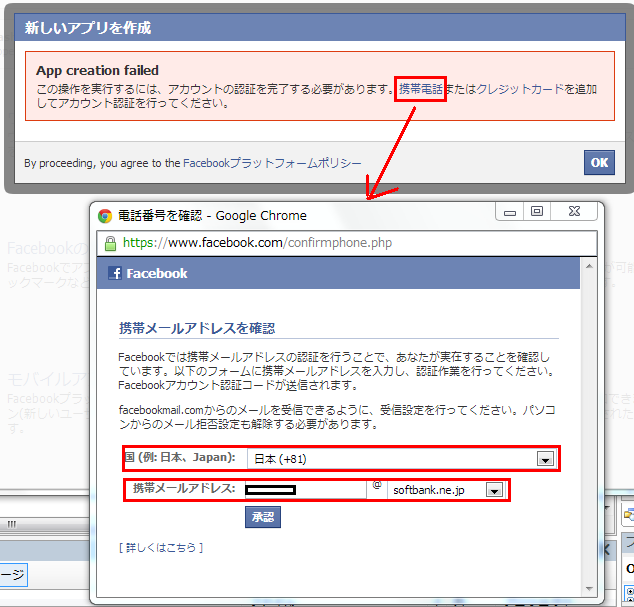
ここで、Facebookの(個人)アカウントの認証がまだ終わっていない場合は、次の画面が表示されます(認証が完了している場合は、セキュリティチェック画面に進みます)

※当記事では、携帯電話の情報でアカウント認証をしています。もちろんクレジットカード情報で認証することもできます。

上図の「承認」ボタンをクリックして、
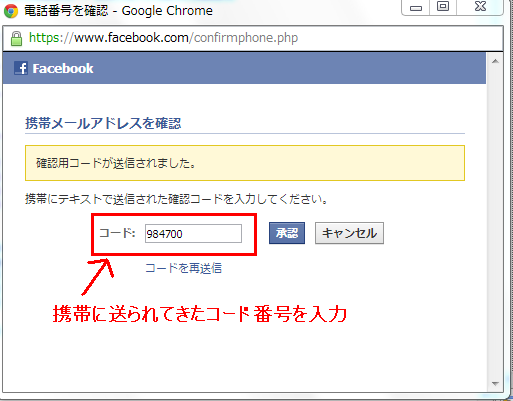
「アカウントの認証が完了しました」と表示されたら OK! です。
次に、セキュリティチェック画面に進みます。

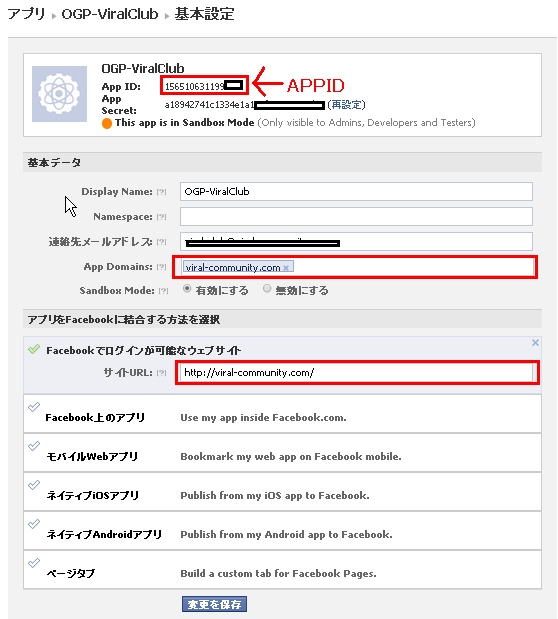
セキュリティチェックが完了すれば、アプリの基本設定画面が表示されます。

アプリの基本設定画面では、下記二項目のみ設定しておきましょう。
- 【App Domains】:サイトのドメイン(http://を省略して入力)
- 【Facebookでログインが可能なウェブサイト】:サイトのURL(http://から始まるURL)
あとは、「APP ID」を確認して、メモッておけばOK!です。
「Open Graph Pro」の設定
事前準備は整ったので、「Open Graph Pro」を設定していきましょう。
ワードプレス管理画面に戻って、「インストール済みプラグイン」一覧画面から、「Open Graph Pro」の”設定”ボタンをクリックしてください。

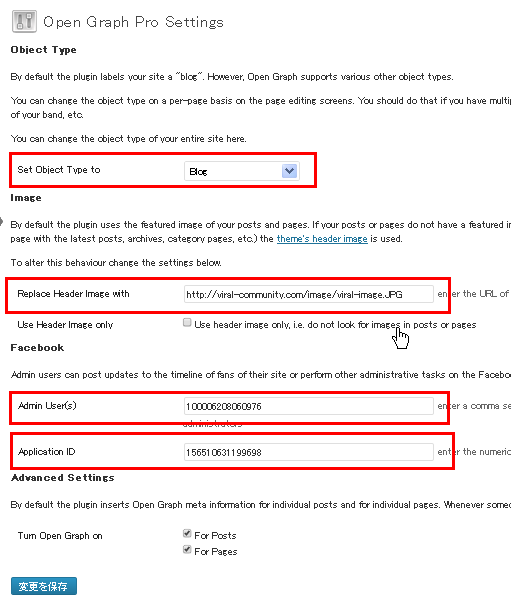
下記設定画面で、赤枠部分を設定してください。

- 【Set Object Type to】:ブログの場合は「blog」を選択
- 【Replace Header Image with】:サイト(ブログ)のメイン画像のURLを設定
- 【Admin User(s)】:先ほど確認した”admin ID”を設定
- 【Application ID】:先ほど取得した”App ID”を設定
以上で、OGPの設定は完了です。
OGPの設定が正常にできているか確認する
確認手順は、2ステップです。
- サイト(ブログ)のHTMLソースに、ちゃんとOGPタグが設定されているか確認する
- Facebookに用意されている「デバッガー」を使用して、正常にOGPが動作しているか確認する
サイト(ブログ)のHTMLソースに、ちゃんとOGPタグが設定されているか確認する
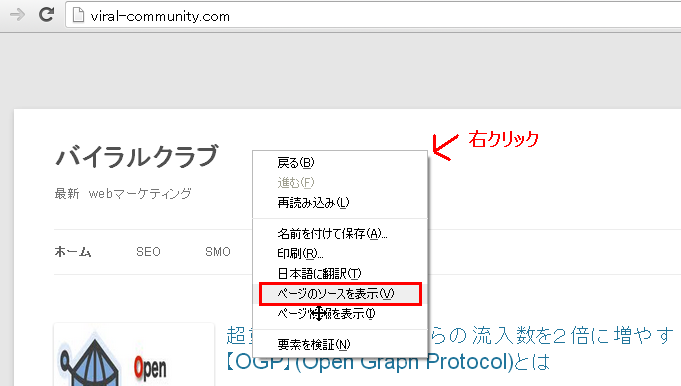
サイト(ブログ)のトップページを開いて、ソースを確認してみましょう。
※ソースの確認方法は、確認したいページで右クリック→「ページのソースを確認」をクリックしてください(クロムの場合)

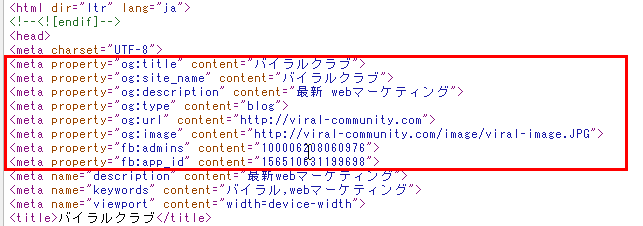
下記(赤枠)のように、OGPタグが設定されていれば OK! です。

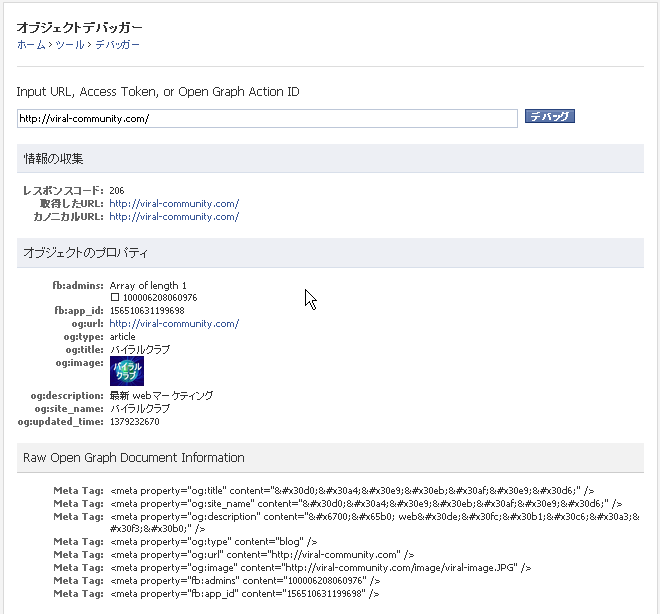
Facebookに用意されている「デバッガー」を使用して、正常にOGPが動作しているか確認する
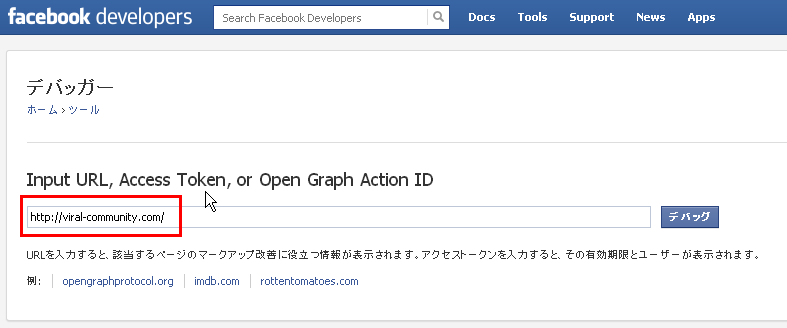
まず、Facebookのデバッガーページを開きましょう。
デバッガーを開いたら、下記のように確認したいページのURLを入力してください。

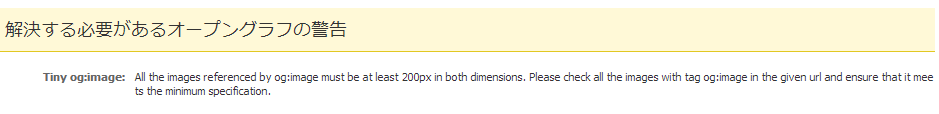
下記のように、エラーや警告が出ていなければ OK! です。

※【OG:image】に、200PX 未満の画像を設定している場合、警告が出ることがありますが、表示されない訳ではないのでそのままでも問題ないです。

まとめ
今回は、【OGPをワードプレスブログに設定する手順】を5つのステップに分けて解説してきました。
Facebookを活用して、アクセス数を増やしたい場合は、必須の仕組みになりますので、設定しておきましょう。
ですが、注意してほしいのが「これでアクセスアップ間違いなし!」ではないです。
なぜなら、そもそも「イイね!」してもらわなければ始まらない。ということです。
そのために一番重要なのが、『読者が「イイね!」を押したくなるような上質なコンテンツを作成する』ということです。
この条件がクリアされて、初めてアクセスアップに繋がる。ということを理解しておいてください。
