WordPressの「人気記事」・「関連記事」表示に、プラグインを利用している方は多いと思います。
当ブログも、最近まで、プラグイン(下記)を利用していました。
- 人気記事 : 「Wordpress Popular Posts」
- 関連記事 : 「Linkwithin」
ですが、今回、上記のプラグインの利用をやめ、自作で、これらのウィジェットを作成しました。
そこで、今回の記事では、プラグインの利用をやめた理由と、「人気記事」・「関連記事」ウィジェットを、作成する手順について、順に解説していきます。
以下、目次になります。
- 「人気記事」・「関連記事」ウィジェットに、プラグインを使わないと決めた理由
- WordPressの「人気記事」ウィジェットを、プラグインなしで作成する手順
- WordPressの「関連記事」ウィジェットを、プラグインなしで作成する手順
「人気記事」・「関連記事」ウィジェットに、プラグインを使わないと決めた理由
上述している通り、当ブログでは、今まで「人気記事」・「関連記事」を表示させるのに、プラグインを利用していました。
ですが今回、プラグインを使わずに「人気記事」・「関連記事」を表示させるようにしました。
そこで、当章では、その理由をまとめてみました(以下)
-
【プラグインでは、表示させる記事を選べなかった】
当ブログで利用していたプラグイン「Wordpress Popular Posts」・「Linkwithin」では、表示させる記事を独自に選ぶことができませんでした。
なので、自分で選んだ記事を表示させるために、プラグインの利用をやめ、自分でウィジェットを作成することにしました。
-
【プラグインを使わない事で、ページ表示速度の高速化をはかる】
プラグインを使うことで、表示させる記事情報(記事タイトルやサムネイル画像)を、動的に取得して表示していました。
ですが、プラグインを使わずに、表示させる記事情報を固定で保持しておくことで、動的に取得するといった工程が無くなるので、ページ表示速度の高速化を期待できます。
-
【カスタマイズが容易におこなえる】
プラグインは、非常に便利なのですが、どうしてもその仕様に合わせて使う事を求められます。
そして、もしカスタマイズしたいとなった場合、PHPやWordpressの関数など、ある程度の知識・技術がいります。
ですが、プラグインを使わず自分でウィジェットを作成することで、当然ですが、カスタマイズを容易におこなうことができます。
以上です。
WordPressの「人気記事」ウィジェットを、プラグインなしで作成する手順
当章では、「人気記事」を表示させるウィジェットの作成手順を、順に解説していきます。
当ブログでは、「人気記事」を、サイドバーに表示させていて、表示内容はブログ全体で統一しています。
なので、自分で表示させる記事を選定して、それらを固定で表示させるようにすれば、わざわざプラグインを利用する必要はありません。
手順も、簡単で「HTML」と「CSS」の知識があれば十分です。
では、作成手順を解説していきます。
まず、下記HTMLソースを作成してください。
※赤文字部分は、あなたのブログ記事情報に変更してください(記事2以降も、記事1と同様)
また、下記は、3つの記事しか表示させないソースですが、増やしたい場合は、記事1~3の表記を参考に、増やしていってください。
【HTML】
<ul class=”wpp-list”>
<li>
<img src=”記事タイトル1のサムネイル画像-URL” title=”記事タイトル1” alt=”記事タイトル1” width=”100″ height=”100″ class=”wpp-thumbnail wpp_cached_thumb wpp_featured” />
<a href=”記事タイトル1のURL” title=”記事タイトル1” class=”wpp-post-title” target=”_self”>
記事タイトル1
</a>
</li>
<li>
<img src=”記事タイトル2のサムネイル画像-URL” title=”記事タイトル2” alt=”記事タイトル2” width=”100″ height=”100″ class=”wpp-thumbnail wpp_cached_thumb wpp_featured” />
<a href=”記事タイトル2のURL” title=”記事タイトル2” class=”wpp-post-title” target=”_self”>
記事タイトル2
</a>
</li>
<li>
<img src=”記事タイトル3のサムネイル画像-URL” title=”記事タイトル3” alt=”記事タイトル3” width=”100″ height=”100″ class=”wpp-thumbnail wpp_cached_thumb wpp_featured” />
<a href=”記事タイトル3のURL” title=”記事タイトル3” class=”wpp-post-title” target=”_self”>
記事タイトル3
</a>
</li>
・
・
・
</ul>
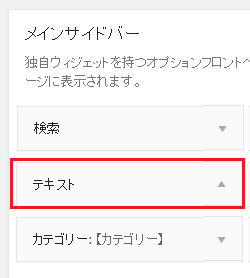
上記を参考に、HTMLを記載したら、Wordpressの管理画面メニュー「外観」→「ウィジェット」を選択して、
ウィジェット画面が開いたら、「メインサイドバー」に「テキスト・ウィジェット」を設定してください(下図参考)

あとは、先ほど記載したHTMLを、この「テキスト・ウィジェット」にコピペすればOKです。
次に、「CSS」の設定です。
具体的には、テーマ・テンプレートのstyle.css に、人気記事部分のスタイルを追記していきます。
【wordpress/wp-content/themes/●●●/style.css】
※「●●●」:利用有のテーマ名
上記ファイルの最下部に、以下を追記してください。
/* LI – post container */
.wpp-list li {
float:none;
clear:left;
margin-left: 0px !important;
height: 120px;
}
/* thumbnail styles */
.wpp-thumbnail {
display:inline;
float:left;
margin:0 5px 0 0;
border:none;
}
/* Stats tag styles */
.post-stats {
display:block;
font-size:9px;
font-weight:bold;
}
以上です。
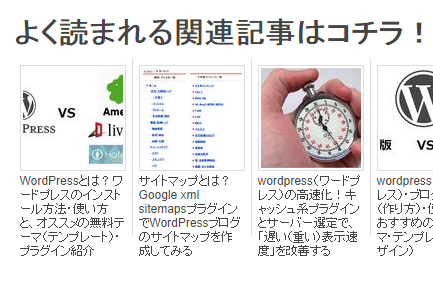
これで、下記のように「人気記事」が表示されるようになるでしょう。

WordPressの「関連記事」ウィジェットを、プラグインなしで作成する手順

当章では、上記のように「関連記事」を表示させるウィジェットの作成手順を、順に解説していきます。
「Linkwhithin」を利用していた時は、「関連記事」を、記事の最後に表示させていて、表示内容は、記事ごとに「関連のある記事」を、自動選定して表示していました。
今回、手動で「関連記事」を設定する上で、
「記事のカテゴリと、同じカテゴリ内の記事を、自分で選定して表示させる」ようにしていきます。
なので、「PHP」の知識も多少必要になります(記事のカテゴリごとに、表示させる関連記事を変更させる必要があるため)
あとは、「HTML」と「CSS」の知識があれば十分でしょう。
では、作成手順を解説していきます。
まずは、以下のファイルを開いてください。
【wordpress/wp-content/themes/●●●/single.php】
※「●●●」:利用中のテーマ名
「single.php」には、記事(投稿)ページの、表示フォーマット(テンプレート)が定義されています。
なので、このファイルの任意の場所に、「関連記事」を表示させるウィジェットを設定する必要があります。
具体的には、関連記事を表示させたい場所に、下記の赤文字部分を追記してください。
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( ‘content’, get_post_format() ); ?>
<?php include( TEMPLATEPATH . ‘/Related-article.php’ ); ?>
次に、関連記事の内容や、表示するときの処理を、PHPファイルに定義します。
今回は、「Related-article.php」というファイルを追加して、このファイルに定義しています(下記)
【wordpress/wp-content/themes/twentytwelve/Related-article.php】
ファイル内容は、下記を参考に設定してください。
※赤文字部分は、あなたのWordpress記事情報に変更してください(記事2、3も、記事1と同様)
また、下記では、関連記事を3つしか表示してませんが、増やしたい場合は、記事1~3を参考に、増やしていってください。
<!– 関連記事 start–>
<?php
//——関連記事の表示文字列設定 Start——
$RelatedArticle = <<<EOT
<div class=”Related-article”>
<div class=”Related-article-headline”>よく読まれる関連記事</div>
<div>
<a href=”記事1のURL” class=”Related-article-dt” onmouseover=”this.style.backgroundColor=’#dde'” onmouseout=”this.style.backgroundColor=””>
<img src=”記事1のサムネイル画像-URL” title=”記事1のタイトル” alt=”記事1のタイトル” class=”Related-article-img” width=”100″ height=”100″/>
<div class=”Related-article-title”>記事1のタイトル</div>
</a>
<a href=”記事2のURL” class=”Related-article-dt” onmouseover=”this.style.backgroundColor=’#dde'” onmouseout=”this.style.backgroundColor=””>
<img src=”記事2のサムネイル画像-URL” title=”記事2のタイトル” alt=”記事2のタイトル” class=”Related-article-img” width=”100″ height=”100″/>
<div class=”Related-article-title”>記事2のタイトル</div>
</a>
<a href=”記事3のURL” class=”Related-article-dt” onmouseover=”this.style.backgroundColor=’#dde'” onmouseout=”this.style.backgroundColor=””>
<img src=”記事3のサムネイル画像-URL” title=”記事3のタイトル” alt=”記事3のタイトル” class=”Related-article-img” width=”100″ height=”100″/>
<div class=”Related-article-title”>記事3のタイトル</div>
</a>
</div>
</div>
EOT;
//——関連記事の表示文字列設定 End——
以上が、関連記事の内容になります。
ちなみに、上記は、1つのカテゴリの関連記事しか設定していません。
具体的にいうと、上記の「$RelatedArticle」という変数に、1カテゴリごとの関連記事の内容を定義しています。
なので、カテゴリが多数ある場合は、その分、変数を増やして、その変数に設定する「関連記事の内容」を増やしてあげる必要があります。
次に、「記事のカテゴリ」によって、表示する関連記事の内容を変更する処理を記述していきます(上記の続きに、記述していってください)
//——記事のカテゴリIDによって、表示内容を変更する処理 Start——
$categories = get_the_category($post->ID);
switch ($categories[0] -> cat_ID){
case ‘1‘:
echo $RelatedArticle;
break;
case ‘9’:
echo $xxx;
break;
default:
echo $xxx;
}
//——記事のカテゴリIDによって、表示内容を変更する処理 End——
?>
<!– 関連記事 end–>
以上です。
上記の赤文字部分「case ‘1’:」に設定する数値は、カテゴリIDを設定してください。
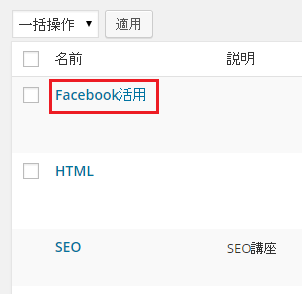
カテゴリID は・・・Wordpressの管理画面メニューから「投稿」→「カテゴリー」を選択して、
カテゴリ一覧画面を開いたら、カテゴリIDを確認したい「カテゴリ名」を選択してください(下図参考)

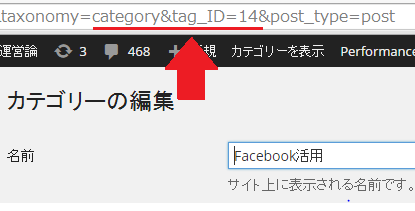
すると、下図のような画面が開くので、そのURLの「category&tag_ID=●●」といった部分を確認してください。
この「●●」の数値が、カテゴリIDになります(下図では、14 になります)

また、「echo $RelatedArticle;」ですが、こちらは、上記で定義した「関連記事の内容:$RelatedArticle」を、表示する。といった処理になります。
なので、下記の場合、記事のカテゴリIDが「1」の場合は、「$RelatedArticle」に定義した関連記事を表示させる。といった処理内容になります。
echo $RelatedArticle;
あなたのWordpressブログに、複数のカテゴリを設定している場合は、上記を参考に、ソースを追記していってください。
では、最後に下記ファイルに、「関連記事」のスタイルを追記していきます。
【wordpress/wp-content/themes/twentytwelve/style.css】
内容は、下記。
.Related-article{
clear: both;
width: 596px;
}
.Related-article-headline{
padding: 20px 0 5px;
font-weight: bold;
line-height: 1.45;
font-size: 20px;
font-family: ‘Lora’,Georgia,”Times New Roman”,Times;
}
.Related-article-dt{
display: block;
float: left;
cursor: pointer;
width: 106px;
height: 165px;
border-left-width: 1px;
border-left-style: solid;
border-left-color: rgb(221, 221, 221);
padding: 6px;
margin-bottom: 80px;
}
.Related-article-img{
border: 1px solid #ddd;
}
.Related-article-title{
font-size: 12px;
color: rgb(68, 68, 68);
font-family: arial;
line-height: normal;
margin-top: 5px;
}
以上です。
これで、「関連記事」を表示させることができます。
