どーもー、某IT企業に勤めるエンジニアです。
今回は、GoogleChromeのデベロッパーツールを使って、閲覧しているサイトのCookie情報を確認する方法について解説していきます。
(cookieを編集・削除・追加する方法についても。)
というのも私自身、業務で担当しているWebサイトの開発中、Cookieに設定値がちゃんと設定されているか・・・その確認方法として、Chromeを利用しているため、
今回は、覚書きついでにまとめていきます。
Webアプリケーションのエンジニアだったら、誰でも必要となる事なので、ぜひチェックしてください。
以下、目次
- ChromeのデベロッパーツールでCookie情報を確認する方法
- デベロッパーツールで「RequestHeaders」と「ResponseHeaders」も確認する
- Chromeの拡張機能:「Edit This Cookie」でCookieの編集・削除・追加をする
ChromeのデベロッパーツールでCookie情報を確認する方法
まずは本題。Chromeで閲覧しているページのcookie情報を確認する手順です。
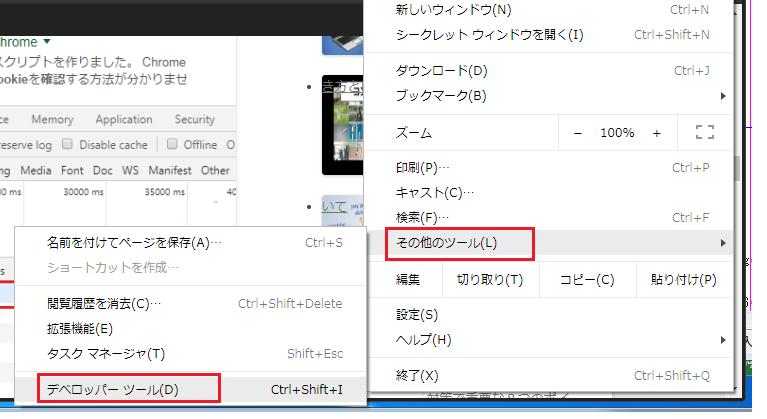
Chromeのメニュー:「その他のツール」:「デベロッパーツール」を起動してください(以下参考)

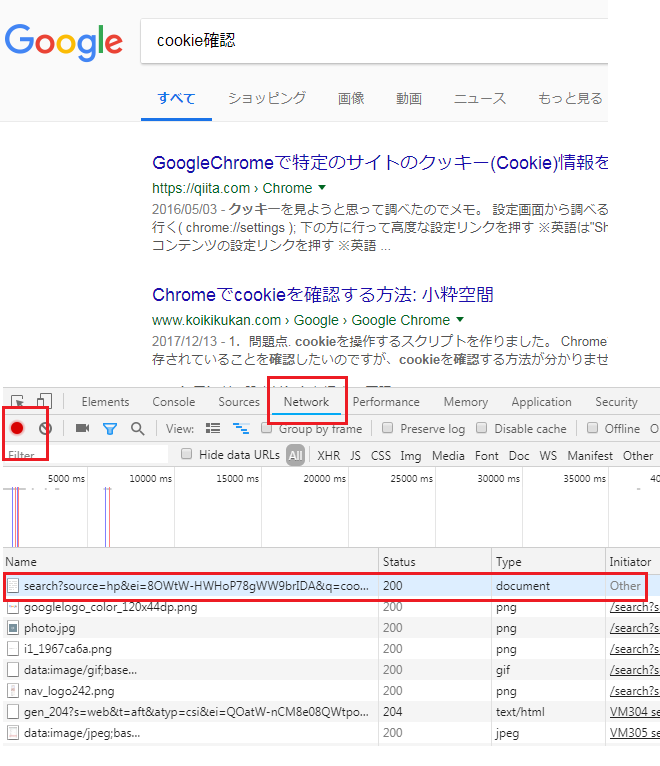
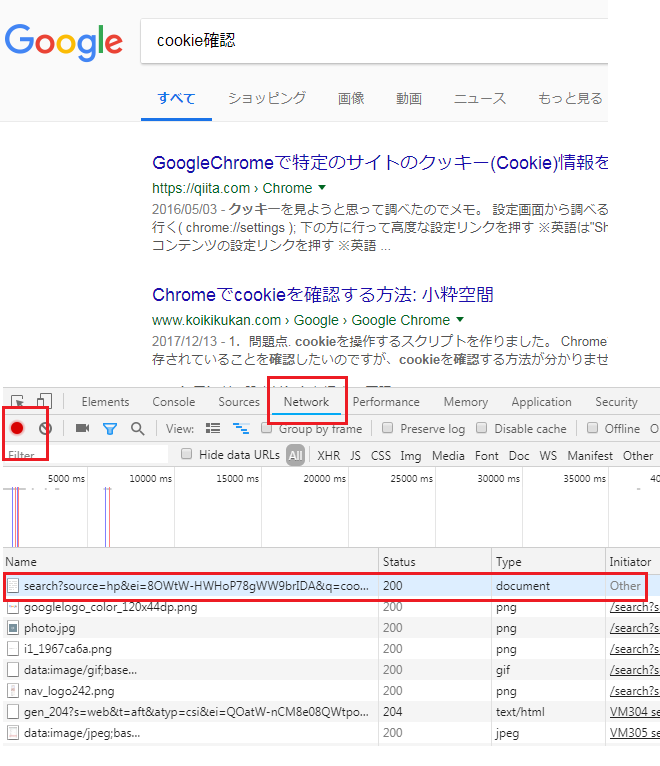
起動したら、以下のように「Network」タブを開いて、左上部の「●」をON(赤色)にセットします(これでページの読み込み準備が完了)

で、もういちど画面更新(F5キー)したら、時系列に読み込まれたファイルが表示されていきます。
そして、一番最初に読み込まれるファイルを確認してください(クリックする)(上記参考)
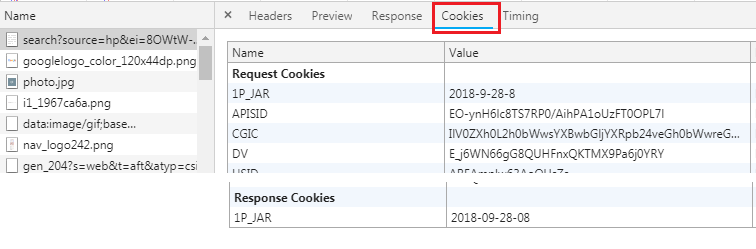
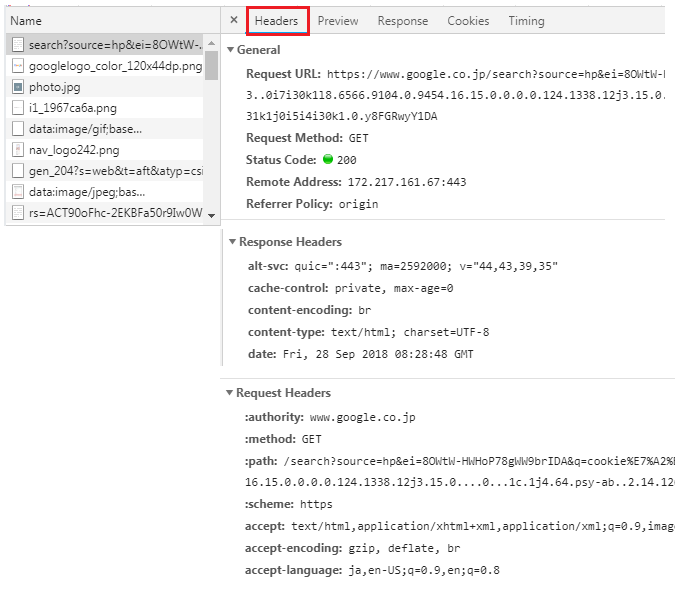
すると、以下のような画面が開くので、「cookies」タブを選択します。

以上です。上記のようにcookieの「Name&Value」が確認できるでしょう。(googleの検索ページは、多数のCookieがセットされていますね)
デベロッパーツールでは閲覧サイトの「RequestHeaders」と「ResponseHeaders」も確認できます
上述からも分かりますが、デベロッパーツールでは閲覧サイトのcookieだけじゃなく、「RequestHeaders」と「ResponseHeaders」も確認することができます。
確認手順は、途中まではcookieの確認手順と同じです。

上記のように、「Network」タブを開いて、左上部の「●」をON(赤色)にセットした上で、画面更新(F5キー)します。
すると、時系列にファイルが読み込まれていくので、一番最初に読み込まれるファイルを確認してください。

上記のように、「Headers」タブで、Request&Response Headersの値を確認することができます。
・RequestMethod
・RequestIP、Path
等々、HTTPヘッダーに設定している値を確認できます。
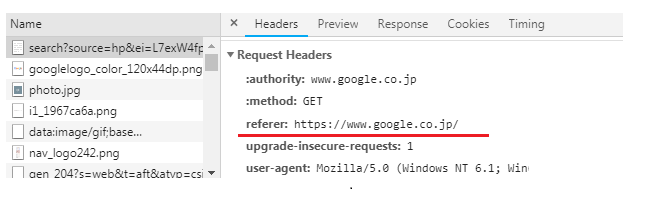
また、どこから遷移してきたのか(参照元)についても、以下のように確認できます(RequestHeadersの項目)

以上です。
Chromeの拡張機能:「Edit This Cookie」でCookieの編集・削除・追加する方法
デベロッパーツールでは、cookieを確認することはできますが、変更や削除をすることはできません。。
なので、対象のURL(Webサイト)に対して、Cookieを変更して再アクセス!みたいなテストができないわけですね。
ですが、Chromeの拡張機能:「Edit This Cookie」で、cookieを変更したり削除・追加することができるようです。もちろん、変更したその状態で再リクエストすることも可。
(ダウンロードは以下からできます)
・Chromeウェブストア:EditThisCookie

以上。エンジニアであればCookieを変更して再リクエストしたい!みたいなシーンってよくあると思うので、ぜひ参考までに。
ではまた。