WPTouch MobilePlugin とは・・・Wordpressブログをスマートフォン(スマホ)に対応させるプラグインのことです。一般的には、略して「WPTouch」と呼ばれています。
WordPressにデフォルトでインストールされているプラグインでもあり、ワードプレスを利用している方なら、ほとんどの方が知っている、超有名プラグインになります。
設定自体も、初心者でも簡単におこなう事ができるため、未だ「スマホ対応」していないWordpress管理者は、ぜひ「WPTouch MobilePlugin」を導入して、対応することをおすすめします。
これだけ、スマートフォンの普及が進んでいる昨今ですからね。
当ブログでも、4割ものユーザーが、スマホからアクセスしています(下図)

今回の記事では、この「WPTouch MobilePlugin(Wordpressプラグイン)」のインストールと使い方。
また、カスタマイズ方法や、有料版「WPTouch Pro」の特徴(無料版との違い)についても、順に解説していきます。
以下、目次になります。
- WPTouch MobilePlugin(Wordpressプラグイン)のインストールと使い方(設定手順)
- WPTouch MobilePlugin のカスタマイズ(日本語化表示・アドセンス(adsense)広告の設置)
- WPTouch Pro(有料版)について
- WPTouchプラグインを使わずに、テーマ・テンプレートで解決する
※Wordpressの基本的な使い方やインストール手順については、こちらでまとめています→WordPressとは?ワードプレスのインストール方法・使い方と、オススメの無料テーマ(テンプレート)・プラグイン紹介
WPTouch MobilePlugin(Wordpressプラグイン)のインストールと使い方(設定手順)
当章では、「WPTouch MobilePlugin」のインストールと使い方(設定手順)について、順に解説していきます。
まずは、インストール手順ですが、通常「WPTouch MobilePlugin」は、Wordpressをインストールした際に、デフォルトで付いてくるプラグインになります。

なので、「プラグインの有効化」をするだけで、利用可能です。
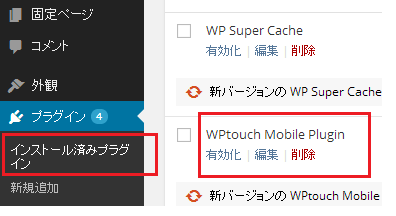
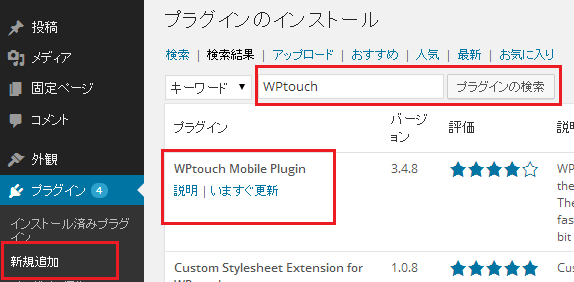
もし、「WPTouch MobilePlugin」がインストールされていない場合は、プラグインの「新規追加」から、インストールしてください(下図参考)

以上です。
インストールして「プラグインの有効化」をしたら、これで基本的には「スマホ対応」がされます。
実際に、対応されているかどうかを確認するには、スマホで「サイト」を開いてみれば良いのですが、PC上からでも確認できます。
下記サイトを開いて、該当のURLを入力して確認してみてください。
Responsive Design Testing
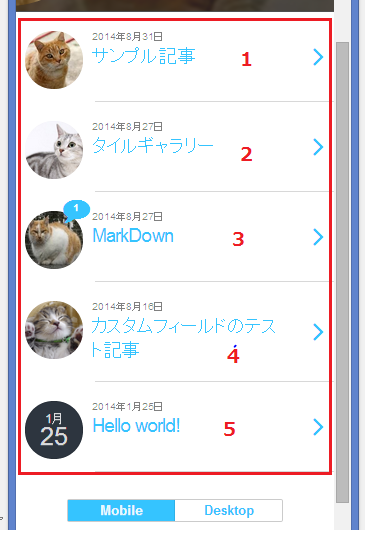
下図のように、モバイル・スマホの画面サイズで、記事タイトルが綺麗に一覧化されていれば「OK」です(トップページの場合)

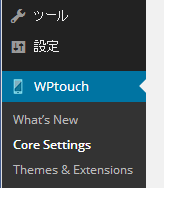
また、Wordpressの管理画面には、「WPtouch」のメニューが追加されています。

では、次に「WPtouch」の使い方(設定手順)について解説していきます。
まず、「WPtouch」のメニューから「Theme Settings」を選択してください。
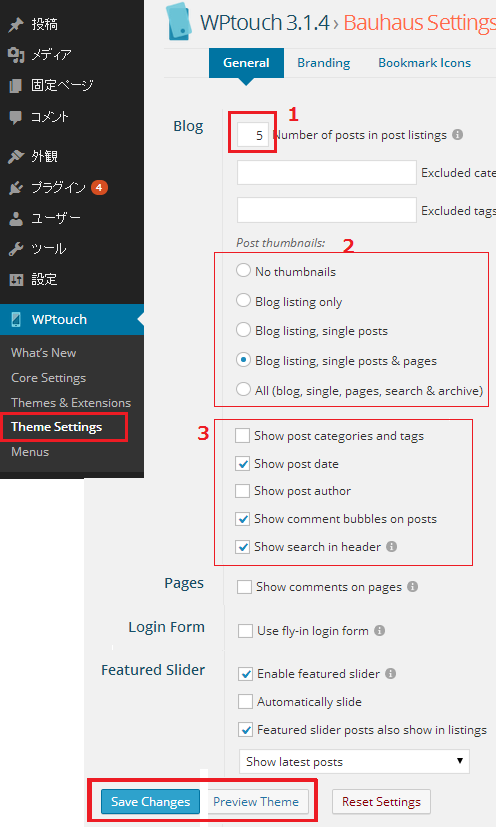
すると、下図のような画面が開きます。
ここでは、モバイル・スマホで「サイト」を開いた時の表示形式が設定できます。
まず、「General」タブの設定です。

以下、上図の設定項目の説明です。
-
トップページの投稿表示数です。デフォルトでは「5」となっています
下図、表示例

-
サムネイル画像の表示可否設定です。デフォルトでは、「トップページなどの投稿リスト」・「投稿ページ」・「固定ページ」にサムネイル画像を表示する設定になっています
下図、表示例

-
投稿(記事)に対して、表示させるメタ情報(投稿日時や投稿者)の設定です
下図、表示例

以上です、設定ができたら、「Save Changes」をクリックして保存しましょう。
また、「Preview Theme」ボタンにて、プレビューを確認することもできます(設定を反映させたプレビューを確認するには、一度「Save Changes」を押下してから、「Preview Theme」にて確認する必要があります)
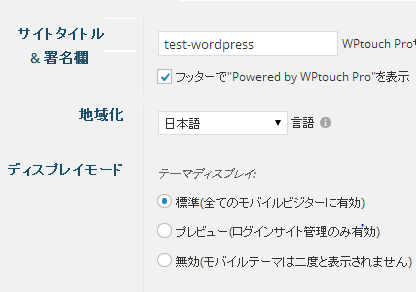
次に、同画面の「Branding」タブです。
ここでは、デザイン(色やロゴ)や、ソーシャルメディアとの連携について、設定がおこなえます。

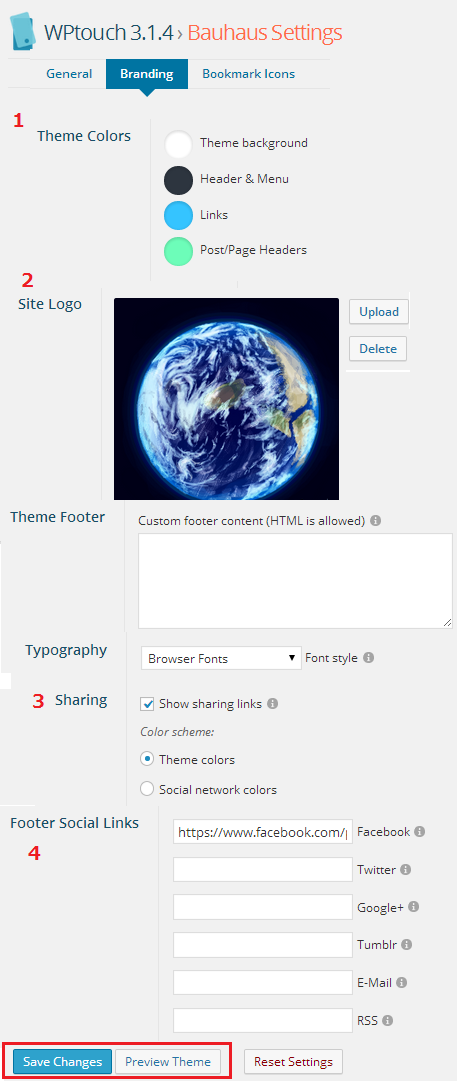
以下、上図の設定項目の説明です。
-
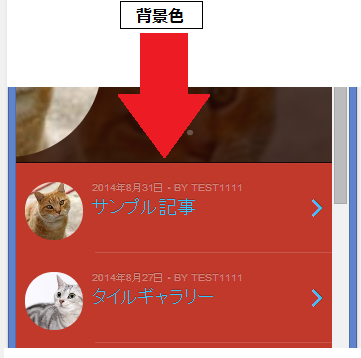
背景や、ヘッダー・メニューの「色」の設定です
・「Theme Background」を「赤」に設定した場合(下図、表示例)

-
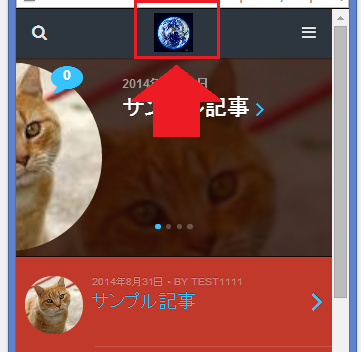
サイトの「ロゴ画像」の設定です
以下、表示例

-
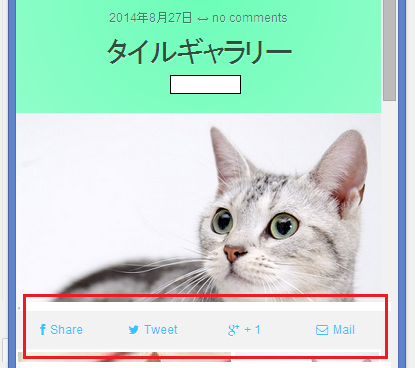
主要ソーシャルメディアの共有リンクの表示設定です
以下、表示例(タイトル・アイキャッチ画像の下部に表示される)

-
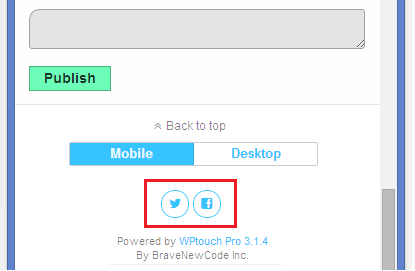
フッターに、自社サイトの主要ソーシャルメディア・アカウントのリンクを表示させる場合の設定です
以下、表示例

以上です、設定できたら「Save Changes」で保存しておきましょう。
また、同画面には「Bookmark Icons」タブ(下図)がありますが、こちらは、デフォルト設定のままで良いです。

以上、「WPTouch MobilePlugin」のインストールと基本的な使い方(設定手順)でした。
WPTouch MobilePlugin のカスタマイズ(日本語化表示・アドセンス(adsense)広告の設置)
当章では、「WPTouch MobilePlugin」のカスタマイズについて、まとめてみました。
カスタマイズ内容は、下記の2つになります。
- 管理画面の日本語化表示
- アドセンス(adsense)広告の設置
どちらも、「WPtouch」の「Ver 2.x」までは、管理画面上からできたようですが、「3.x」からは、直接「WPtouch」プラグインのファイルを編集(カスタマイズ)しないと、できなくなっています。
※今回、対象とする Ver:3.1.4
では、順に解説していきましょう。
管理画面の日本語化表示 : 「WPTouch MobilePlugin」カスタマイズ
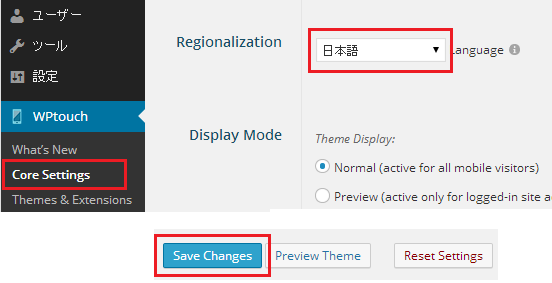
管理画面を、日本語化する設定欄は、いちよ「WPtouch」メニューの「Core Settings」にあります(下図、参考)

ただ、なぜか、これでは「日本語化」がされません。
そこで、ググってみたところ、どうやら「WPtouch」のプラグインファイルを直接編集(カスタマイズ)する必要があるようです(参考元:WordPress.org フォーラム:[解決済み] WPtouch3.3.1日本語化できません)
手順としては、まず
「wordpress/wp-content/plugins/wptouch/wptouch.php」
上記ファイルに、下記赤文字部分を追記します。
define( ‘WPTOUCH_VERSION’, ‘3.1.4’ );
次に、
「wordpress/wp-content/plugins/wptouch/lang/wptouch-pro-ja_JP.mo」
上記ファイル名を、下記ファイル名にリネームします(赤文字:変更箇所)
「wordpress/wp-content/plugins/wptouch/lang/wptouch-pro-ja.mo」
以上です。
これで管理画面を開いてみると、下図のように日本語表記になっています。

アドセンス(adsense)広告の設置 : 「WPTouch MobilePlugin」カスタマイズ
アドセンス(adsense)広告の設置に関して、以前のバージョン(2.x)では、管理画面上に設定欄がありました。
ですが、「3.x」のバージョンでは、設定欄がなくなっています。
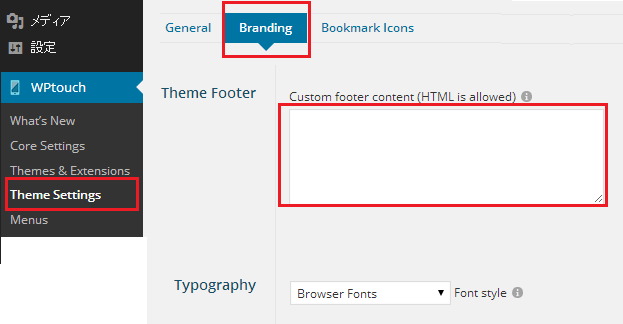
フッターに表示させるだけで良いなら、下図のように、「WPTouch」のメニュー「Theme Settings」を選択し、「Branding」タブの「Theme Footer」欄に、アドセンスの広告コードを貼り付けるだけですが、、、

おそらく、サイト管理者の方は、フッターだけでなく、記事の上部や下部にも表示させたい場合がほとんどでしょう。
その場合は、「WPTouch」のファイルを直接編集(カスタマイズ)する必要があります。
まず、「wordpress/wp-content/plugins/wptouch/themes/bauhaus/default/single.php」を開いてください。
このファイルをカスタマイズすることによって、記事の上部や下部に「アドセンス広告」を表示させることができます。
・【記事の下部に「アドセンス広告」を表示させる場合】
<div>
アドセンスの広告コード
</div>
上記、赤文字が追加部分です。「div:content」の次に、追加しましょう。
・【記事の上部に「アドセンス広告」を表示させる場合】
<div>
アドセンスの広告コード
</div>
<?php wptouch_the_content(); ?>
上記、赤文字が追加部分です。「wptouch_the_content()」の前に、追加しましょう。
以上です。
これで、記事の上部と下部に、アドセンス広告を表示させることができます。
WPTouch Pro(有料版)について

WPTouchには、「WPTouch Pro」という有料版があります。
当章では、この「Pro(有料版)」と、無料版との違いについて、以下にまとめました。
- 「Pro(有料版)」の値段 : 1サイト=49ドル(約5000円)、5サイト=99ドル(約1万円)
-
「WPtouch Pro」は、選択したプラグインのフックを無効にすることができる。
要は、プラグインが独自に読み込んでいるモノで、無駄な「CSS」や「JS」ファイルの読みこみ・表示をカットすることができる。
これによって、無料版より速い表示速度を実現できる。
- 「WPtouch Pro」は、「iPad」をサポートしている。インターフェースや動きも「iPad」スタンダードになっている。
- 「Pro(有料版)」は、カスタム投稿タイプに対応している。
- 「Pro(有料版)」は、設定項目のバックアップが可能
-
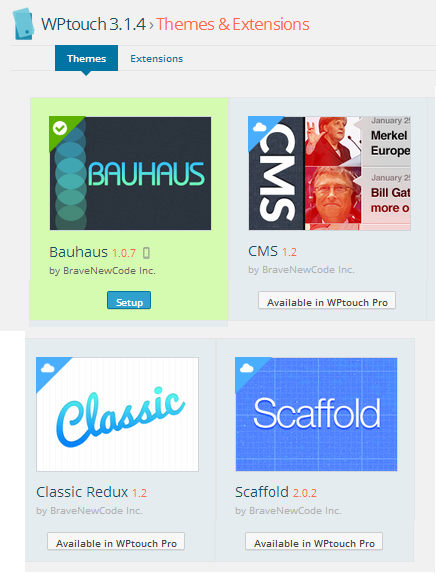
利用できるテーマ・テンプレートが増える(無料版では、下図の「Bauhaus」のみ利用可)

- WPtouch Pro専用の、「モバイルキャッシング機能(Infinity Cache)」が利用できる。これにより、無料版より高速の表示が可能になる
- 「WPtouch Pro」は、同じ投稿(記事)において、PCとモバイル(スマホ)で、異なるコンテンツを表示できる(Mobile Content機能)
- 「WPtouch Pro」は専用フォーラムがある。ここでの質問なら、遅くとも 2、3営業日程度で返信される模様(無料版でもサポートはある)
- 購入から7日以内なら返金可能
参考にしたページ:buslog : WordPress の有料プラグイン、WPtouch Proを買ってみました
以上です。
WPTouchプラグインを使わずに、テーマ・テンプレートで解決する

WordPressブログを、スマホ対応させる方法は、「WPTouch」のようなプラグインを使う方法の他に、
レスポンシブWebデザインに対応した「テーマ・テンプレート」を利用する方法もあります。
レスポンシブWebデザインとは、サイトに訪れてきたユーザーのデバイス(PCやスマホなど)によって、表示サイズを最適化する手法のことです。
昨今では、この「レスポンシブWebデザイン」に対応したテーマ・テンプレートが主流となってきていて、わざわざプラグインをインストールしなくても、「スマホ対応」しているパターンが増えてきています。
当ブログでも、この方法で、スマホ対応をおこなっています。
「レスポンシブWebデザイン」に対応したテーマ・テンプレートの紹介など、詳細は、下記記事にてまとめているので、参考にしてください。
・wordpress(ワードプレス)のスマホ最適化!レスポンシブWebデザインでスマートフォン対応するテーマ・テンプレート
以上です。
