どーもー、某IT企業に勤める当ブログの管理者ですが、先日API(REST形式)のクライアントツールを実装する上で、とても役立ったツール。
・Advanced REST client(ARC)
このARCは、GETやPOST、RESTといったhttpリクエストの通信をチェックできる、Google Chromeの拡張機能(ツール)になります。

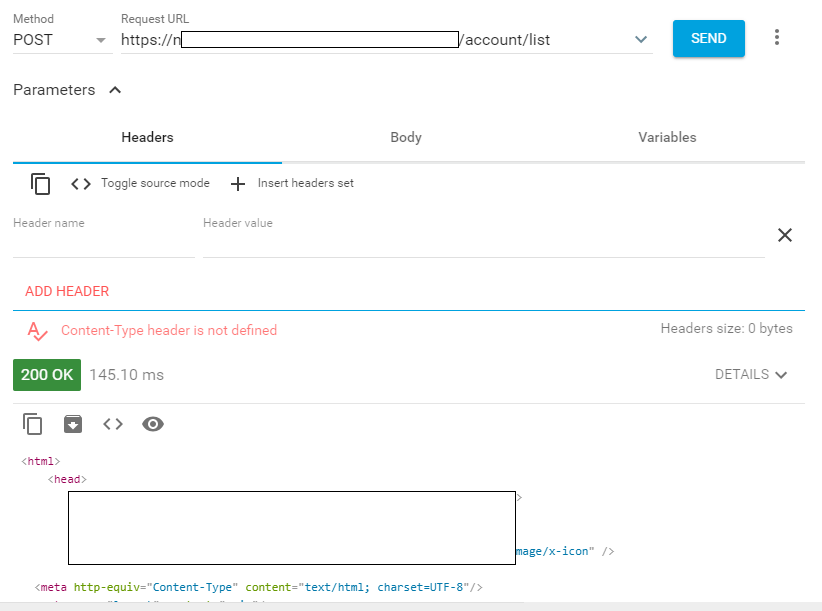
上記は、とあるWebページのPOST送信(パラメーター無し)のチェックをしている時のARC画面です。
今回は、この「Advanced REST client」の使い方について、自分自身の覚書きも含めてまとめていきたいと思います。
以下、目次。
- ARCのダウンロード・インストール・起動手順
- 基本的な使い方 ~GET・POST・RESTリクエスト
- オレオレSSL証明書の場合にエラーになる問題の解決手順
Advanced REST clientのダウンロード・インストール・起動手順

ARCのダウンロード・インストールは、chromeのウェブストアからおこなえます(以下)
→ Chromeウェブストア:Advanced REST client
(※OSにインストールするのではなく、Chromeにインストールするイメージです。)
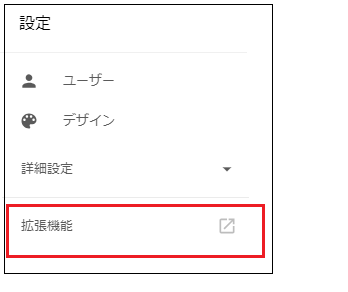
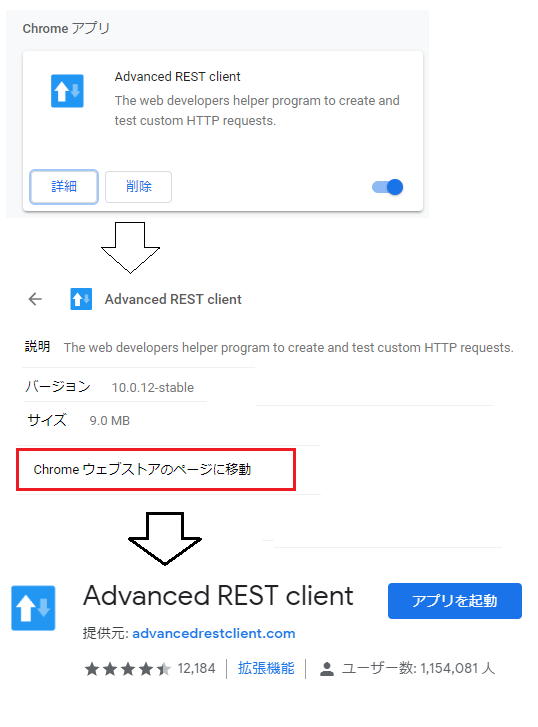
インストールが終わったら、Chromeの「設定メニュー」:「拡張機能」から確認することができます(以下参考)

以下のように、Advanced REST clientが追加されていることが確認できたら、ウェブストアのページからアプリを起動してください(以下参考)

以上です。
Advanced REST clientの基本的な使い方 ~GET・POST・RESTリクエスト
続いて、ARCの基本的な使い方です。以下に利用用途ごとにまとめてみました。
-
パラメータ無しのGET・POSTリクエスト

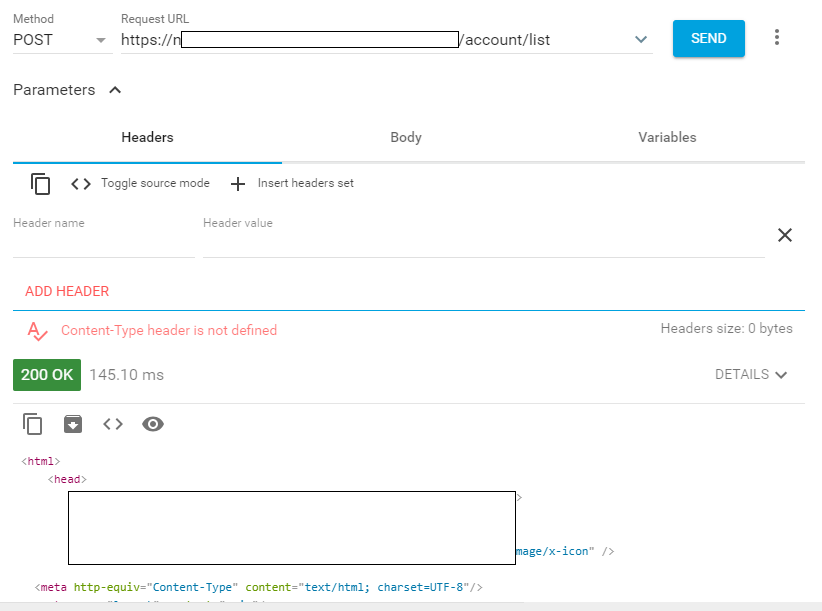
上記は、POSTリクエストのパラメータ無し通信をチェックしている画面になります。
(Header、Body共にパラメーターは設定していません。)
手順としては、「Method」にGet or POSTを設定し、URLを入力、「SEND」ボタンを押下するだけです。
すると、画面下部にHTTPステータスやレスポンスのHeader、Body内容が確認できます。
-
パラメータありのGET・POSTリクエスト
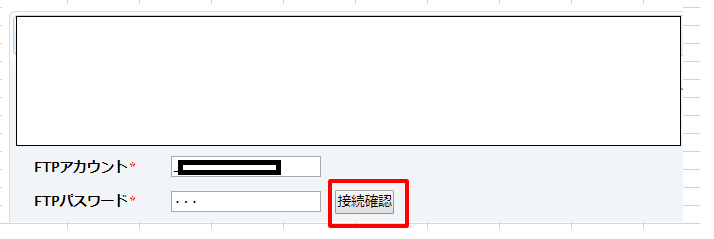
ここでは例として、以下のようなフォーム値をパラメーター設定してPOSTリクエストするパターンになります。

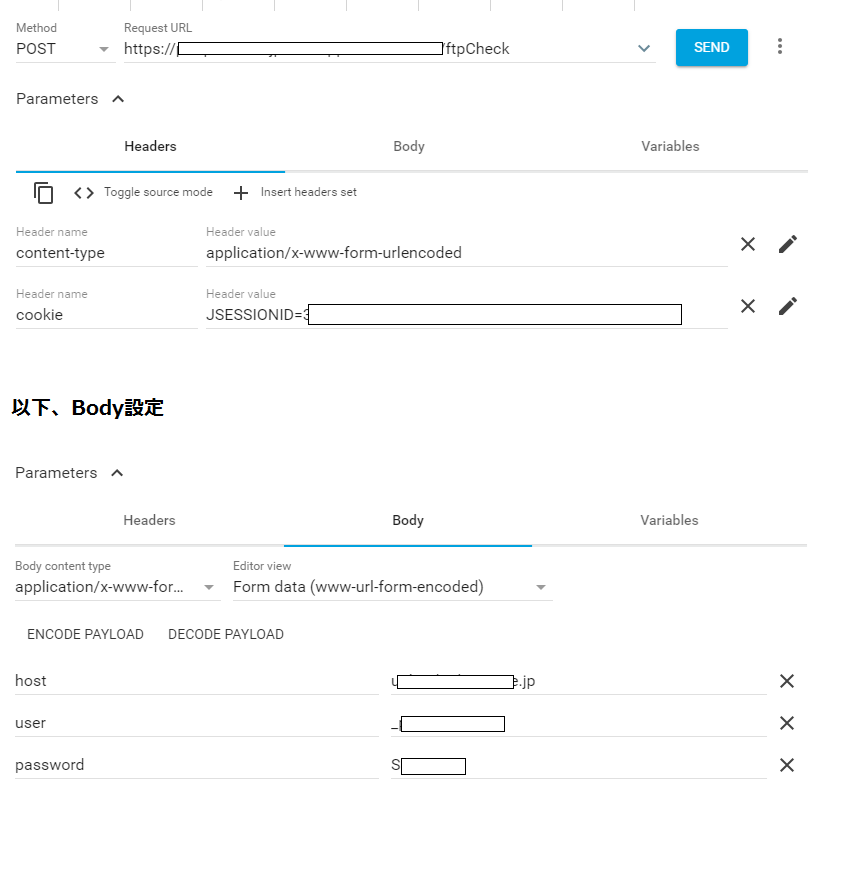
以下が、リクエスト内容になります。(Header とBody)

上記の通り、「Header」には、以下2つを設定していて、
・content-type : application/x-www-form-urlencoded
・cookie : JSESSIONID=aaa(上記の画面では、セッション管理をしていたので、cookieを設定しています。cookieを設定するかは該当ページの設定によります。)
また、「Body」には、フォーム値のキー&バリューを設定します。(ここでのキー:HTMLタグのID値になります)
上記であれば、FTP通信する際に必要となるアカウント情報:host、user、password を設定している形になります。
-
jsonデータ形式のRESTリクエスト
RESTは、API通信に一般的に使われるリクエスト方式になります。
そしてjsonは、RESTで一般的に利用されるデータ形式になります。以下、実行例。

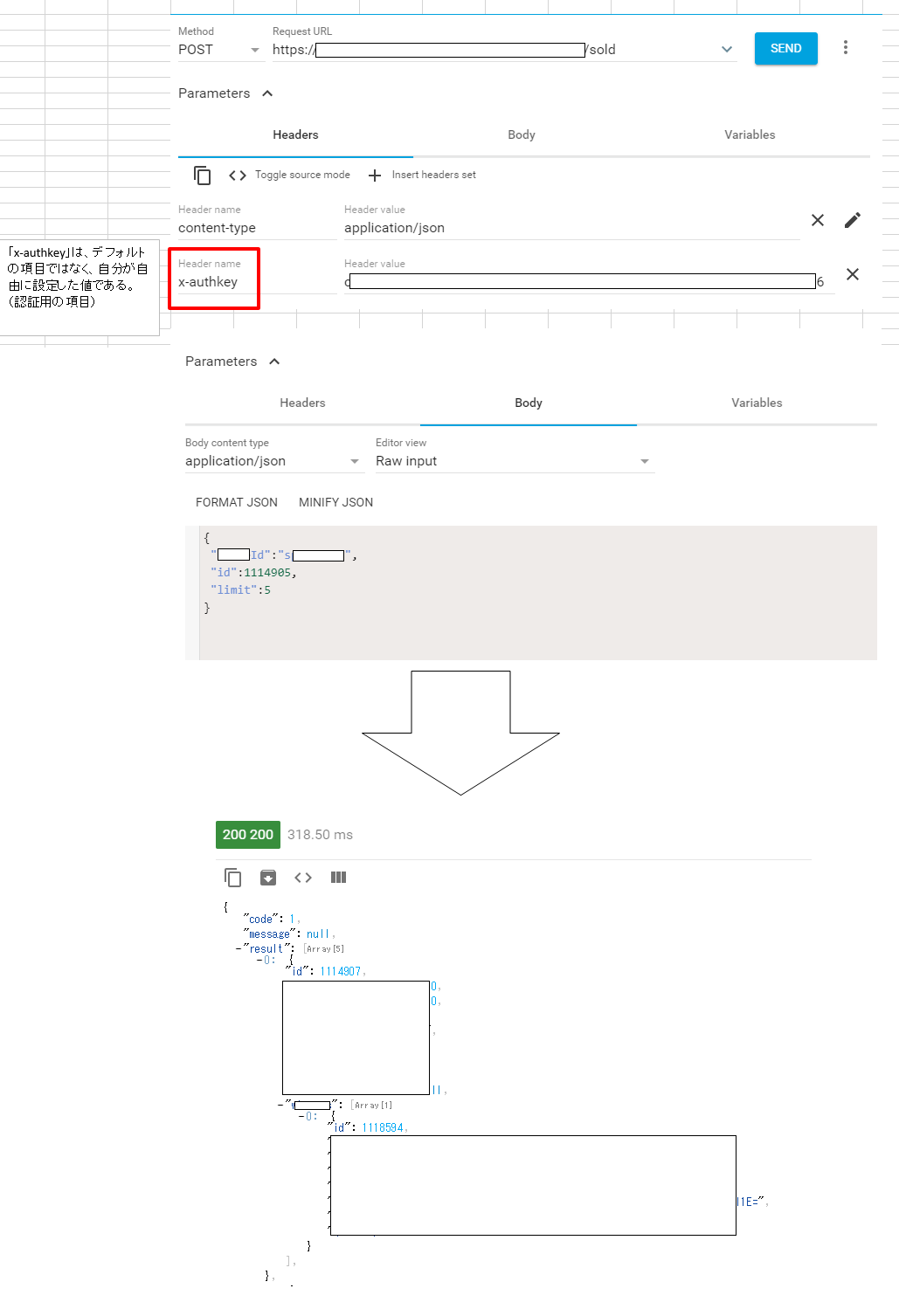
上記の、Header、Body値は以下になります。
「Header」
・content-type : application/json
・x-authkey : aaa※「x-authkey」は、私の方で設定した項目になります(Header項目は、任意の値を自由に設定することもできる)
「Body」については、json形式でリクエストデータを設定します。
jsonも、キー&バリューでデータを設定する形式になります。
以下、サンプル(上から、オブジェクト、文字列、数値、配列)
{
“authenticationField”: {“ID”: “aaa”,”ticketID”: “bbb”},
“memberID”: “ccc”,
“rating”: 5,
“comment”: “あああ”,
“FeedbackInfoArray”: [{"ID": "111","winner": "abc"}]
}(jsonのオブジェクト形式 = キー&バリューです)
以上、ARCの基本的な使い方でした。
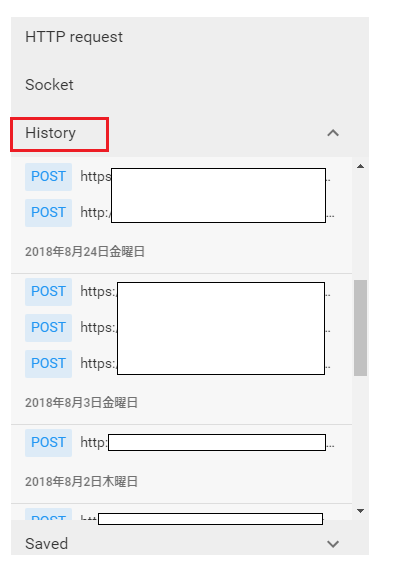
また、「Advanced REST client」では、これまでの利用履歴(History)が残るのですが、これが個人的に非常に便利だと思っています。
(以下のように、過去にチェックしたリクエスト内容が保持されていて、すぐに該当情報を開くことができます。)

Advanced REST clientでオレオレ証明書(自己SSL証明書)の場合にエラーになる問題の解決手順
続いて、ちょっと個人的に困った部分について。対応手順をまとめておきます。
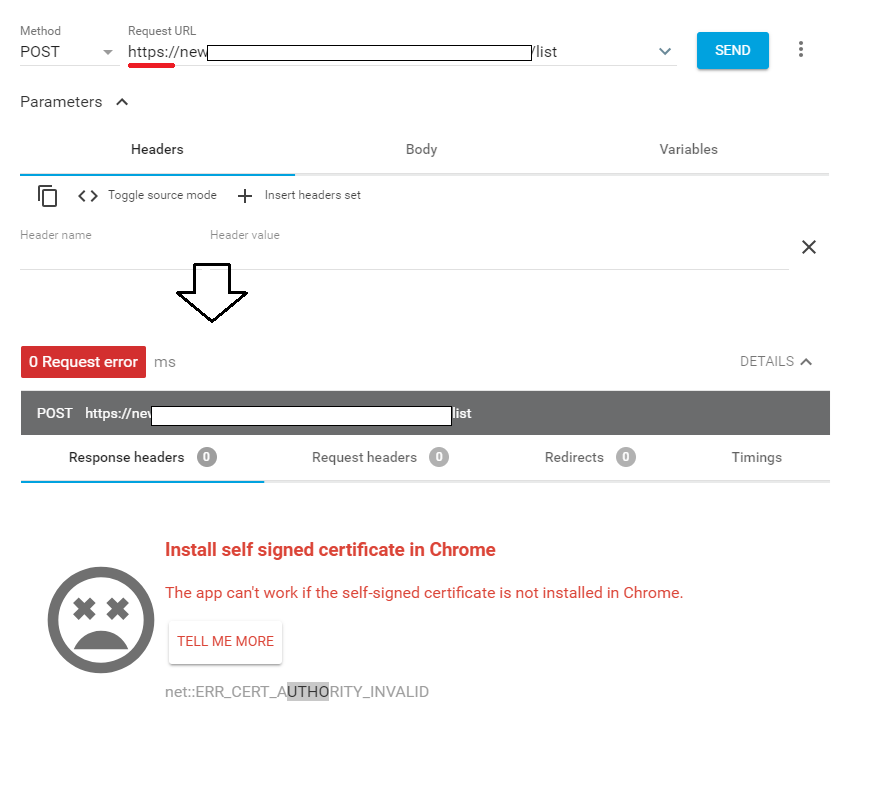
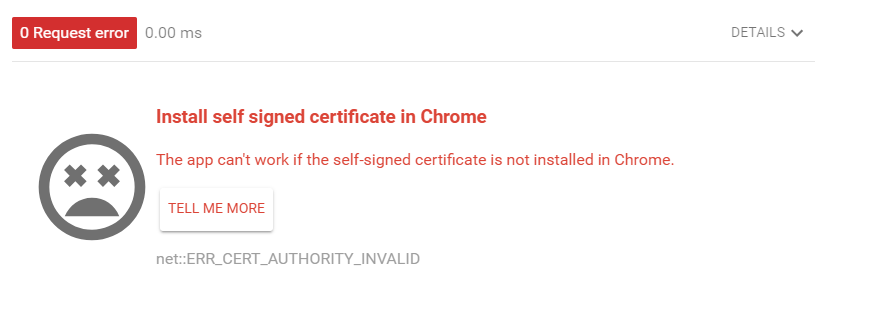
ARCでは、オレオレ証明書のサイトへのリクエストの場合、デフォルトのままだと以下のようにエラーが出てチェックができません。。

というわけで、オレオレ証明書のサイトへもARCでチェックができるようにしていきますが、
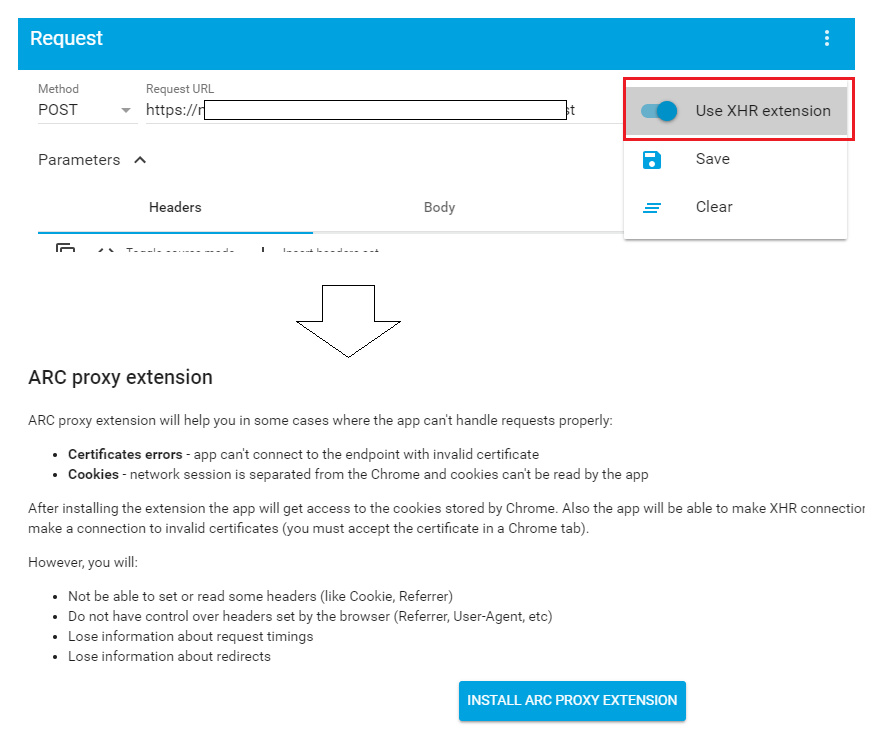
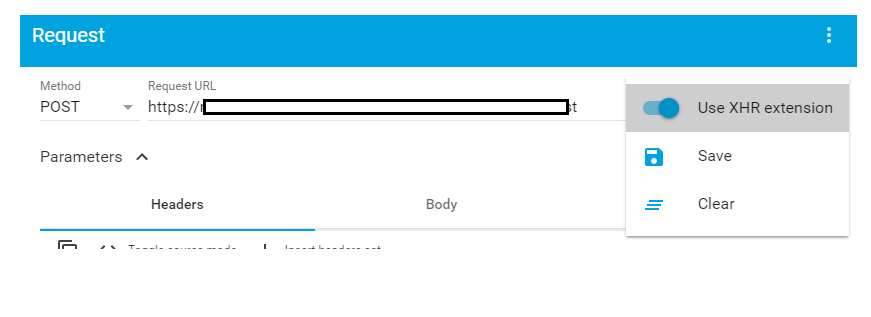
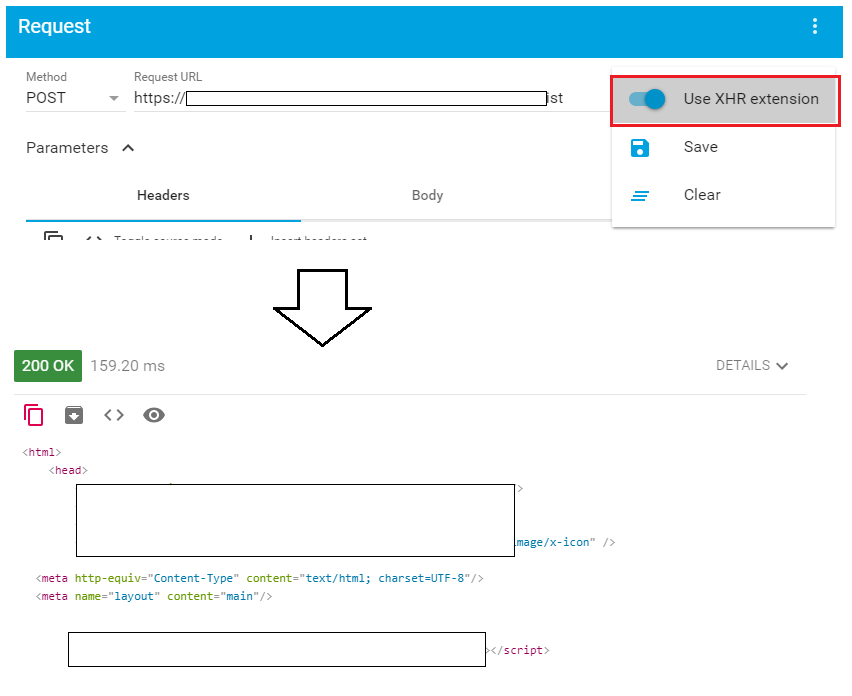
まずは、「Use XHR extension」をONにしてください。

すると、上記のように「ARC PROXY EXTENSION」という画面が表示されますので、インストールボタンを押下してください
すると、「ARC cookie exchange」をChromeにインストールする画面が開きます(以下)

「ARC cookie exchange」をChromeにインストールが終わったら、準備完了。
ARCを再起動して、再度「Use XHR extension」をONにして、試してみてください。

※もし、まだ以下のようにエラーが出る場合・・・

該当サイトのオレオレ証明書を、Chromeに信頼できる証明書として認識させる必要があります。
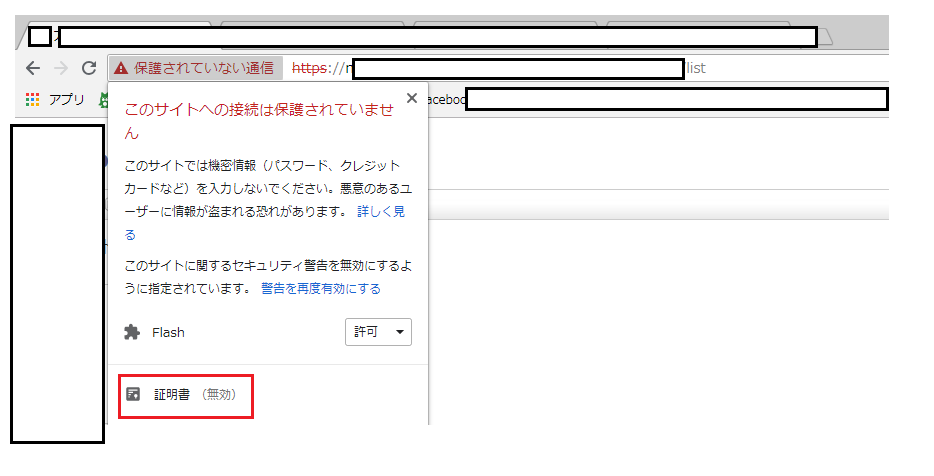
というわけで、まずは証明書のダウンロードをしてください。以下のようにChromeで該当サイトを開いてURLの部分から(以下参考)

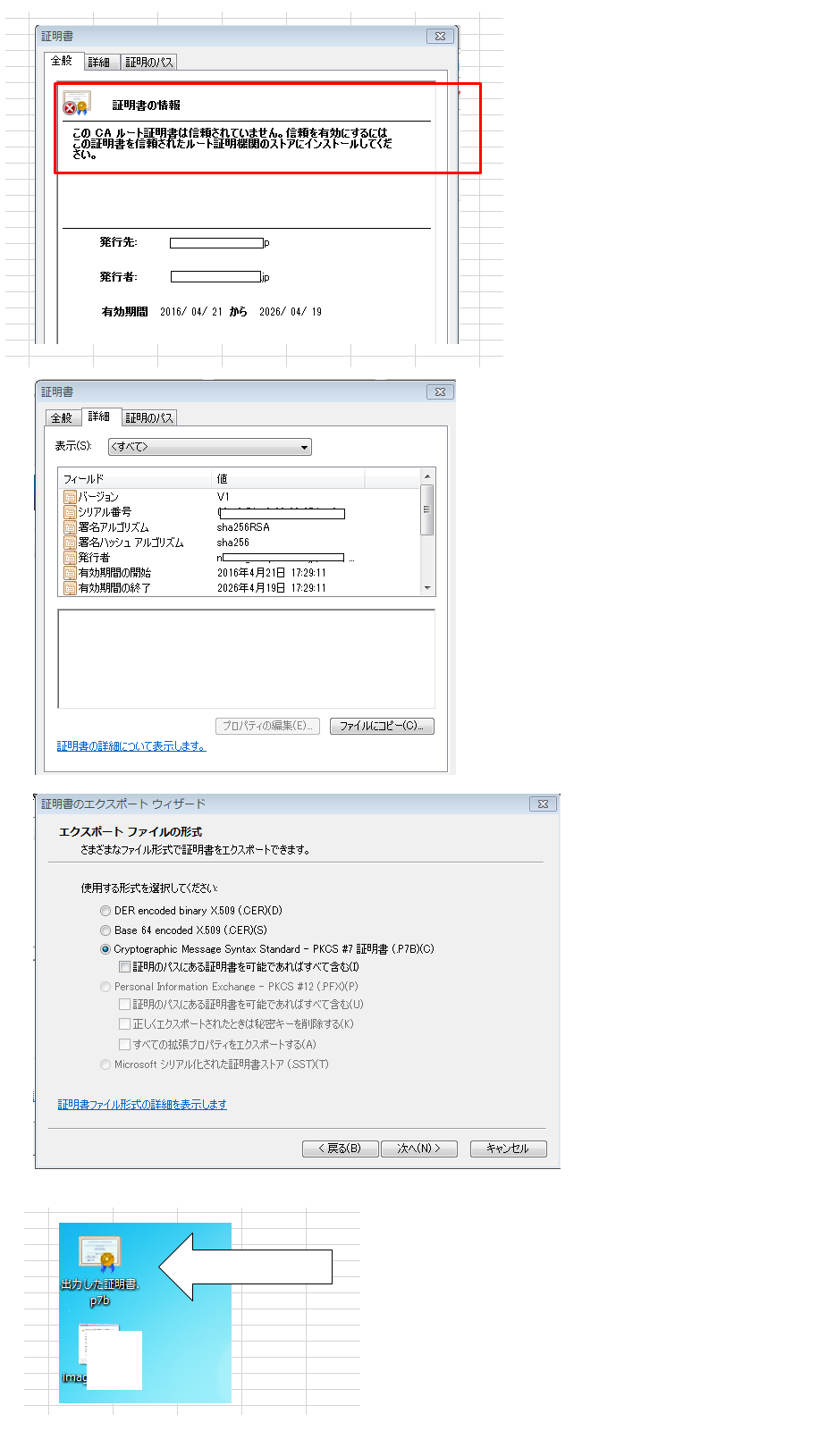
すると、以下のように証明書画面が開きます。
デフォルトのままだと以下のように、「このCAルート証明書は信頼されていません。信頼を有効にするにはこの証明書を信頼されたルート証明書機関のストアにインストールしてください」と記載されているはずです。
ダウンロード手順は、以下を参考(「詳細」タブから「ファイルにコピー」ボタンをクリックする)

上記のように、証明書をダウンロードできたら、続いてChromeにその証明書をインストールしていきます。
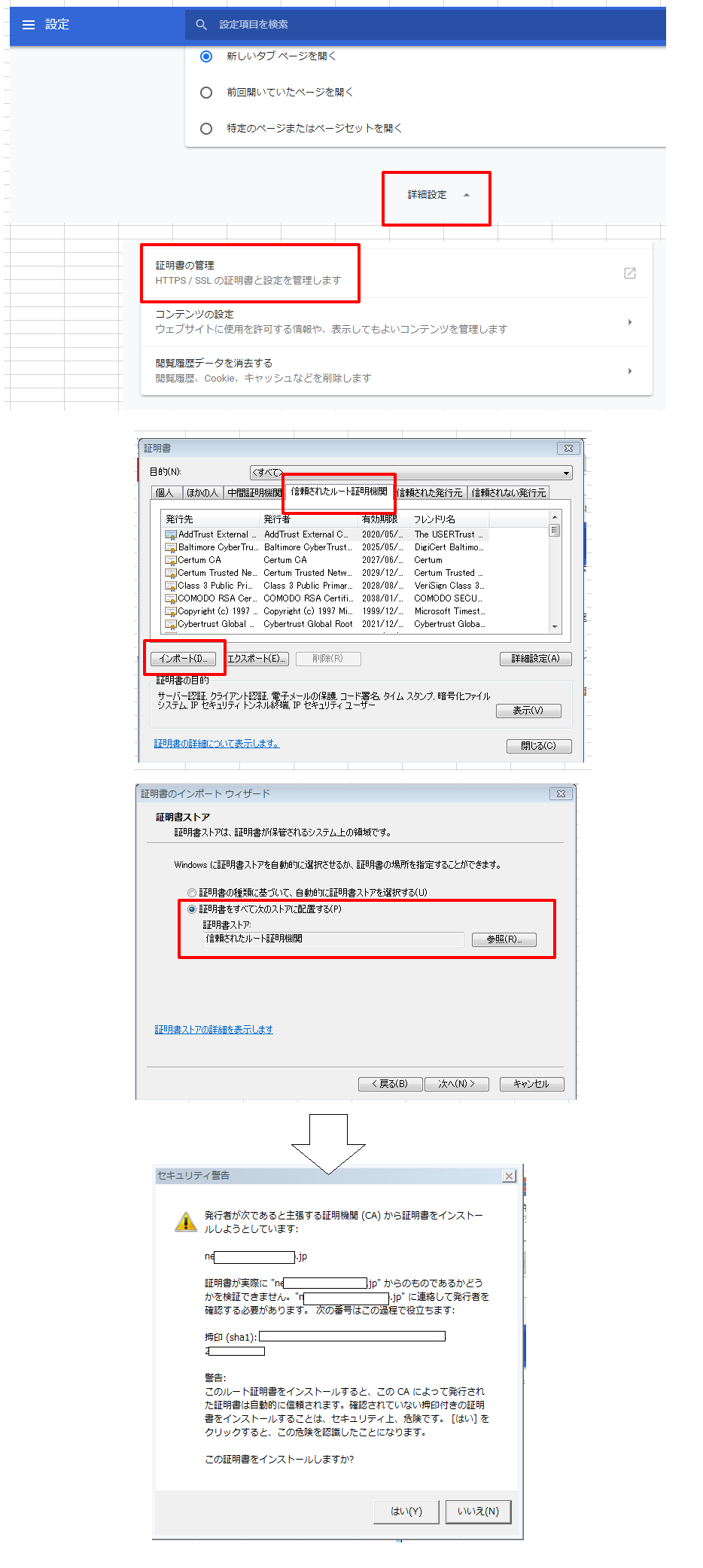
以下、インストール手順(Chromeの設定画面からおこなえます)(ちゃんと、「信頼されたルート証明機関」としてインストールしてください)

以上。これでインストール完了です。
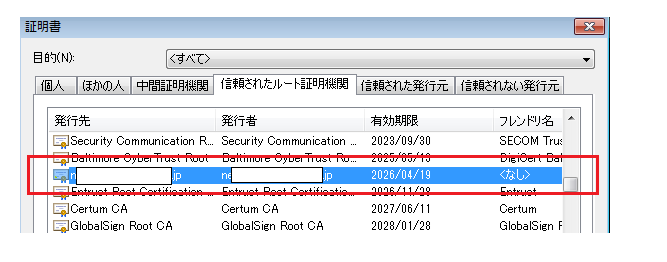
以下のように、「信頼されたルート証明機関」に追加されていることを確認してください。

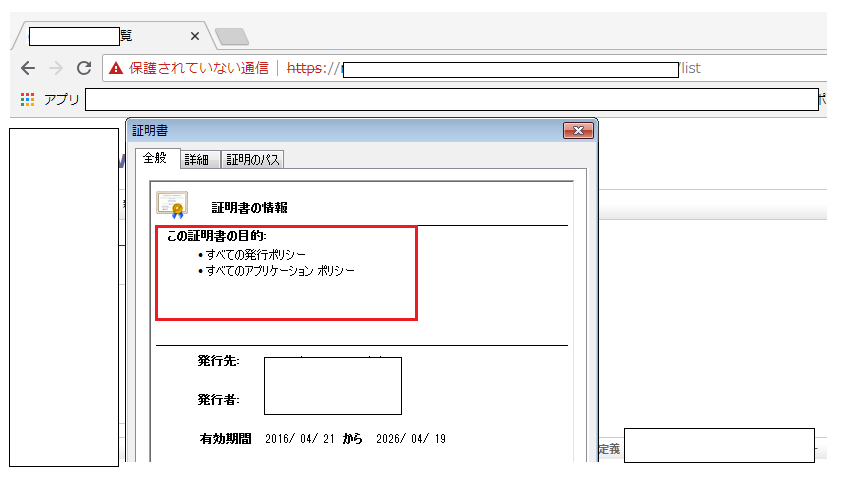
ちなみに、Chromeで該当ページを開いて、証明書を確認してみると、証明書の情報が変更されています(以下)(ただ、保護されていない通信。となっている部分が気になるが。。。)

というわけで、この状態で再度ARCを試してみてください。(ちゃんとARCを再起動すること)

以上です。
というわけで、今回は「Advanced REST client」の基本的な使い方から、個人的に困った部分含めまとめてきました。
非常に便利なツールだと思うので、参考になったら幸いです。では。