今回の記事では、Wordpressブログと、「Facebookページ」を運営している方、
そして、両メディアの管理を効率化させたい方を、対象としています。
ブログだけでなく、Facebookの方も更新し続けていく事は、非常に手間になりますよね。
そして、結局どちらかのメディアが放ったらかし、、、なんて状態になっている場合も多々あると思います。
そこで、今回紹介するのが、Wordpressブログで更新した記事を、自動でFacebookページへ連携するプラグイン「Wordbooker」です。
今回の記事では、この「Wordbooker」を設定する手順について、4ステップに分けて解説していきます。
以下、目次になります。
- WordPressに【Wordbooker】をインストールする
- Facebook(アカウント)で【Wordbooker】を認証する
- 【Wordbooker】の設定
- WordPressブログで記事を投稿する
WordPressに【Wordbooker】をインストールする
まず、「Wordbooker」をインストールしましょう。
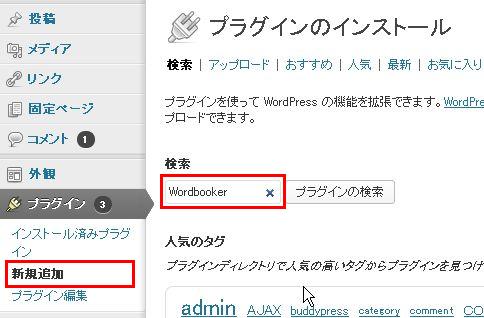
WordPressの管理画面を開いて、「プラグイン」→「新規追加」→”Wordbooker”と検索してください。

「Wordbooker」が表示されるので、「今すぐインストール」をクリックしてください。

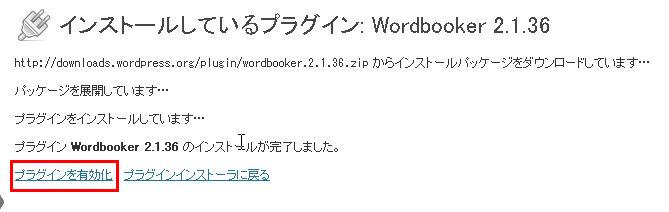
下図のように、”インストールが完了しました”と表示されるので、「プラグインを有効化」をクリックしてください。

以上で、インストールand有効化 は完了です。
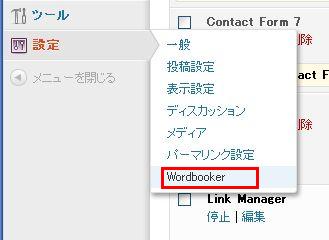
Wordbookerの設定画面を開いてみましょう。
下図のように「設定」→「Wordbooker」から、設定画面へいけます。

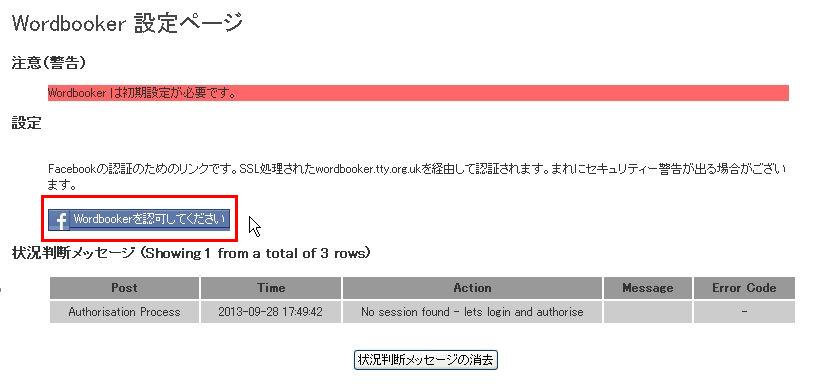
下図のように、設定画面が開いたら”OK”です。

Facebook(自動更新するFacebookページ)で【Wordbooker】を認証する
次に「Wordbooker」をFacebook側(自動更新するFacebookページ)で認証してあげる必要があります。
※事前にFacebookへログインしておいてください。
先ほどのWordbooker設定ページから、「Wordbookerを認可してください」ボタンをクリックしてください。

下図のように「Wordbooker」がFacebookアカウントへアクセスすることを要求してくるので、順に「OK」ボタンを押していってください。

設定ページへ戻りますので「ページを更新」ボタンをクリックしてください。

以上で、Facebookで【Wordbooker】を認証する作業は完了です。
【Wordbooker】の設定
次に【Wordbooker】の設定に入っていきます(ページはそのまま【Wordbooker】の設定ページです)
設定項目が多くありますが、順に解説していきます。
投稿全般設定
下図の赤枠の項目を設定しましょう。

(自動)投稿する際の文言と、Facebookの状況(status)に記載される文言は、自分で最適な文章を考えて設定しましょう。
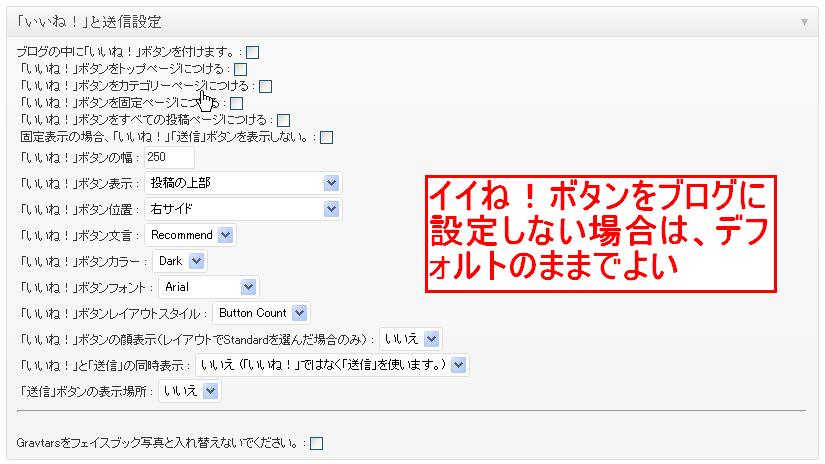
「いいね!」と送信設定
【WordBooker】では、Facebookのツール「イイね!ボタン(Box)」をブログに設置する事もできます。
もし、設置したい場合はこちらの項目を設定しましょう。そうじゃない場合は、デフォルトのままで良いです。

コメント管理設定
【WordBooker】では、記事の自動連携以外にも、コメントの自動連携もできます。
ブログに付いたコメントを、自動でFacebookページへ連携したり
逆に、Facebookページに付いたコメントを、自動でブログへ連携することができます。
※自動連携できるコメントは、自動連携した記事(投稿)に対してのコメントのみとなります。
さらに、Facebookツール「コメントボックス」をブログに設置することもできます。

コメント連携しない場合や「コメントボックス」を設置しない場合は、デフォルトの設定で良いです。
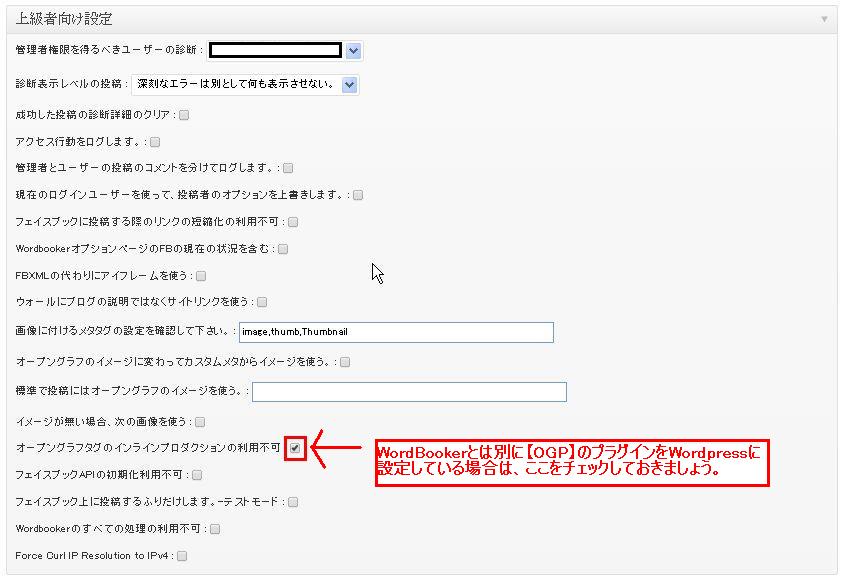
上級者設定
ここでは、一点。
WordBooker以外のプラグインで、【OGP】をWordpressに設定している場合は、下図の赤枠にチェックしてください。
※【OGP】が分からない方は、こちらで解説しています→→→「超重要!Facebookからの流入数を2倍に増やす【OGP】(Open Graph Protocol)とは」

ここで、「ブログ全体の設定を保存します」をクリックして、設定を保存しておきましょう。
![]()
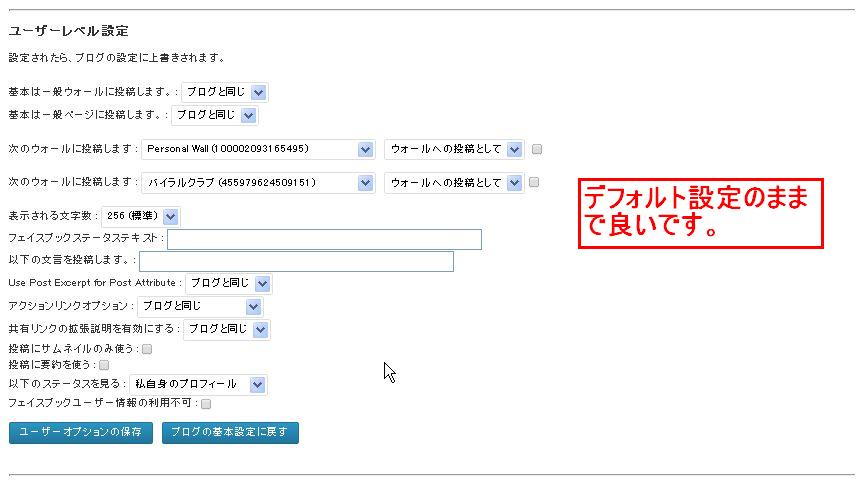
ユーザーレベル設定
もう一つ、ユーザーレベル設定というのがありますが、こちらはデフォルトのままで良いでしょう。

もし、設定を変更した場合は「ユーザーオプションの保存」ボタンをクリックします。

以上で、設定は終わりです。
WordPressブログで記事を投稿する
最後に、Wordpressブログで記事を投稿して、Facebookページへ自動連携されるか確認してみましょう。
記事を「新規追加」します。

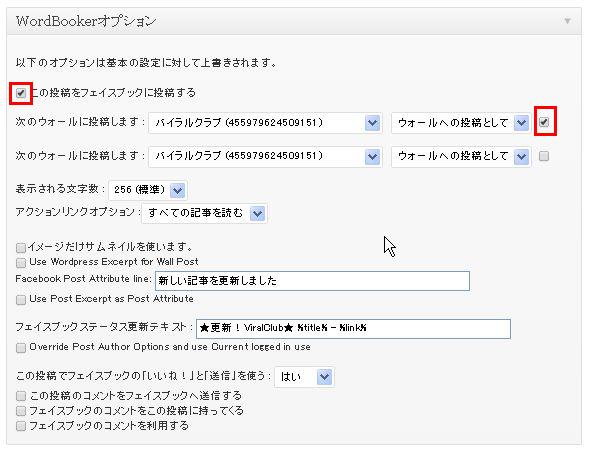
「新規追加」の編集画面に、『WordBooker』オプションが表示されています。
Facebookページへ自動連携する場合は、下図の赤枠部分を設定してください。

あとは、記事を投稿するだけです。
投稿したらFacebookページを確認してください。
下図のように、自動連携されていると思います。

まとめ
今回の記事では、Wordpressブログで更新した記事を、自動でFacebookページへ連携するプラグイン【Wordbooker】の設定手順を解説してきました。
最初に述べたように「Wordbooker」を利用することで、【ブログとFacebookの運営を効率化させ手間を省く】といった効果を期待できるでしょう。
ですが、実は重大なデメリットも存在します。私はこのデメリットを考慮してブログとFacebookの自動連携を行っておりません。
デメリットを一言で表すと【Facebookページのリーチ数を70%も低下させてしまう】事です。
『ハッ?』と思った方も多いでしょう。
このデメリットに関して、記事にまとめましたので確認することをオススメします→→→【リーチ数が70%減!Facebookへの自動投稿(連携)はやめるべき3つの理由】
ブログとFacebooページを自動連携させるというメリットだけではなく、デメリットもある!ということを理解した上で、上手く活用していきましょう。
