Jetpack by WordPress.comとは・・・30以上の機能が網羅されたプラグインで、ほとんどが無料で利用できるので、非常に便利なプラグインになります。
※2014/8/26 現在の機能数:34

元々は、「WordPress.com」向けに提供されていた機能を、インストール型の「WordPress」でも利用できるようにしたプラグインになり、
利用するには、「WordPress.com」のアカウントが必要です(無料)
また、管理画面が日本語化されているので、非常に分かりやすいのも特徴です。
今回の記事では、この「Jetpack by WordPress.com」プラグインの、インストールと初期設定。
また、10以上の主要機能の使い方について、順に解説していきます。
以下、目次になります。
- Jetpack by WordPress.comのインストールと初期設定
- Facebook・Twitter連携やアクセス解析など、10以上の主要機能紹介!Jetpack by WordPress.comの使い方
※Wordpressの基本的な使い方やインストール手順については、こちらでまとめています→WordPressとは?ワードプレスのインストール方法・使い方と、オススメの無料テーマ(テンプレート)・プラグイン紹介
Jetpack by WordPress.comのインストールと初期設定
当章では、「Jetpack by WordPress.com」のインストールと初期設定の手順について、順に解説していきます。
まずは、インストール手順です。
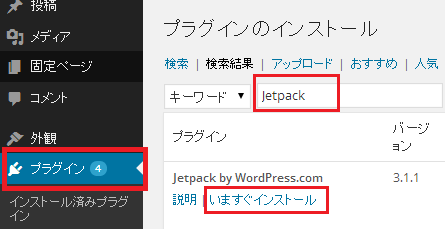
WordPressの管理画面から、「プラグイン」→「新規追加」を選択して、下図のようにインストール画面を開いたら、
「Jetpack」と入力して、検索してください。
すると、「Jetpack by WordPress.com」が表示されるので、「いますぐインストール」をクリックしてください。

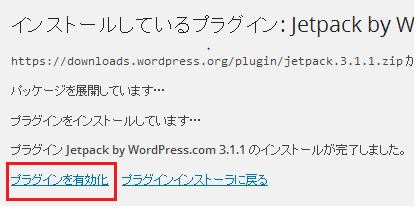
すると、インストールが開始されるので、完了したら「プラグインを有効化」をクリックします(下図、参考)

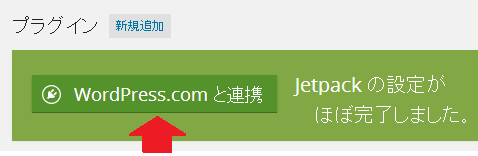
次に、プラグイン一覧画面に遷移するので、画面上部に表示されている「Wordpress.comと連携」ボタンをクリックします(下図参考)

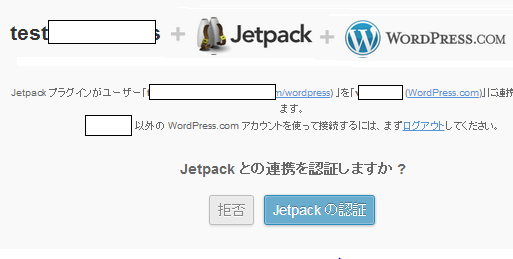
すると、「Jetpack」・「Wordpress.com」との連携確認画面(下図)が開くので、「Jetpackの認証」ボタンをクリックしてください。

すると、「Jetpack」画面が開き、”準備ができました” と表示されます(下図参考)

これで、「Jetpack」を利用できるようになります。
ですが、このままだと、「Jetpack」のいくつかの機能が、有効化されています。
なので、まずは一旦すべての機能を無効化して、自分の利用したい機能のみ有効化させます(不要なモノを有効化していても、メモリの消費や、他のプラグインとの競合が起きてしまいます)
機能の有効化・無効化設定は、「Jetpack」のメニューから「設定」をクリックします。
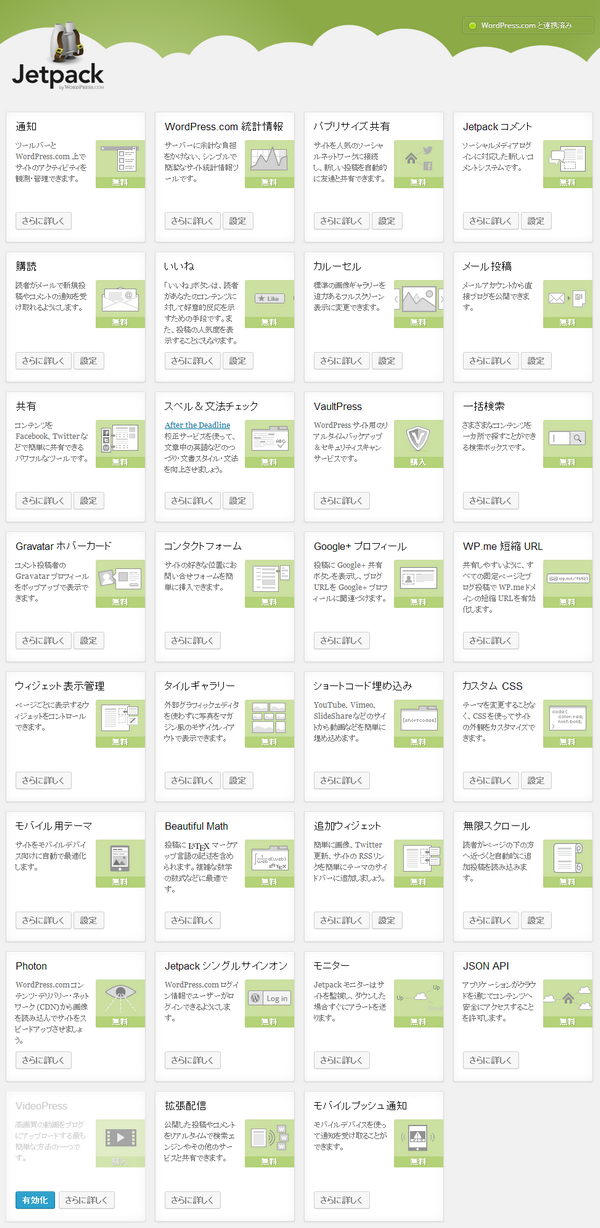
すると、下図のような画面が表示されます。
ここで、各機能の有効化・無効化設定をおこなえます。

以下、上図の各項目の説明です。
- 機能の表示切り替えタブです : 「すべて」は、すべての機能が表示され、「有効」は、有効化している機能が表示されます
- 青色で表示されている機能が、有効化されている機能です
- 白色で表示されている機能が、無効化されている機能です
- 複数の機能を一括で、有効化・無効化する項目です。対象は、「チェック」されている機能です
以上です。
次に、各機能が、どのような機能内容となっているのか・・・その説明を確認してみます。
まず、「Jetpack」のメニューから「Jetpack」を選択してください(下図参考)

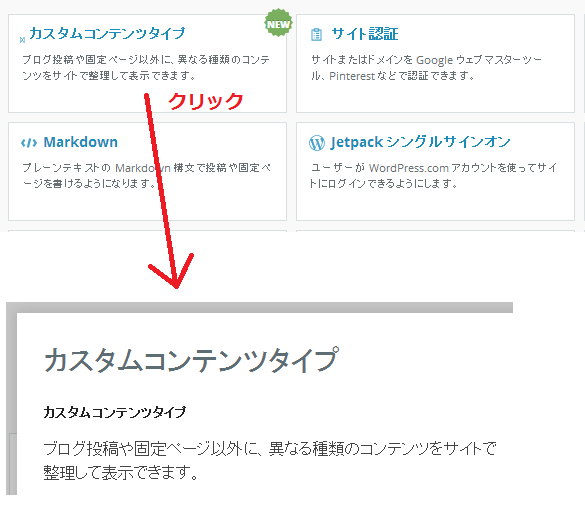
そして、下部にスクロールしていくと、下図のように「機能一覧」が表示されているので、各機能をクリックする事で、説明画面が表示されます。

ここで、各機能の内容を確認することができます。
以上です。
Facebook・Twitter連携やアクセス解析など、10以上の主要機能紹介!Jetpack by WordPress.comの使い方
Jetpackには、最初に述べたとおり30以上の機能が網羅されています。
当章では、この中から、いくつかの主要、かつ便利な機能の紹介と使い方を解説していきます。
以下、今回紹介していく機能一覧。
- 【Wordpress.com 統計情報】 : Wordpressブログの、アクセス解析ができる機能です
- 【関連記事】 : 投稿や固定ページの下部に、関係があるページヘのリンクを表示する
- 【Markdown】 : 一般的な文字や記号を使って、リンクやリスト・その他のスタイルを、投稿内容に追加できる機能になり、すばやく簡単にリッチテキストを書けるようになる
- 【タイルギャラリー】 : 写真をマガジン風のモザイクレイアウトで表示する機能になります。
- 【Google+プロフィール】 : Google+と連携でき、投稿の下に、「Google+」プロフィールへのリンクと、「Google+」フォローボタンが表示される
- 【パブリサイズ共有】 : パブリサイズ共有を使うと、新しい投稿を、自動で、Facebook・Twitter・Google+などに共有できます。
- 【Jetpack コメント】 : 読者が WordPress.com、Twitter、または Facebook アカウントでログインしてコメントを残せるようになります。
- 【共有】 : 読者が、TwitterやFacebookでコンテンツを、ワンクリックで共有することができるボタンの追加機能です
では、順に紹介していきます。
「Wordpress.com 統計情報」:アクセス解析機能
「Wordpress.com 統計情報」は、アクセス解析に利用でき、日々のアクセス数はもちろん、
アクセス元(リファラ)・人気投稿ページ(PVの多い順)・検索キーワード・外部リンクへのクリック数(クリック数の多い順)など、アクセス解析に必要なデータが確認できます。
使い方は簡単で、Jetpackの設定メニューから「Wordpress.com 統計情報」を有効化するだけです。
有効化すると、メニューに「サイト統計情報」という項目が追加されるので、こちらでアクセス解析レポートを確認することができます。

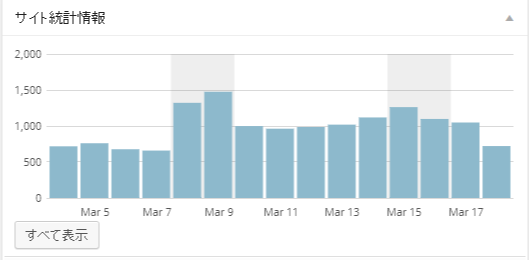
以下、画面例。


上図からも分かるとおり、時系列にアクセス数を確認でき、リファラ(アクセス元)、人気の投稿ページ、検索キーワードなどを確認することができます。
「関連記事」:Jetpack by WordPress.com の使い方
「関連記事」は、投稿や固定ページの下部に、関係があるページヘのリンクを表示する機能になります。
使い方は簡単で、Jetpackの設定メニューから「関連記事」を有効化すれば、
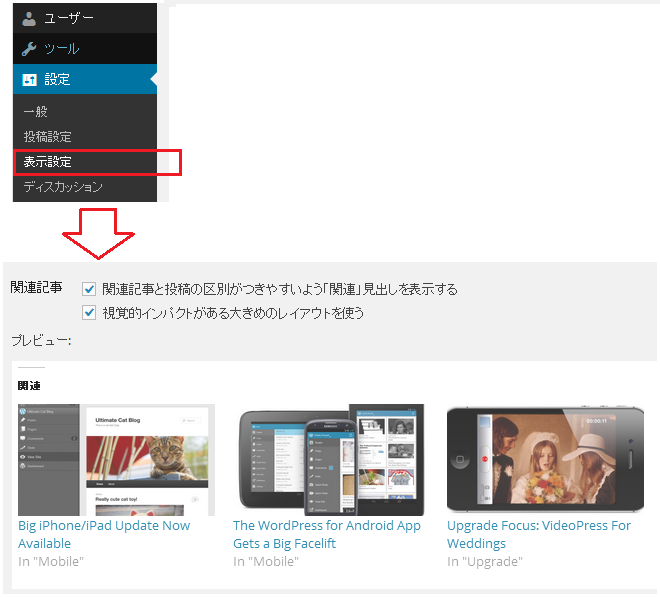
WordPress管理画面のメニュー「設定」→「表示設定」画面内に、「関連記事」の設定項目が追加されています(下図参考)

ここでの設定項目は2つで、
一つは、「関連」という見出しを表示させるか・・・
一つは、サムネイル画像を表示させるか・・・
です。
プレビューもあるので、確認しながら設定すれば良いでしょう。
設定できたら、「変更を保存」ボタンをクリックして、完了です。
投稿ページを表示して、ちゃんと関連記事リンクが表示されているかを確認しましょう。
「Markdown」:Jetpack by WordPress.com の使い方
「Markdown」は、一般的な文字や記号を使って、リンクやリスト・その他のスタイルを、投稿内容に追加できる機能になり、すばやく簡単にリッチテキストを書けるようになります。
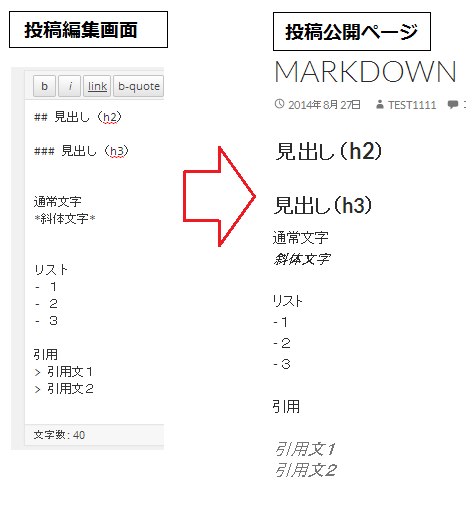
実際にまずは、利用例を見たほうが、はやいでしょう。

このように、「#」や「*」・「>」などの記号を使うことによって、効率的に「見出し」にしたり、斜体文字にしたり、引用文にしたりできるわけですね。
わざわざ、HTMLタグを記載する必要がない。ということです。
使い方は簡単で、Jetpackの設定メニューから、「Markdown」を有効化するだけで、利用することができます。
以上です。
「タイルギャラリー」:Jetpack by WordPress.com の使い方
「タイルギャラリー」は、写真をマガジン風のモザイクレイアウトで表示する機能になります。
マガジン風のモザイクレイアウトとは・・・実際に、表示例を見たほうが分かりやすいでしょう(下図)

上図のように、複数の画像をレイアウトして、表示するのが「タイルギャラリー」になります。
使い方としては、まず「Jetpack」の設定画面から、「タイルギャラリー」の機能を有効化します。
次に、投稿編集画面を開き、「メディアを追加」ボタンをクリックします(下図参考)

すると、下図のようにメディア追加画面が開くので、左のメニューから「ギャラリーを作成」を選択します。
そして、ギャラリーとして表示する画像を選択して、「ギャラリーを作成」ボタンをクリックします。

次に、ギャラリー編集画面(下図)が開くので、画像の表示順序と、ギャラリーの表示形式、画像にリンクを設定するか・・・などを設定します。
設定ができたら、「ギャラリーを挿入」ボタンをクリックします。

すると、投稿編集画面に戻り、「gallery」タグが設定されていることが確認できます(下図参考)

この投稿ページを表示すると、下図のように、選択した画像のギャラリーが表示されます。

ちなみに、
左側は、ギャラリーの表示形式:「タイルモザイク」という形式で、
右側は、ギャラリーの表示形式:「丸型」という形式になります。
以上です。
Facebook・Twitter・Google+など、主要ソーシャルメディアとの連携機能
「Jetpack by WordPress.com」には、Facebook・Twitterなどのソーシャルメディア連携機能も、複数用意されています。
今回紹介していく「ソーシャルメディア連携機能」は、以下の4つになります。
- 「Google+プロフィール」
- 「パブリサイズ共有」
- 「Jetpack コメント」
- 「共有」
では、順に紹介していきましょう。
-
【Google+プロフィール】
Google+ プロフィールとの連携機能になります。
この機能を有効化することで、投稿ページの下部に、「Google+」プロフィールへのリンクと、「Google+」フォローボタンが表示されます。
下図、表示例

使い方としては、まず「Jetpack」の設定画面から、「Google+プロフィール」を有効化します。
次に、Wordpress管理画面のメニュー「設定」→「共有」を選択し、Google+のログインボタンをクリックして、連携をおこなってください(下図参考)

連携が終わったら、設定完了です。
投稿ページを開いて、ちゃんと表示されているか確認しましょう。
-
【パブリサイズ共有】
「パブリサイズ共有」は、主要ソーシャルメディア(Facebook・Twitterなど)と連携して、投稿が新規追加されたら、自動で、それらのソーシャルメディアへも連携する機能になります。
要は、投稿自動共有サービス。といったところです。
使い方は、まず「Jetpack」の設定画面から、「パブリサイズ共有」を有効化します。
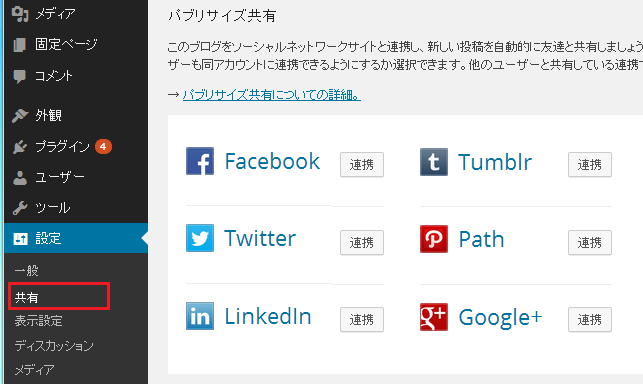
次に、Wordpress管理画面のメニュー「設定」→「共有」を選択し、「パブリサイズ共有」の部分に表示されている、各ソーシャルメディアの中から、連携したいモノの「連携」ボタンをクリックしてください(下図参考)

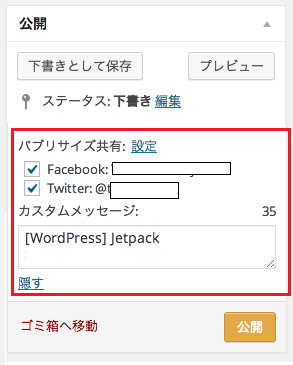
認証などを済ませ、連携が完了したら、投稿編集画面で、記事を公開するさいに、共有するソーシャルメディアを選択できます(下図参考)
また、「カスタムメッセージ」といって、共有内容を任意に設定することもできます。

これで、公開ボタンをクリックしたら、記事が公開されると同時に、連携対象のソーシャルメディアへも記事情報が流れます。
-
【Jetpack コメント】
「Jetpack コメント」は、読者が、WordPress.com、Twitter、Facebookアカウントで、コメントを残せる機能になります。
使い方は、まず「Jetpack」の設定画面から、「Jetpack コメント」を有効化します。
次に、Wordpress管理画面のメニュー「設定」→「ディスカッション」を選択し、「Jetpack コメント」の設定枠で、コメントを促すメッセージや配色を設定できます。
設定が終わったら、確認のため、投稿公開ページのコメント欄を見てみると、、(下図)

WordPress.com、Twitter、Facebook、のいずれかにログインした状態でないと、コメントが残せないようになっています。
以上です。
-
【共有】
「共有」は、読者が、TwitterやFacebookで、記事コンテンツをワンクリックで共有することができる「ボタン」の追加機能になります。
使い方は、まず「Jetpack」の設定画面から、「共有」を有効化します。
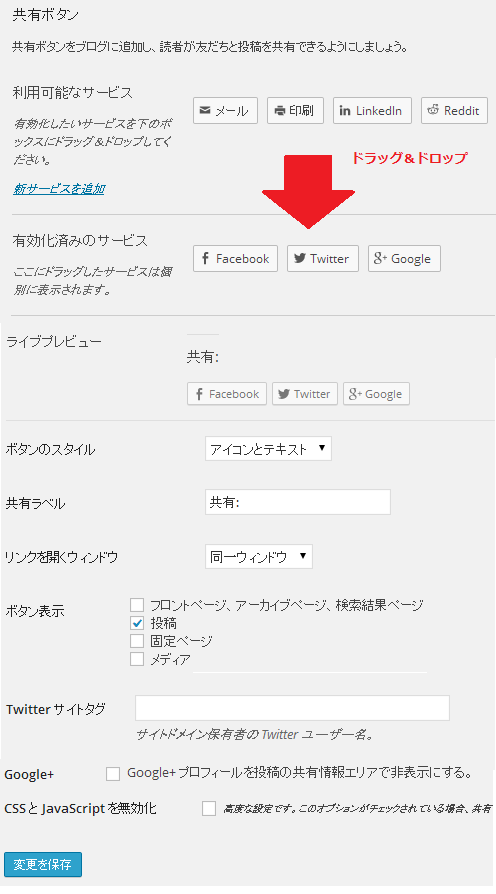
次に、Wordpress管理画面のメニュー「設定」→「共有」を選択し、「共有ボタン」の設定枠を確認します(下図参考)

ここで、「利用可能サービス」から「有効化済みのサービス」へ、連携したいソーシャルメディアをドラッグ&ドロップして、ボタンのスタイルや、表示対象ページの選択、Twitterユーザー名の設定などをおこない、
設定が終わったら「変更を保存」ボタンをクリックしてください。
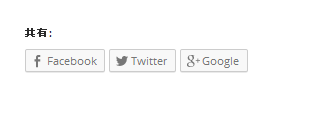
これで、公開ページを見てみると、ちゃんと共有ボタンが表示されていることを確認できます。

以上です。
今回紹介してきた機能以外にも、「Jetpack by WordPress.com」には、便利な機能が多々あります(以下、その一部)
- 【メールによる投稿機能】
-
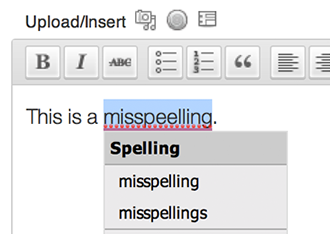
【エディターの、スペル&文法チェック】

- 【一括検索 (投稿・固定ページ・コメント・メディア・プラグインが対象)】
- 【お問い合わせフォーム】
- 【ページごとの、表示するウィジェットの管理】
- 【スマホ用のデザイン最適化】
- 【無限スクロール(ページの下部にスクロールしていくと、続きのページ内容を自動的に表示する)】
以上です。このように、Wordpressブログの運営に役立つ機能が多々あるので、ぜひ利用してみることをおすすめします。
