Google Analytics(アナリティクス)を導入したい場合、必ず必要な作業として「トラッキングコード」を、サイトに設置してあげなければなりません。
「トラッキングコード」とは・・・あなたのサイトに訪れた訪問者のデータを取得するために、各ページに埋め込んでおくコード(プログラム)のことです。
ここでいう【訪問者のデータ】とは、「訪問者がどのサイトから来たのか」「何時に来たのか」「訪問者の性別や年齢」などの事です。「トラッキングコード」をサイトに設置しておけば、これらの事が全て確認できるようになります。
今回の記事では、この「トラッキングコード」の設定手順について解説していきます。
以下、目次になります。
- トラッキングコードを「Googleアナリティクス管理画面」から取得する
- トラッキングコードをサイトに設置する
※事前に「Googleアナリティクス」のアカウントを取得しておいてください。
まだ取得していない方は、こちらで解説しています → 【Google Analytics(アナリティクス)の導入と使い方】
トラッキングコードを「Googleアナリティクス管理画面」から取得する
まず、Google Analytics(アナリティクス)の管理画面にログインします。
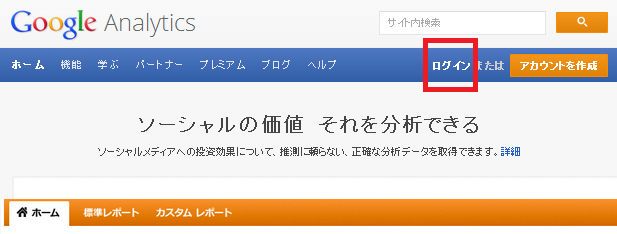
ログイン画面にアクセスして、右上の「ログイン」をクリックしてください(下図参考)

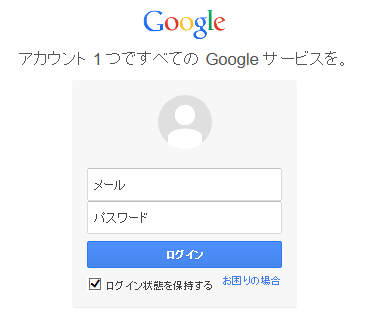
すると下図のように、メールアドレスとパスワードを求められるので、あなたのGoogleアカウントの情報を入力してください。
入力し終えたら「ログイン」ボタンをクリックしましょう。

Google Analyticsの管理画面が開いたら、上部メニューから「アナリティクス設定」を選択してください(下図参考)
![]()
すると、下図のような画面が開きます。
まず「プロパティ」を選択して、プロパティ欄にある「トラッキング情報」をクリックしてください(下図参考)
※プロパティとは・・・アクセス解析したいサイトと1対1で紐づく情報です。なので「アクセス解析したサイト」と認識しておけば良いでしょう。また、「トラッキングコード」とも1対1で紐づいてるので、”プロパティを作成すればトラッキングコードも作成される”事になります。
![]()
上図の「トラッキング情報」をクリックすると、下図のように、いくつかの項目が展開されるので「トラッキングコード」を選択してください。
![]()
「トラッキングコード」が表記された画面が表示されます(下図)
トラッキングコードは、コピーしておいてください。
![]()
以上で、取得のほうは完了です。
次は、サイトに「トラッキングコード」を設置していきます。
トラッキングコードをサイトに設置する
先ほどコピーした「トラッキングコード」は、サイト内の「アクセス解析したい全てのページの<head>タグ内」に設置する必要があります。
下記、例です。(赤文字部分が、トラッキングコードです)
<meta charset=”UTF-8″>
<meta name=”description” content=”最新webマーケティング”>
<title>サイト名</title>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.loginAfter(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-45182222-1′, ‘viral-club.com’);
ga(‘send’, ‘pageview’);
</script>
</head>
このように、(アクセス解析したい)全ページの<head>タグ内に、「トラッキングコード」を設置する必要があります。
全ページに設置する必要があるので、非常に面倒くさいですよね、、
ですが、アメブロやライブドアブログのようなブログサービスを利用している方や、MovableTypeやWordPressのような「ブログのCMS」を利用している方は、”たった一つのページ” に設置するだけでイイので、非常に簡単です。
今回は、Wordpressブログに「トラッキングコード」を設置する手順を解説します。
まず、Wordpress管理画面を開いて、メニュー「外観」→「テーマ編集」を選択してください(下図参考)

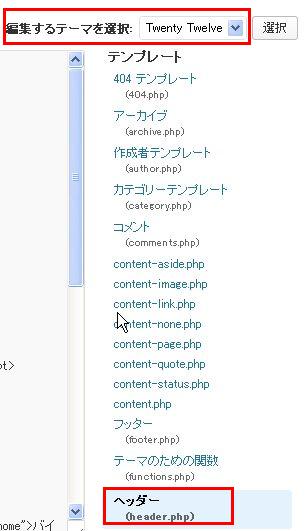
テーマ編集画面が開いたら、右上部の「編集するテーマを選択」部分を、現在利用しているテーマに設定します。
設定したら、テンプレート一覧から「ヘッダー(header.php)」を選択して下さい(下図参考)

これで、ヘッダーファイルを編集することができます。
このヘッダーファイルを編集することで、サイト内の全ページのヘッダー部分(<head>タグ内)に反映させることができます。
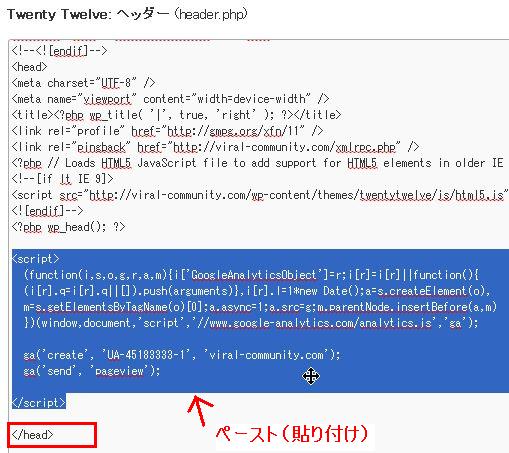
この中に、先ほどコピーした「トラッキングコード」をペースト(貼り付け)します。
貼り付ける部分としては、<head>~</head>タグ内に、ペーストします(下図参考)

「トラッキングコード」を設定し終えたら、「ファイルを更新」ボタンをクリックしましょう。

以上で、トラッキングコードの設置完了です。
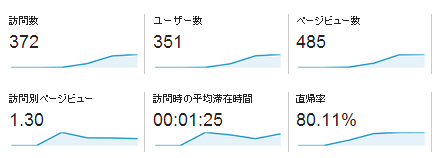
これで下図のように、Googleアナリティクスで サイトのアクセス数等を確認することができます。

※トラッキングコードを設置してから、アクセス数等が解析されるまで、1日ぐらいは掛かるみたいです。
まとめ
今回の記事では、「トラッキングコードの概要と設置手順」を解説してきました。
これで、アクセス解析するための準備は整いました。
あとは、Googleアナリティクスの使い方を学ぶ必要があります。
当ブログでも、Googleアナリティクスの基本的な使い方について解説していますので、まだ見てない方はぜひ→【Google Analytics(アナリティクス)にログインして「アクセス数」等を確認してみる】
いやー
ここには欲しかった情報がありました!
ありがとうございます。