W3 Total Cache とは・・・キャッシュによって「Wordpressブログ」の表示速度を上げるためのプラグインです。
WordPressは、データベースからコンテンツを取ってきて、動的にページ生成する仕組みをとっているため、静的なページを表示するのと比べると、大幅に遅くなります。
そこで、「キャッシュ」によって、動的にページ生成する工程を排除し、静的なページとして表示することで、大幅に表示速度を改善することができます。
キャッシュとは、「一時的に保存されるデータ」のことで、そのデータが「Wordpressのページ」です。
なので、このキャッシュを表示することで、本来データベースまで読み取りにいく工程を省くことができるのです。
また、一口に「キャッシュ」といっても、Wordpressには、複数のキャッシュ機構が存在します。
例えば、
- ページ・キャッシュ
- データベース・キャッシュ
- ブラウザ・キャッシュ
などなど。
※キャッシュの種類について、それぞれの意味など、詳しくはこちらの記事で解説しています → wordpress(ワードプレス)の高速化!キャッシュの種類
W3 Total Cache のすごいところは、これら全てのキャッシュに対応していることです。
WordPressのキャッシュプラグインは、他にも
・「WP Super Cache」
・「DB Cache Reloaded Fix」
・「Quick Cache」
といった有名プラグインがありますが、全てのキャッシュに対応しているのは、「W3 Total Cache」だけでしょう。
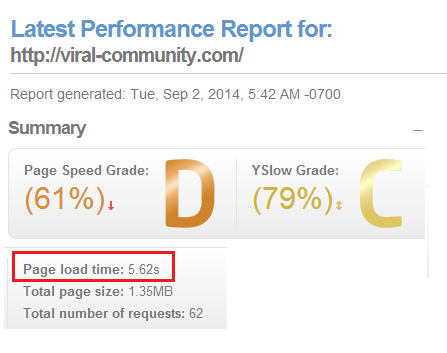
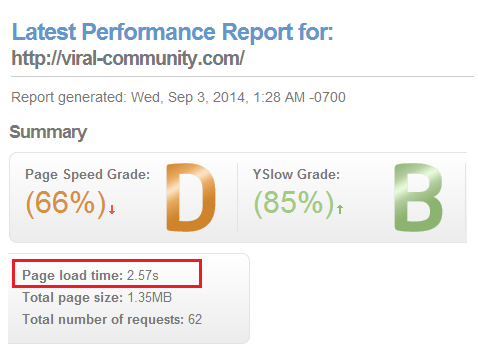
当ブログも、この「W3 Total Cache」を導入していますが、このプラグインを導入する前と後で、表示速度を比較してみたら、
なんと、「3秒」近くもはやくなりました(下図)

【導入後】

今回の記事では、この「W3 Total Cache」のインストール・設定手順(使い方)について。
また、CDNサービス「Cloud Flare」との連携手順などについても、順に解説していきます。
以下、目次になります。
- W3 Total Cache(Wordpressプラグイン) 日本語版について
- W3 Total Cacheのインストール手順
- W3 Total Cache の初期設定(使い方)
- CDNサービス「Cloud Flare」との連携手順
- WordPressプラグイン「W3 Total Cache」の注意点(スマホ対応によるエラーなど)
- 削除(アンインストール)する際のエラー対策
W3 Total Cache(Wordpressプラグイン) 日本語版について
WordPressの管理画面からダウンロードできる「W3 Total Cache」は、デフォルトで英語表記となっています。
ですが、「SourceForge.JP」では、日本語版の「W3 Total Cache」がダウンロードできます(下記)
・SourceForge.JP:W3 Total Cache 日本語版
もし、日本語版が使いたい。という人は、上記からダウンロードして、アップロードしましょう。
「日本語版の管理画面(例)」

※当ブログは、英語版をインストールしているので、以降の解説は「英語版」となります。
W3 Total Cache(Wordpressプラグイン)のインストール手順
当章では、「W3 Total Cache」のインストール手順について、順に解説していきます。
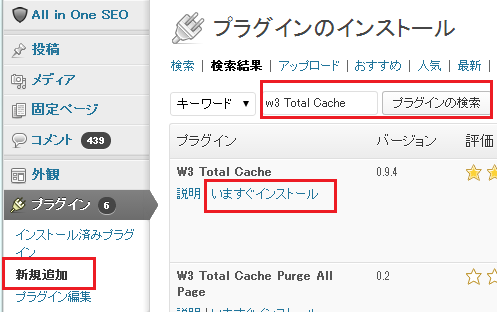
まず、Wordpressの管理画面のメニュー「プラグイン」から「新規追加」を選択して、
「プラグインのインストール画面」が開いたら、「W3 Total Cache」と検索して、「いますぐインストール」をクリックします(下図参考)

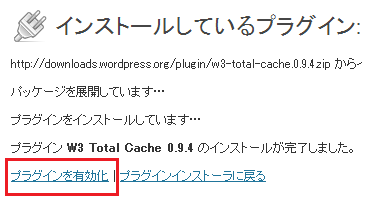
すると、下図のような画面が開くので、インストールが完了したら、「プラグインを有効化」をクリックしてください。

以上で、インストールは完了です。
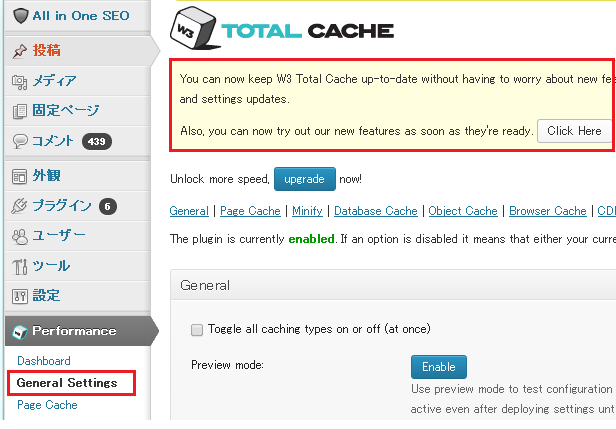
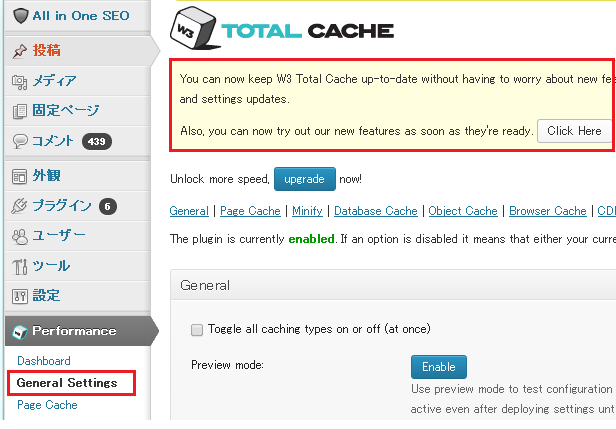
下図のように、メニューに「Perfomance」が追加されています(これが、「W3 Total Cache」のメニューです)
また、上部には、下図のように英語表記でなにやら書かれていますが、これは気にしなくて良いです。
「Hide this message」をクリックして、非表示にしましょう。

W3 Total Cache の初期設定(使い方)
当章では、「W3 Total Cache」のやっておくべき設定について、順に解説していきます。
以下、目次。
- 「General Settings」 : W3 Total Cache の一般設定
- 「Page Cache」 : ページキャッシュの設定
- 「Database Cache」 : データベースキャッシュの設定
- 「Object Cache」 : オブジェクト(WordpressのPHP変数)キャッシュの設定
- 「Browser Cache」 : ブラウザキャッシュの設定
- キャッシュの削除手順
では、順に解説していきます。
「General Settings」:W3 Total Cache の設定(使い方)
まずは、Wordpressの管理画面のメニュー「Performances」から「General Settings」を選択してください。

「General Settings」では、W3 Total Cache の一般設定で、下記項目の設定ができます。
- 「General」 : 全体設定
- 「Page Cache」 : ページ・キャッシュ の設定
-
「Minify」 : ソースの最適化
ソースの最適化とは、Wordpressで公開されているページのソースから、不要な情報を削除します。
こうすることで、余分な部分が無くなるので、その分表示速度が上がります。 - 「Database Cache」 : データベース・キャッシュの設定
- 「Object Cache」 : オブジェクト・キャッシュの設定
- 「Browser Cache」 : ブラウザ・キャッシュの設定
- 「CDN」 : コンテンツ・デリバリ・ネットワーク・サービス との連携
- 「Reverse Proxy」 : リバースプロキシとの連携
- 「Monitoring」 : モニタリング
- 「Licensing」 : ライセンス登録
- 「Miscellaneous」 : その他
- 「Debug」 : デバッグ
- 「Import / Export Settings」 : 設定情報のインポート・エクスポート
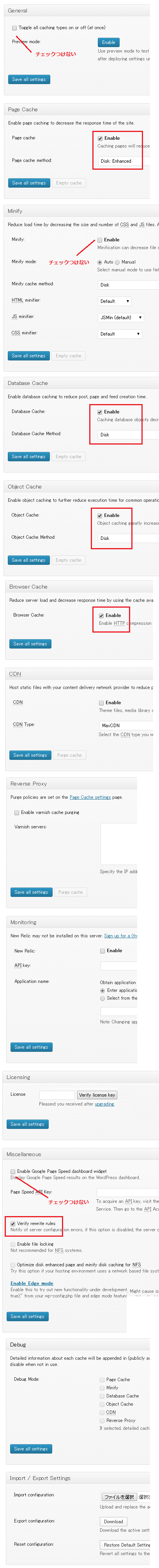
では、実際の設定画面(General Settings)とともに、見て行きましょう。
とりあえずは、下図のとおりに設定しておけば問題はありません。

以下、上図のピックアップ事項になります。
-
「General」の「Toggle all caching types on or off」チェックボックス
このチェックボックスは、自動で「W3 Total Cache」が推奨する設定にするかどうかの、チェックボックスになります。
推奨設定にすることで、他の面倒な設定が不要になるが、いくつかの不要な機能も「ON」に設定されてしまうため、ここではチェックを「OFF」にしています。
-
「Page Cache」の「Page cache method」
・「Disk: Basic」 : PHPをページ・キャッシュとして保存
・「Disk: Enhanced」 : HTMLをページ・キャッシュとして保存ここでは「Disk: Enhanced」を選択しておく
-
「Minify」の「Enable」チェックボックス
ソースの最適化については、「Head Cleaner」というプラグインを利用しているため、ここでは、チェック:OFFにする。
「Head Cleaner」については、こちら → ・プラグイン「Head Cleaner」のインストールと設定:Wordpress(ワードプレス)のカスタマイズ
-
「Miscellaneous」の「Enable Google Page Speed dashboard widget」
「Google Page Speed」は、Google の提供するツールで、ページ速度の計測機能のことです。
このツールを、管理画面上で利用するかどうかの設定ですが、ここでは「OFF」にしています。
なぜなら、ページ速度の計測は、下記二つを利用すれば良いからです。
以上です。
設定ができたら「Save all settings」ボタンをクリックしてください。
正常に、設定が保存されると、下図のように「Successfully Updated」と表示されます。

次の「節」以降は、各キャッシュ(ページ・DB・オブジェクト・ブラウザキャッシュ)の設定について、順に解説していきます。
「Page Cache」:W3 Total Cache の設定(使い方)
前の「節」(General Settings の設定)で、各キャッシュの利用を「ON」にしたため、「Performance」メニューに、各キャッシュの項目が追加されています(下図)

当節では、まず「Page Cache」の設定について、解説していきます。
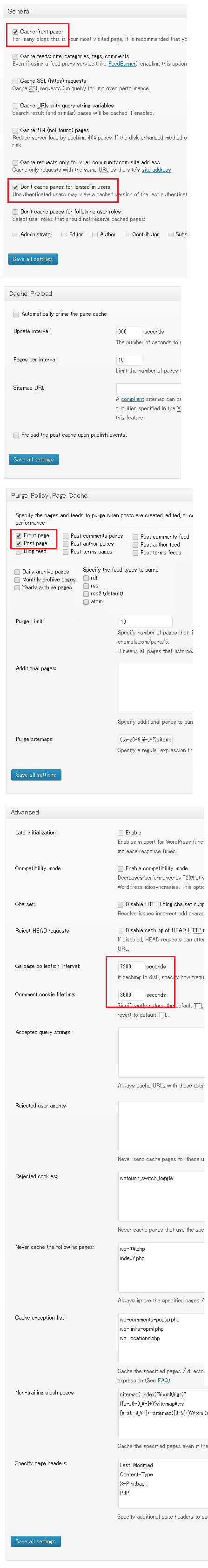
以下、「Page Cache」の設定画面になります。
ページキャッシュについては、この通りに設定しておけば、とりあえずは問題ないでしょう。

以下、上図のピックアップ項目になります。
-
「General」
●「Cache front page」 : front page とは、トップページのことです。トップページはアクセスも多いので、キャッシュしておきましょう。
●「Don’t cache pages for logged in users」 : こちらは、管理画面にログイン中は、キャッシュしない設定になります。ここを「ON」にしておかないと、記事の新規追加時や更新時、更新内容がリアルタイムで反映されません。
●SSL(HTTPS)のページや、404のページの、キャッシュ設定もできますが、ここでは「OFF」としています。
- 「Cache Preload」 : 事前に「ページ・キャッシュ」を生成して用意してくれる機能になります。ここでは「OFF」にしています(サーバーの不可が増えるため)
-
「Purge Policy」 : ページ・キャッシュの「更新」に関する設定です。
ここでは、「Front Page:トップページ」と「Post Page:投稿ページ」のみ、チェックを付けています。
-
「Advanced」
・「Garbage collection interval」 : ページ・キャッシュの削除間隔です。デフォルトでは1時間(3600 seconds)となっているが、ここでは2時間に設定している。
・「Comment cookie lifetime」 : コメント情報の「クッキー」の期限です。こちらは、1時間に設定しています。
以上です。
設定ができたら「Save all settings」ボタンをクリックして、保存しておきましょう。
「Database Cache」:W3 Total Cache の設定(使い方)
次は、「Database Cache」の設定について、解説していきます。
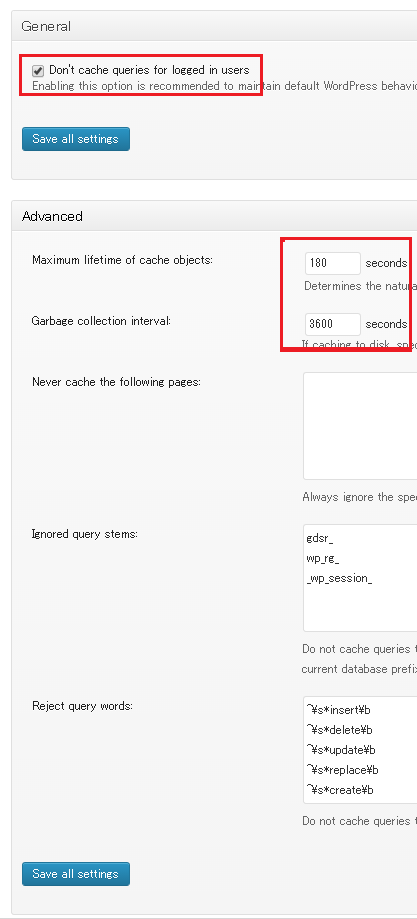
以下、「Database Cache」の設定画面になります。
データベース・キャッシュについては、この通りに設定しておけば、とりあえずは問題ないでしょう。

以下、上図のピックアップ項目です。
-
「General」の「Don’t cache Queries for logged in users」
こちらは、管理画面にログイン中は、キャッシュしない設定になります。ここを「ON」にしておかないと、記事の更新やウィジェットの編集時、更新内容がリアルタイムで反映されなくなってしまいます。
-
「Advanced」
・「Maximum lifetime of cache objects」 : データベース・キャッシュの更新間隔です。デフォルトは、「3分」に設定されています。
・「Garbage collection interval」 : データベース・キャッシュを削除する間隔です。デフォルトは、1時間に設定されています。
以上です。
設定ができたら「Save all settings」ボタンをクリックして、保存しておきましょう。
※保存しようとすると、「403エラー(アクセス権限が無いエラー)」が起きて、保存ができません、、、(ちなみに、DB Cache の設定のみです)
全て、デフォルト設定なので、別に良いのですが、
同じ事象が起こった人、原因と改善手順を知っている人、ぜひコメントしてください。
「Object Cache」:W3 Total Cache の設定(使い方)
次は、「Object Cache」の設定について、解説していきます。
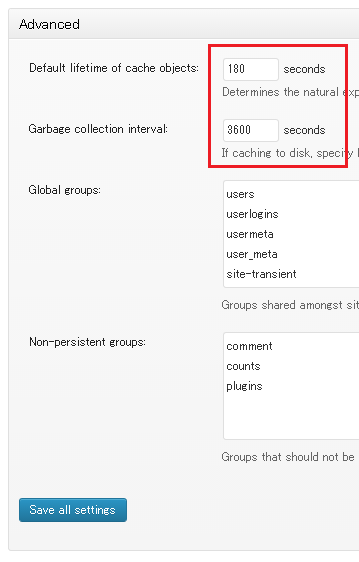
以下、「Object Cache」の設定画面になります。
オブジェクト・キャッシュについては、デフォルト設定のままで、特に問題ありません。

Browser Cache:W3 Total Cache の設定(使い方)
次は、「Browser Cache」の設定について、解説していきます。
以下、「Browser Cache」の設定画面になります。
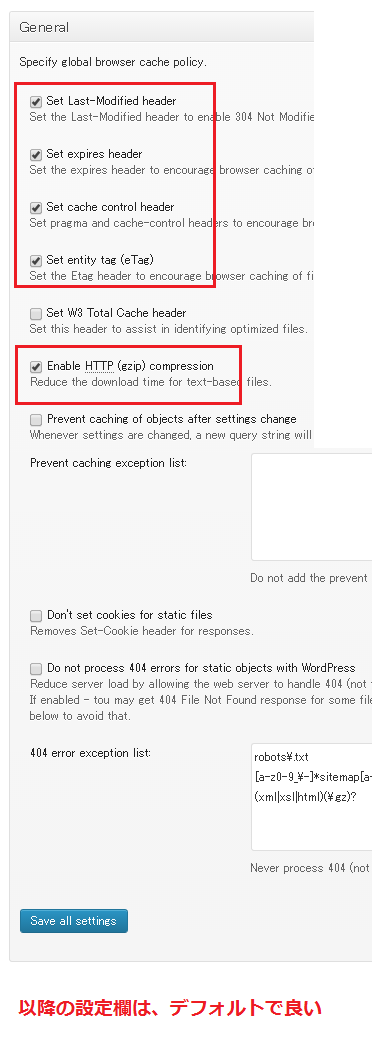
ブラウザ・キャッシュについては、この通りに設定しておけば、とりあえずは問題ないでしょう。

以下、上図のピックアップ項目です。
-
「General」
●「Set Last-Modified header」 : ページの最終更新日を意味します。この値を元に、ブラウザ・キャッシュの整合性(最新なのか・古いのか)をチェックします。
●「Set expires header」 : ブラウザ・キャッシュの有効期限を意味します。この値を元に、ブラウザ・キャッシュの整合性(最新なのか・古いのか)をチェックします。
●「Set cache control header」 : Cache-Controlヘッダーは、前項の「Expires」で指定したキャッシュの挙動を制御する役割を持ちます。
キャッシュの挙動とは、具体的に・・・(以下)
1,全クライアントで、共通のキャッシュを参照する。という指定
2,特定のユーザー(ブラウザ)に対して、専用のキャッシュを表示する。という指定(個人情報が記載されたページなどは、指定が必要)
3,キャッシュの有効期限の指定
4,キャッシュの無効設定などです。
●「Set entity tag (eTag)」 : キャッシュの整合性(最新なのか・古いのか)を検証するときに利用する仕組みです。
-
「General」の「Enable HTTP (gzip) compression」 : アクセスしてきたユーザーに表示するページの、圧縮可否 設定です。「ON」にすることで、(圧縮されるため)ページサイズが減り、表示時間がはやくなります。
内部的には、「mod_deflate」で指定されます。
CSSやHTMLファイルは、効果が高いのでぜひ導入しましょう。
以上です。
残りの項目は、デフォルト設定で問題ありません。
設定ができたら「Save all settings」ボタンをクリックして、保存しておきましょう。
【ブラウザ・キャッシュ設定の注意点】
ブラウザ・キャッシュは、通常「Apache」で設定する部分です。
W3 Total Cache では、これらを、WordPressのルートディレクトリにある「.htaccess」にて設定しています。
なので、独自に「mod_deflate」や「mod_expires」といった、ブラウザ・キャッシュやファイル圧縮に関する設定を、「.htaccess」にておこなっている場合は、「W3 Total Cache」の設定と競合してしまいます。
この場合、思わぬエラーの原因になるため、注意してください。
ブラウザ・キャッシュや、ファイル圧縮の設定をする場合、全て自分で設定するか、「W3 Total Cache」に任せるか、、、
この、どちらか一方にしてください。
キャッシュの削除手順
「W3 Total Cache」では、当然キャッシュの一括削除もおこなえます。
WordPressのテーマ・テンプレート(デザイン)を変更したり、新たなウィジェットを追加したり。
これらの変更が、公開ページに反映されなかったときは、一度「キャッシュ」をリセットすると良いでしょう。
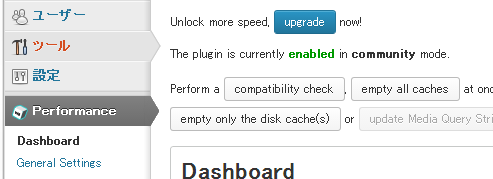
手順は単純で、Wordpressの管理画面メニュー「Performance」の「Dashboard」を選択して、「empty all caches」をクリックしてください(下図参考)

これで、「W3 Total Cache」で保持している全キャッシュを一括削除してくれます。
CDNサービス「Cloud Flare」との連携手順:W3 Total Cacheの設定(使い方)

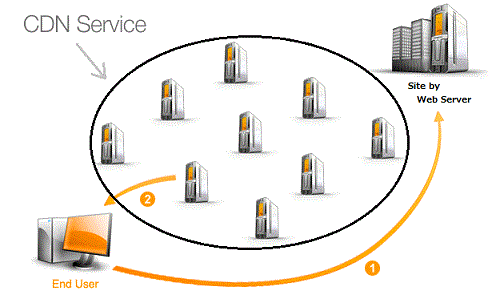
CDNとは、コンテンツ・デリバリー・ネットワークの略で、Webコンテンツを配信するために最適化されたネットワークのことを意味します。
具体的には、Webサイトの静的なコンテンツ(画像やCSSなど)を、そのWebサイトのサーバーとは別のサーバーに「キャッシュ」し、
そのサーバーが、代わりとなって、画像やCSSなどの静的コンテンツを、ユーザーにレスポンスする仕組みになります。
こうすることで、本来のサーバー(Webサイトを管理するサーバー)の負荷が分散し、配信速度もはやくなります。
この仕組みをサービスとして提供しているのが「Cloud Flare」です。
このサービス、従来は高価なものだったのですが、「Cloud Flare」など、無料で提供するところが出てきた事で、昨今では、Webサイトの管理者を中心に注目を集めています。
そして、「W3 Total Cache」には、この「Cloud Flare」と同期・連携するための機能が付いています。
詳しい設定手順については、下記記事にてまとめているので、ぜひ参考にしてください。
・CDN:コンテンツデリバリーネットワークの仕組みとは?主要サービスの比較や無料CDN「cloud flare」の設定手順
WordPressプラグイン「W3 Total Cache」の注意点(スマホ対応によるエラーなど)
W3 Total Cache を利用するにあたって、いくつか注意点があります。
当章では、その注意点と改善策について、まとめてみました(以下)
-
【「WPtouch」プラグインや、スマホ対応テーマによる表示がうまくいかない、、】
この原因は、「W3 Total Cache」の、ページ・キャッシュにあるようで、
デフォルトのままだと、PC用の画面(ページ)がキャッシュされた場合、スマホからのアクセスでも「PC用の画面(キャッシュ)」が表示されてしまうようです。
なので、「iPhone」など、スマホ機器からのアクセスの場合は、キャッシュを表示しないように設定する必要があります。
設定手順については、下記記事にてまとめられています。
参考元:iPhone研究室:WordPress の W3 total cache と WPtouch を併用するには除外設定が必要だ
-
【WordPressに特化したレンタルサーバー「wpX」では、動作しない】
「wpX」は、WordPressに特化したレンタルサーバーで、リバースプロキシによるキャッシュ処理が常時稼働しており、サーバーへの負荷を最小限にすることで、Webサイトの表示を高速化しています。
この「wpX」に、「W3 Total Cache」をインストールしたら、「500エラー(Internal Server Error)」が出るようです。
おそらく、サーバー側のキャッシュ設定と競合して、悪い挙動を引き起こすのでしょう。
この改善手順については、下記記事にて分かりやすく解説されています。
・NETAONE:wpXレンタルサーバーでW3 Total Cacheが500エラーになる問題の解消方法、ピンチから脱出せよ!
以上です。
W3 Total Cache を削除(アンインストール)する際のエラー対策
当章では、W3 Total Cache を削除(アンインストール)する際のエラー対策について、解説していきます。
「W3 Total Cache」を削除した際、下記のような事象が起こる方が多いようです。
- サイトを見ると、真っ白な画面で何も表示されない
- 管理画面にも、入れない
もし、自分だったら、、、と想像すると、非常に焦る事象ですよね。
この改善対策としは、下記の4つのファイルを削除することで、元に戻るようです。
・advance-cache.php
・db.php
・object-cache.php
・w3-total-cache-config-preview.php
これらは全て、「W3 Total Cache」が生成したファイルです。
また、「.htaccess(Wordpressトップディレクトリ)」も「W3 Total Cache」によって変更が加えられている場合があります(下図参考)
# END W3TC Page Cache core まで
上記の記載があった場合、削除しておきましょう。
さらに、「wordpress/wp-config.php」も、「W3 Total Cache」によって追記されています(下記)
こちらも、削除しておきましょう。
以上です。
また、削除(アンインストール)する際は、下記点をチェックしてから、削除するようにしてください。
- 「W3 Total Cache」のメニュー : 「General Settings」のページにある、全ての項目の「Enable」チェックをOFFにする(「Miscellaneous Settings」欄の、チェックも。)
- 「W3 Total Cache」のキャッシュ全削除
- 「wordpress/wp-config.php」の、「W3 Total Cache」によって追記された箇所の削除
- 「.htaccess(Wordpressトップディレクトリ)」の、「W3 Total Cache」によって追記された箇所の削除
-
下記フォルダ・ファイルの削除
/wp-content
/cache フォルダ
/w3tc-config フォルダ
/advance-cache.php
/db.php
/object-cache.php
/w3-total-cache-config.php
/w3-total-cache-config-preview.php
以上です。