WP Social Bookmarking Lightとは・・・ソーシャルメディアの共有ボタンを一元管理できる「Wordpressプラグイン」です。
上図のように「Twitter」「Facebook」「はてなブックマーク」など、様々なソーシャルメディアに対応しています。
ソーシャルメディアの共有ボタンを設置することで、あなたのブログに訪れたユーザーは、1クリックで気に入った記事を、TwitterやFacebook上に共有することができます。
それによって、拡散されやすくなる。というメリットがあります。
WP Social Bookmarking Light を利用すれば、各ソーシャルメディアの共有ボタンを設置するのも非常に簡単に行えて、管理も一元的に手間なく行う事ができます。
今回の記事では、この「WP Social Bookmarking Light」をインストールする手順と、設定手順をまとめたので、一から順に解説していきます。
WP Social Bookmarking Lightをインストールする
まず、Wordpressの管理画面を開いて、メニューの「プラグイン」から「新規追加」を選択してください(下図参考)
プラグインの検索ができますので「WP Social Bookmarking Light」と入力し、「プラグインの検索」ボタンをクリックしてください。

検索結果が表示され、「WP Social Bookmarking Light」があるので「いますぐインストール」をクリックしてください。

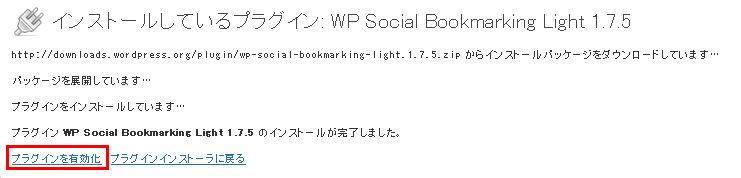
インストール画面が開き、完了したら、「プラグインを有効化」を選択してください。

以上で、インストール完了です。
「インストール済みプラグイン」画面を確認したら、「WP Social Bookmarking Light」が追加されています。

次は、設定に入っていきます。
WP Social Bookmarking Lightを設定する
WordPress管理画面のメニュー「設定」に、「WP Social Bookmarking Light」が追加されているので選択してください(下図参考)

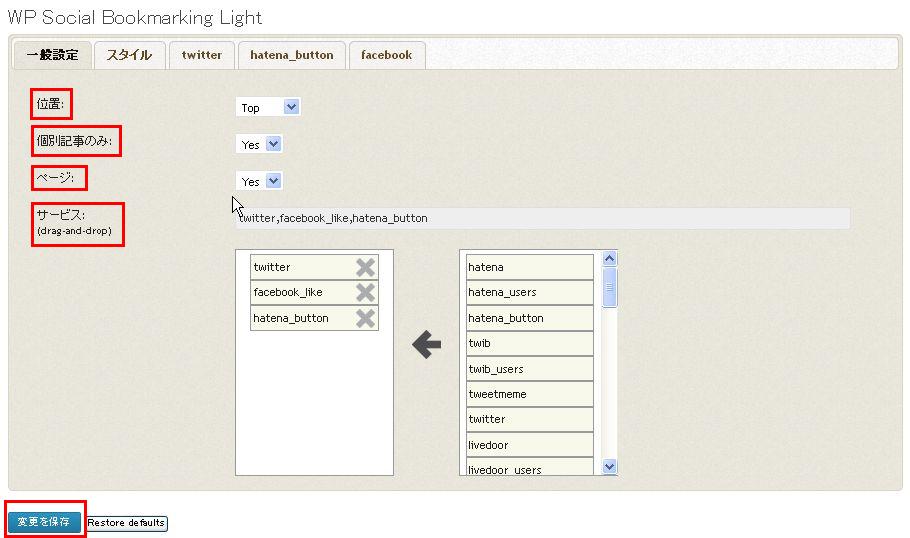
下図が、設定画面になります。

各項目の説明です。
- 【位置】
「TOP」は記事タイトルの下に、共有ボタンが配置されます。
「Bottom」は記事の一番下に、共有ボタンが配置されます。
「Both」は、両方に配置されます。 - 【個別記事のみ】
「Yes」の場合は記事ページのみ、共有ボタンが配置されます。
「No」の場合は、TOPページやカテゴリページにも共有ボタンが配置されます。基本、記事ページのみで良いでしょう
- 【ページ】
「Yes」の場合は固定ページに、共有ボタンが配置されます。
「No」の場合は、固定ページには配置されません - 【サービス】:表示させたい共有ボタンを選択します。
当ブログでは、「TwitterのTweetボタン」「Facebookのイイね!ボタン」「はてなのはてブボタン」を設定しています。
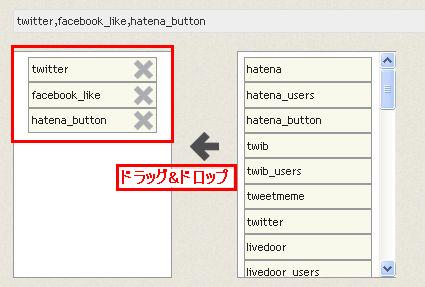
右の一覧が、対応している共有ボタンの一覧です。そこから「ブログへ表示させたい共有ボタン」をドラッグ&ドロップします(下図参考)

また、表示させる共有ボタンを並び替える事もできます(下図参考)

次に、各共有ボタンの設定をしていきます。
今回は例として、「TwitterのTweetボタン」「Facebookのイイね!ボタン」「はてなのはてブボタン」の設定をしていきます。
「Tweetボタン」の設定
まず、上部「Twitter」タブを選択してください。すると、下図が開きます。

設定項目は3つです。
- 【Via】:Twitterのユーザー名を設定します。
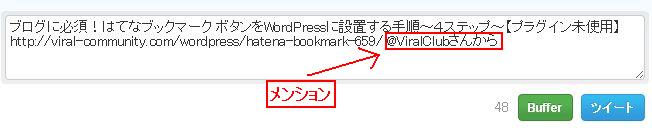
ここにユーザー名を設定することで、Tweetボタンを利用してつぶやく際に、メンションされます。つぶやき例(下図)

※Twitterのアカウントを持ってない方などは、設定しなくても大丈夫です(メンションされないだけなので)
- 【Language】:言語設定です。japaneseを選択しましょう
- 【Count】:Tweetされた回数を表示するか否かの設定です。表示させたい場合「horizontal」を選択しましょう
以上で、Twitterの設定は終わりです。
「Facebookのイイね!ボタン」の設定
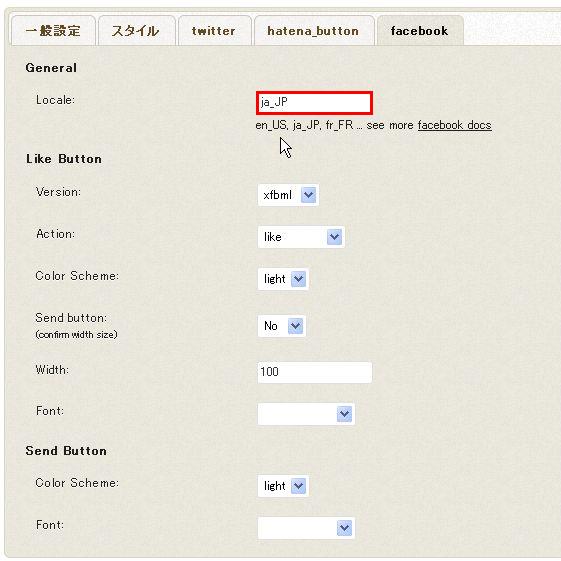
まず、上部「facebook」タブを選択してください。すると、下図が開きます。

基本、デフォルト設定で大丈夫です。
場所の設定だけしておきましょう。
「Locale」に”ja_JP”を設定してください(上図参考)
以上で、Facebookの設定は終わりです。
「はてなブックマークボタン」の設定
まず、上部「hatena_button」タブを選択してください。すると、下図が開きます。

Layout(レイアウト)の設定だけできます。基本「standard」で良いでしょう。
以上です。

「変更を保存」ボタンをクリックして、設定を保存しましょう。
これで、「WP Social Bookmarking Light」の設定は終わりです。
まとめ
【WP Social Bookmarking Light】を利用する事で、あなたのブログの記事を、ユーザーが簡単にソーシャルメディア上で共有できる準備は整いました。
ですが、それは「コンテンツの質が高く、ユーザーの役に立つ内容になっている」という事が大前提である。ということを理解してください。
いくら、共有ボタンを記事ページに配置しても、コンテンツが悪ければ全く意味がない結果に終わってしまいます。
「コンテンツ イズ キング」という事を心がけたブログ運営をしていきましょう。
