以前から、SEOの観点でWebサイトやブログは、SSL対応してhttpsによる通信が求められてきましたが、当ブログでは対応を渋っていました
(検索順位がそこまで落ちなかったので)
ですが、先日Googleの方から、「対応しないと、Chromeで表示させないよ!」的な感じのメールが来たので、
今回、重い腰を上げて当ブログのSSL対応をしたので、その時にやった事とその手順をまとめておきます。
※当ブログは、エックスサーバー&Wordpress で構成していますので、同じ方は参考にしてください。
※エックスサーバーの共有SSLを利用するので、対応費は無料です。
以下、目次。
- Xserver の管理画面にて「SSL設定」をおこなう
- htaccessの変更と、WordPress管理画面のブログURL変更
- WordPressのテーマ・テンプレートファイルを修正する
- 全記事の内部リンクと画像リンクの変更
- 上部メニューとサイドバーの内部リンクを修正する
- 外部リンクについても「https」に変更していく
- Googleクロムで「保護された通信」になっていること
- Googleアナリティクスとサーチコンソールの再設定
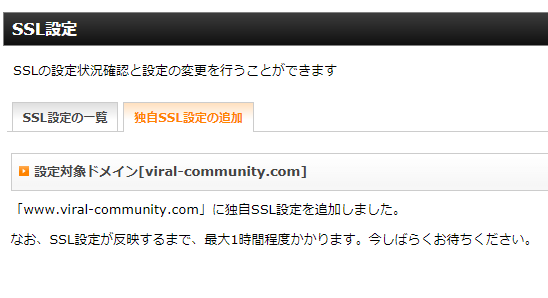
1、Xserver の管理画面にて「SSL設定」をおこなう
まずは、Xserverの方で設定をおこなっていきます。
※ドメインに関しても、Xserverの方で管理していることが必須です。

上記にもある通り、設定が反映されるまでは1時間程度掛かるようです。
実際に、ブラウザで確認してみると、以下の画面に。

設定が反映されると、「https」でもちゃんと表示されるようになります。
(httpと同じ画面が表示されました)
(以下参考にしました)
2、htaccessの変更と、WordPress管理画面のブログURL変更
まず、.htaccessの変更ですが、変更内容は「httpでの通信をhttpsにリダイレクトする事」です。
これまでずっとユーザー(訪問者)はhttpでアクセスしてきましたが、これをhttpsでアクセスするようリダイレクトさせるわけです。
これによって、SEO的に「httpsのURL」に価値を集中させる。ってわけですね。
以下を .htaccessの一番上に追記してください。
#http-httpsリダイレクト設定
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
これで、リダイレクトされるようになります。
実際に、ブラウザで「http」でアクセスしてみてください。「https」へリダイレクトされるはずです。
続いて、
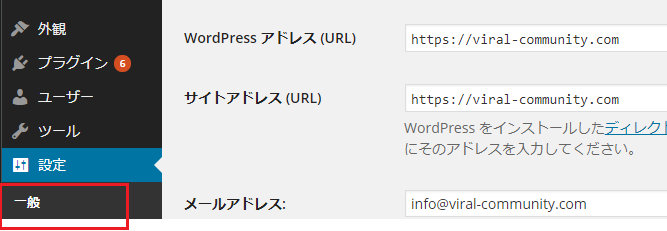
WordPress管理画面で、ブログのURLを変更していきます。

上記の、「WordPressアドレス」と「サイトアドレス」の設定内容を、httpsに変更してください。
(メニュー:設定>一般 で設定できます)
3、Wordpressのテーマ・テンプレートファイルを修正する
テーマ・テンプレートファイルで、ブログURLが「http」になってる部分を、「https」に変更していきます。(URLが直書きされてる部分)
以下、主なテーマ・テンプレートファイルです。
- header.php(今回、修正しました)
- footer.php(今回、修正しました)
- functions.php(修正なし)
- style.css(修正なし)
- content.php(修正なし)
- index.php(修正なし)
- single.php(修正なし)
他
※修正するか・しないかは、人によるので上記は参考までに。
4、全記事の内部リンクと画像リンクの変更
続いて、記事内の内部リンクと画像リンクについて。「http」になってるリンクを「https」に変更していきます。
ただ、一つ一つ変更していくと、膨大な時間が掛かってしまいます(特に記事数が多いと。。)
そこで、Wordpressには、一括でリンクのURLを変更してくれるプラグインがあります。
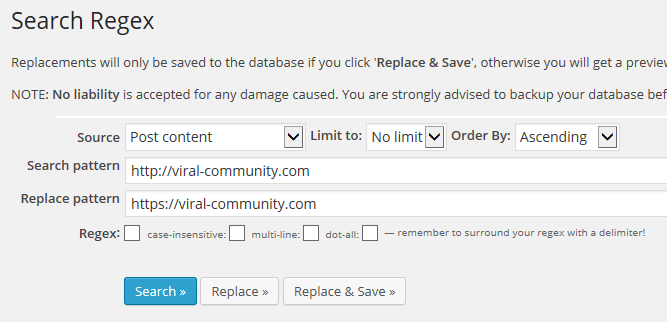
それが「Search Regex」
以下参考にしてください。

上記のように設定できたら、「Replace & Save」を実行してください。
すると、以下のように画面が表示されていきます。


これで、完了です。
5、上部メニューとサイドバーの内部リンクを修正する
上部メニューとサイドバーのリンクに、同ブログへの内部リンクがある場合は、そちらも「http」→「https」に変更してください。
以下、Wordpressの管理画面から変更していきます。
【上部メニュー】

【サイドバー】

ちなみに当ブログの場合、サイドバーに「人気記事の一覧」を表示させているので、そちらのリンクを修正していきました。
6、外部リンクについても「https」に変更していく
これまで内部リンクのSSL化をしてきましたが、ここでは外部リンクの対応になります。外部リンクについては必須では無いですが、できるだけ対応できるものは対応していった方が良いでしょう。(SEO的に)
ここでは、一例として今回当ブログが対応した内容についてまとめていきます。
-
「RSS・feed系のウィジェットを削除した」
今回の対応まで、当ブログではRSS・feed系のウィジェットを表示させていたのですが、そのリンクが「http」でした。
で、他の大手ブログだったりWebサイトを参考にさせてもらって、RSS・feed系のウィジェットが無いところも多かったので、今回当ブログでも削除することにしました。
以下を削除しました。


-
「ツイッター & Facebookウィジェットを変更」
続いて、サイドバーとフッター部分に表示させていたツイッター & Facebookウィジェットを変更しました。
以下、以前表示させていたやつ。
【サイドバー】
@ViralClub からのツイート
【フッター】
これらを、単純な「フォローボタン」に変更しました。
-
「LinkWithinプラグインの停止」
当ブログでは、以前「LinkWithinプラグイン」で関連記事を表示していたのですが、今回これも削除しました。
(リンクがhttpになっていたので)
※関連記事の表示については、今後の課題です(プラグインを使わない方向で考える)
-
「アフィリエイトリンクの変更」
こちらも、httpだったのでhttpsに変更していかないといけませんが・・・
必須では無いので、とりあえず当ブログでは「http」のままにしています。
(今後、httpsリンクにしていきたいと思います)
以上です。
7、Googleクロムで「保護された通信」になっていること
最終的に、以下のように「保護された通信」になっていれば、対応OK!です。

内部・外部リンク、画像がちゃんとhttpsで設定されていれば、上記のようにOK!になります。
8、Googleアナリティクスとサーチコンソールの再設定
最後にこの2つも設定変更が必要です(使っている人は。)
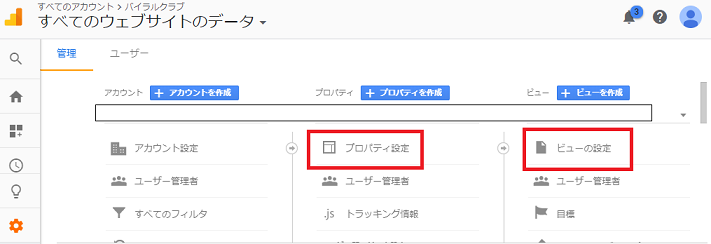
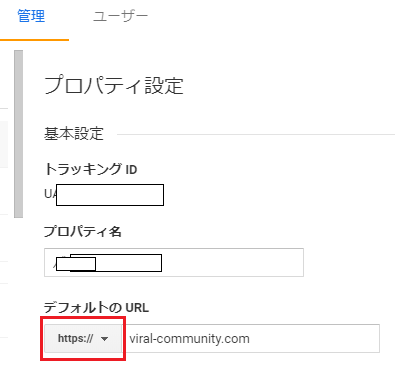
【Googleアナリティクス】


Googleアナリティクスでは、上記のように「プロパティ」の「デフォルトのURL」を変更するだけでOK!です。
【Googleサーチコンソール】
サーチコンソールでは、新たな「プロパティ」を追加していく必要があります(以下参考)



HTMLファイルのアップロードによる、サイトの所有権が確認・承認されたら、
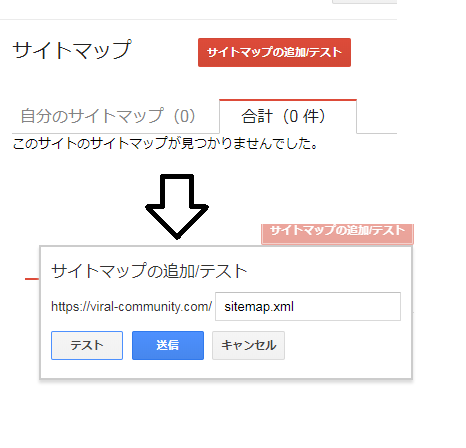
続いて、「XMLサイトマップ」を追加します(以下参考)


以上です。
1週間もすれば、データが集計されるようになるはずです。
というわけで、、
これで「SSL化対応」は完了になります。
最後に今回参考にさせてもらった記事。
・Naifix:エックスサーバー独自SSLが無料!WordPressサイトをHTTPS化する方法
・SSL化(https化)後のサーチコンソールとアナリティクスの再設定方法