WordPressテーマ・テンプレートのバージョンアップ(アップデート)は、なるべくなら最新版になるよう定期的にやっておく必要があります。
なぜなら、Wordpressテーマのバージョンアップというのは、セキュリティ的な脆弱性を改善する内容も多々含まれているため、それに合わせてアップデート(アップグレード)していかないと、「脆弱性」を含んだままとなってしまいます。
そのため、Wordpressのバージョンは、できるだけ最新版にするよう善処しましょう。
そこで、今回の記事では、Wordpressテーマ・テンプレートのバージョンアップ手順や注意事項について、順に解説していきます。
以下、目次になります。
- WordPressテーマ・テンプレートのバージョンアップ手順
- テーマ管理に、「子テーマ」を作成しない理由
※Wordpress本体のバージョンアップも必須作業です。詳しくは、下記記事にて解説しています。
・WordPressバージョンを、最新版にアップデート(アップグレード)する方法と、失敗(できない)時の改善策
WordPressテーマ・テンプレートのバージョンアップ手順
当章では、Wordpressのテーマ・アップデートの手順について、解説していきます。
※バージョンアップの前に、念のためWordpressディレクトリのバックアップを取っておいてください。
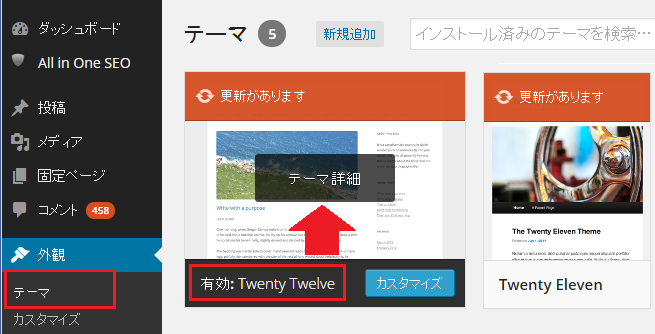
では、まずWordpress管理画面のメニュー「外観」→「テーマ」を選択してください。
すると、下図のような画面が開くので、有効なっているテーマの「テーマ詳細」をクリックしてください。

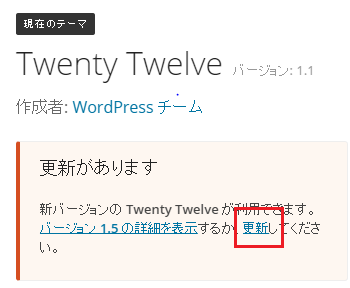
次に、更新バージョンがある場合は、下図のように「更新」を促されるので、リンクをクリックしてください。

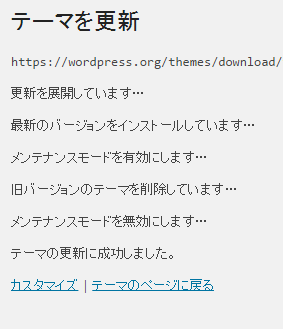
すると、下図のような画面が開き、テーマの更新が始まります。

以上です。
「テーマの更新に成功しました」と表示されれば、バージョンアップは完了です。
あとは、テーマ・ファイルを、独自にカスタマイズした部分について、反映させていくだけです。
※独自にカスタマイズした部分は、バージョンアップ時に初期化(削除)されるので。
ただ、この時点で一点問題があると思います。
「どのファイルの、どの箇所をカスタマイズしたのか、覚えていない、、、」
おそらく、子テーマの設定 or ログでもとっていない限り、上記のような方がほとんどでしょう。
当ブログの、テーマ・アップデートをする際も、まさにこの状態でした。
そこで、以下の手順によって、カスタマイズ箇所を特定するところから始めました。
- カスタマイズしたとされるファイルを、うる覚えでも良いのでピックアップする(カスタマイズするファイルというのは、大体決まっている(後述します))
- 上記でピックアップしたファイルを、バージョンアップ前と後で差分確認する(「DF.exe」を利用)
- 差分内容から、自分が編集したと思う箇所を特定する
ステップ1の段階で足りてないファイルがあるかもしれない懸念はありますが、とりあえず上記の手順で、カスタマイズ箇所を特定しました。
あとは、特定したカスタマイズ箇所を、新たなテーマファイルに反映して、
公開ページと、そのHTMLソースを確認し、抜け洩れがないかを確認してくささい。
ちなみに、当ブログのカスタマイズ箇所は、以下の10ファイルでした。
次回バージョンアップするときに備え、備忘録もかねて、ソースレベルでまとめました。
当ブログのカスタマイズしたファイルと、その該当ソース

※当ブログのテーマ・テンプレート:「Twenty Twelve」、バージョンは、1.1 → 1.5 へ更新
-
【style.css】 : 下記を文末に追記する
/*————————viralclub-edit————————————*/h1.entry-title{
font-size:30px !important;
font-family: ‘Lora’,Georgia,”Times New Roman”,Times;
font-weight: bold !important;
line-height: 1.6 !important;
margin: 10px 0 35px;
}.entry-content h2{
font-size: 30px;
font-family: ‘Lora’,Georgia,”Times New Roman”,Times;
font-weight: bold;
line-height: 1.45;
margin: 60px 0 40px 0;
border-left: #ff9430 solid 10px;
border-bottom: #cccccc solid 1px;
background: #fff5c6;
}.entry-content h3{
font-size: 24px;
font-weight: bold;
margin: 40px 0 18px 0;
font-family: ‘Lora’,Georgia,”Times New Roman”,Times;
line-height: 1.7;
border-left: #a1a1a1 solid 10px;
background: #eeeeee;
border-bottom: #cccccc solid 1px;
}.category .site-title , .single .site-title{
font-size: 1.857142857rem;
line-height: 1.846153846;
}.entry-content p{
font-family: Lora, Georgia, ‘Times New Roman’, Times;
font-size: 15px;
line-height: 25px;
margin: 0 0 25px;
}.entry-content ul li{
margin-top:15px;
margin-bottom:15px;
}.entry-content ol li{
margin-top:15px;
margin-bottom:15px;
}div.box-gray{
background-color: #f0f0f0;
border: 1px solid #d8d8d8;
margin: 0 0 25px;
padding: 20px;
}/*ソースコード表示用*/
div.code{
background-color: #f0f0f0;
border: 1px solid #d8d8d8;
margin: 0 0 25px;
padding: 20px;
overflow: auto;
overflow-Y: hidden;
/*white-space: pre;*/
}/*トップページの記事画像とタイトルのCSSプロパティ設定*/
.home article img {
width:160px;
height: 160px !important;
float:left;
margin-right:10px;
}.home article .entry-title{
clear:none;
}/*関連記事CSSプロパティ設定*/
.linkwithin_text{
font-size: 30px;
font-family: ‘Lora’,Georgia,”Times New Roman”,Times;
font-weight: bold;
line-height: 1.45;
}/*引用部分CSSプロパティ設定*/
.entry-content blockquote{
padding: 0px;
background-color: #f0f0f0;
}/*1回以上遷移されたリンクの色*/
.entry-content a:visited,
.comment-content a:visited {
color: #21759b;
}/*改行指定*/
.br{
margin-bottom: 2em;
}/*font色指定*/
span.red{
color:#ff0000;
}/*font色指定*/
p.red{
color:#ff0000;
}/*font 太さ指定*/
span.bold{
font-weight:bold;
}/*font 太さ指定*/
p.bold{
font-weight:bold;
} -
【functions.php】
・「サイドバーのウィジェットタイトルのタグ変更:h3 → h4」
‘before_title’ => ‘<h4 class=”widget-title”>’,
‘after_title’ => ‘</h4>’,・「投稿ナビゲーションタグ:h3 → div」
<div class=”assistive-text”><?php _e( ‘Post navigation’, ‘twentytwelve’ ); ?></div>
<div class=”nav-previous alignleft”><?php next_posts_link( __( ‘<span class=”meta-nav”>←</span> Older posts’, ‘twentytwelve’ ) ); ?></div>
<div class=”nav-next alignright”><?php previous_posts_link( __( ‘Newer posts <span class=”meta-nav”>→</span>’, ‘twentytwelve’ ) ); ?></div>
・「トップページの各記事の抜粋部分のカスタマイズ」
/*トップページの各記事の抜粋部分の「続きを読む」のカスタマイズ*/
function new_excerpt_more($more) {
return ‘ … <a class=”more” href=”‘. get_permalink() . ‘”>続きを読む</a>';
}
add_filter(‘excerpt_more’, ‘new_excerpt_more’);/*抜粋部分の上限文字数指定*/
function new_excerpt_mblength($length) {
return 150;
}
add_filter(‘excerpt_mblength’, ‘new_excerpt_mblength’); -
【content.php】
・「記事タイトルのタグ設定。記事ページ:h1、それ以外:h2」
<h2 class=”entry-title”>
<a href=”<?php the_permalink(); ?>” title=”<?php echo esc_attr( sprintf( __( ‘Permalink to %s’, ‘twentytwelve’ ), the_title_attribute( ‘echo=0′ ) ) ); ?>” rel=”bookmark”><?php the_title(); ?></a>
</h2>・「トップページの場合は、記事抜粋表示。記事ページの場合は全文表示する処理」
<?php /*トップページの場合は、記事抜粋表示。記事ページの場合は全文表示する処理*/ ?>
<?php if(!is_single()): ?>
<?php the_excerpt();?>
<?php else : ?>
<?php the_content( __( ‘Continue reading <span class=”meta-nav”>→</span>’, ‘twentytwelve’ ) ); ?>
<?php wp_link_pages( array( ‘before’ => ‘<div class=”page-links”>’ . __( ‘Pages:’, ‘twentytwelve’ ), ‘after’ => ‘</div>’ ) ); ?>
<?php endif; ?>・「記事タイトル下の「コメントをどうぞ」の削除 : 下記ソースをすべて削除する」
<?php if ( comments_open() ) : ?>
<div class=”comments-link”>
<?php comments_popup_link( ‘<span class=”leave-reply”>’ . __( ‘Leave a reply’, ‘twentytwelve’ ) . ‘</span>’, __( ‘1 Reply’, ‘twentytwelve’ ), __( ‘% Replies’, ‘twentytwelve’ ) ); ?>
</div><!– .comments-link –>
<?php endif; // comments_open() ?>・「記事本文下部の ”カテゴリーや投稿日” を削除する : 下記ソースをすべて削除する」
<footer class=”entry-meta”>・
・
・</footer><!– .entry-meta –>
-
【footer.php】
特に変更なし
-
【header.php】
・「Googleアナリティクスのコード設置」
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']= ・・・・
・
・</script>
・「サイトタイトルのタグを、トップページとそれ以外のページで切り替える:トップページ:h1、それ以外:divタグ」
<hgroup>
<?php if(is_front_page() ): ?>
<h1 class=”site-title”><a href=”https://site.com/” title=”サイト名” rel=”home”>サイト名</a></h1>
<?php else : ?>
<div class=”site-title”><a href=”https://site.com/” title=”サイト名” rel=”home”>サイト名</a></div>
<?php endif; ?><div class=”site-description”>最新 webマーケティング</div>
</hgroup>・「パンくずリストの表示設定」
<!–Pankuzu-List add viralclub–>
<div class=”breadcrumbs”>
<?php if(function_exists(‘bcn_display’))
{
bcn_display();
}?>
</div> -
【single.php】
・「FacebookのLikeboxを、記事ページの下部に設定」
<iframe src=”//www.facebook.com/plugins/likebox.php ・・・</iframe>・「記事ページの、”投稿ナビゲーション”:h3 → divタグ」
<div class=”assistive-text”><?php _e( ‘Post navigation’, ‘twentytwelve’ ); ?></div>
・「記事ページの下部にある、関連記事:linkwithinの表記を変更」
<script>linkwithin_text=’よく読まれる関連記事はコチラ!'</script>
-
【index.php】
特に変更なし
-
【page.php】
特に変更なし
-
【404.php】
全内容更新
※次回更新時は、「DF.exe」による差分チェックで、影響内容を確認して、影響なければ、全更新する。
-
【wp-includes/comment-template.php】
・「次のHTML タグと属性が使えます: ~」を削除
‘<p class=”form-allowed-tags”>’ . sprintf( __( ‘You may use these <abbr title=”HyperText Markup Language”>HTML</abbr> tags and attributes: %s’ ), ‘ <code>’ . allowed_tags() . ‘</code>’ ) . ‘</p>’
↓(下記に変更する)
”
・「コメントを残す」:h3 → divタグ
<div id=”reply-title” class=”comment-reply-title”>
<?php comment_form_title( $args['title_reply'], $args['title_reply_to'] ); ?> <small><?php cancel_comment_reply_link( $args['cancel_reply_link'] ); ?></small>
</div>
以上です。
テーマ管理に、「子テーマ」を作成しない理由

子テーマとは・・・親テーマに指定した「テーマ・テンプレート」の内容を、定義しなおし、上書きすることができるテーマになります。
子テーマは、親テーマとは独立していて、かつ親テーマを変更せずとも、「テーマ・テンプレート」の内容をオーバーライド(上書き)することができるため、
テーマ・ファイルをカスタマイズする場合や、バージョンアップする際には、非常に便利な仕組みになります。
なぜなら、子テーマに「カスタマイズ内容」を設定しておくことで、「親テーマ」をバージョンアップしたとしても、カスタマイズ内容は、そのまま保持された状態になります(子テーマは独立したものなので)
上記の理由から、「子テーマ」を利用している方も多いでしょう。
ただ、当ブログでは「子テーマ」を利用していません。
理由は、下記条件を満たせないファイルがあるからです。
「親テーマ・ファイルは変更しない、かつ独自のカスタマイズ内容のみ、子テーマ・ファイルに記述する」
具体的にいうと、まず「子テーマ」を利用した際の、ページ表示時の挙動は、ファイルによって、以下の2つに分けられます。
- 子テーマの内容で、親テーマの内容を全上書きして、読み込まれる
- 子テーマの内容 → 親テーマの内容。の順に、両方のテーマ内容が読み込まれる
「テーマ・テンプレート」のほとんどのファイルが、上記の挙動になりますが、「function.php」だけ2つ目の挙動になります。
で、、、
次に、当ブログでカスタマイズしているテーマ・ファイルを、大きく下記の3つに分けます。
-
【style.css】
style.css は、子テーマの内容で全上書きされますが、下記手順で「カスタマイズ部分」のみ明示的に定義できます。
1、親ファイル(style.css)の内容を読み込む処理(include)
2、カスタマイズ部分の記述 -
【各テンプレート・ファイル(header.phpやfooter.php、single.phpなど)】
各テンプレート・ファイルも、子テーマの内容で全上書きされ、親ファイルの内容を「include」することで、「カスタマイズ部分」のみ明示的に定義はできます。
※インクルード処理
・include(TEMPLATEPATH . ‘template-name.php’);
・load_template(TEMPLATEPATH . ‘/template-name.php’);ただ、カスタマイズ内容によっては問題が生じます。
単にソース(カスタマイズ内容)を ”追加” する形なら可能ですが、既存のソースを ”変更” する必要性がある場合は、問題が出てきます、、、
理由としては、「header.phpや、footer.phpなどの」テンプレート・ファイルには、HTMLの記載もあります。なので、読み込み順番を可変することができません。
そのため、親ソースの削除 → カスタマイズ内容の追加。という対処ができないのです。
-
【functions.php】
functions.php は、上述しているとおり、「子テーマ → 親テーマ」の順に、両方読み込まれます。
ですが、親テーマが読み込まれてから、子テーマを読み込むよう設定し、「親テーマの関数を無効化(remove)」→「子テーマの関数を有効化(add)」する。という方法で、
「カスタマイズ部分」のみ、子テーマへの明示的な定義は可能です。
詳しくは、こちらで解説しています → Ceatant Official Blog : WordPress子テーマを作成し任意のphpをカスタマイズする方法
以上です。
上記から、「各テンプレート・ファイル」の場合、「カスタマイズ部分」のみ、子テーマへ明示的に定義すると、問題が生じてしまいます。
そのため、当ブログでは、「子テーマ」を利用していません。
※PS. PHPの「preg_replace」関数を利用すれば、できる気がしますね。
