WordPress(ワードプレス)のログイン画面をカスタマイズしたい。といった方。
WordPressの管理画面にログインできない。と困っている方。
今回の記事では、こういった方を対象に、Wordpress(ワードプレス)ログイン画面のカスタマイズ方法や、ログインできない場合の解決策について、順に解説していきます。
以下、目次になります。
- WordPress(ワードプレス)ログイン画面の「URL」とログイン方法
- WordPressログインページのカスタマイズ方法
- WordPress管理画面に、ログインできない場合の原因と解決策
※Wordpress(ワードプレス)のインストールと基本的な使い方については、こちらの記事で解説しています→WordPressとは?ワードプレスのインストール方法・使い方と、オススメの無料テーマ(テンプレート)・プラグイン紹介
WordPress(ワードプレス)ログイン画面の「URL」とログイン方法
当章では、Wordpressログイン画面の「URL」とログイン方法について、順に解説していきます。
まず、Wordpressログイン画面の「URL」ですが、Wordpressをインストールした場所によって変わります。
例えば、ドメインの公開フォルダ直下に、Wordpressをインストールした場合は、「http://●●●.com/wp-login.php」が、ログイン画面のURLになります。
また、「ドメインの公開フォルダ/Wordpress/」というフォルダに、Wordpressをインストールしている場合は、「http://●●●.com/Wordpress/wp-login.php」というパスが、ログイン画面のURLになります。
ログイン方法は簡単で、下図のように、よくある「ユーザー名」と「パスワード」を入力してログインするだけです。

正常にログイン出来ると、下図のようにWordpressの管理画面にアクセスできます。

WordPress(ワードプレス)ログインページのカスタマイズ方法

当章では、Wordpressログインページのカスタマイズ方法について、まとめました。
今回は、使用しているテーマ・テンプレートの「functions.php(パス:wordpress/wp-content/themes/twentyfourteen/functions.php)」を用いて、手動でカスタマイズしていく手順を解説していきます。
ログインページは、「wp-login.php」で構成されているため、このファイルを直接編集することによって、ログイン画面をカスタマイズすることができますが、このファイルは、Wordpress本体のコアファイルであるため、Wordpressのアップデート時に、もとに戻ってしまいます。
なので、使用しているテーマ・テンプレートの「functions.php」の編集によるカスタマイズを推奨します。
そもそも、コアファイルはできるだけ手を加えないほうが良いですしね。
ちなみに、「functions.php」は、テーマ・テンプレートで使用する関数がまとめられていて、CSSによってデザインを変更したり、JSやHTMLによって表示内容(文言など)を変更することができます(当然、PHPも使用できます)
また、以降の解説は、「HTML、CSS、JS、PHP」の知識がある事を前提として、話しを進めていきます。
※今回、カスタマイズしたWordpressのバージョン:3.5.2
以下、今回解説していくカスタマイズ内容になります。
- 「背景画像・色の変更」
- 「ロゴ・ロゴのリンク先の変更」
- 「ログイン・エラー時のエラー文言の変更」
- 「パスワードをお忘れですか ?」と、「← ●●● へ戻る」を非表示にする
まずは、上記(全て)を満たすソースを見てみましょう。
function custom_login() { ?>
<style>
.login {
background: url(<?php echo get_stylesheet_directory_uri(); ?>/images/login-bg.png) no-repeat center center;
background-size: cover;
}
.login #login h1 a {
width: 300px;
height: 70px;
background: url(<?php echo get_stylesheet_directory_uri(); ?>/images/login-logo.png) no-repeat 0 0;
}
.login #nav,
.login #backtoblog {
display: none;
}
</style>
<?php }
add_action( ‘login_enqueue_scripts’, ‘custom_login’ );
function custom_login_logo_url() {
return ‘https://viral-community.com/';
}
add_filter( ‘login_headerurl’, ‘custom_login_logo_url’ );
function custom_login_logo_title() {
return get_option( ‘blogname’ );
}
add_filter( ‘login_headertitle’, ‘custom_login_logo_title’ );
add_filter( ‘login_errors’, create_function(‘$a’, “return ‘<strong>エラー:</strong> ログインできませんでした';”) );
上記を「function.php」の末尾に追記することで、完了です。
では、一つ一つ見て行きましょう。
-
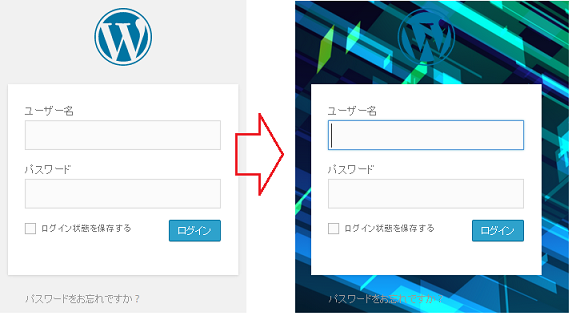
【背景画像・色の変更】

上図のように、背景画像を変更していきます。
まず、背景画像・色は、CSSによって変更できます。
ログイン画面のソースを見てみると分かりますが、ログイン画面の背景は、「.login」というClassで定義されています。
なので、「.login」Classを編集することで、背景画像・色を変更することができます。
上記のソースでは、下記に該当する部分です。
<style>.login {
background: url(<?php echo get_stylesheet_directory_uri(); ?>/images/login-bg.png) no-repeat center center;
background-size: cover;
}上記の赤文字部分で、背景画像を指定しています。
「get_stylesheet_directory_uri();」は、Wordpressで用意されている関数で、使用しているテーマ・テンプレートのパス「wordpress/wp-content/themes/●●●/」を参照しています。
なので、上記は、「wordpress/wp-content/themes/●●●/images/login-bg.png」を背景画像に設定しています。
また、背景画像ではなく、背景色を設定したい場合は、上記の「background: ~」の行を削除して、「background-color: red」などと設定してください。
-
【ロゴ画像・ロゴのリンク先・タイトルの変更】
ロゴの大きさや画像は、背景と同じように「CSS」によって変更します。
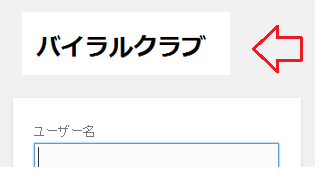
デフォルトでは、下図のようになっています。

このロゴは、「.login #login h1 a」というセレクタで定義されています。
なので、「.login #login h1 a」セレクタを編集することで、ロゴを変更することができます。
下記に該当する部分が、ロゴの大きさや画像を指定している部分になります。
.login #login h1 a {
width: 300px;
height: 70px;
background: url(<?php echo get_stylesheet_directory_uri(); ?>/images/login-logo.png) no-repeat 0 0;
}上記は、ロゴの幅を300px、高さを70px、画像を、「wordpress/wp-content/themes/●●●/images/login-logo.png」に指定しています。
「変更後のロゴ」

次に、ロゴのリンク先とタイトルの変更ですが、こちらはWordpressに用意されている「PHP関数」を利用します。
「ロゴのリンク先指定」
function custom_login_logo_url() {
return ‘https://viral-community.com/‘;
}add_filter( ‘login_headerurl’, ‘custom_login_logo_url’ );
上記赤文字部分を、任意の「URL」にして、リンク先を指定してください。
次に、ロゴのタイトル指定です。
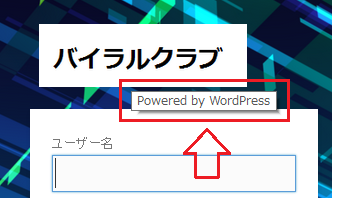
ロゴのタイトルは、下図のように、カーソルをロゴにもっていくと、表示される文言になります。
デフォルトでは、「Powered by WordPress」がタイトルとなっています。
ソースは、下記部分になります。
function custom_login_logo_title() {
return get_option( ‘blogname’ );
}add_filter( ‘login_headertitle’, ‘custom_login_logo_title’ );
上記は、タイトルを、ブログ名に指定しています。
-
【ログイン・エラー時のエラー文言の変更】

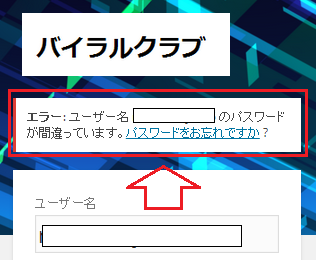
上図のように、デフォルトのログイン・エラー時の文言は、「無効なユーザー名です」や「ユーザー名 ●●● のパスワードが間違っています」というような文言となっています。
この文言を、「エラー: ログインできませんでした」という文言に変更します。
エラー文言の指定には、Wordpressに用意されている「PHP関数」を利用します(下記)
add_filter( ‘login_errors’, create_function(‘$a’, “return ‘<strong>エラー:</strong> ログインできませんでした‘;”) );これで、エラー文言が、「エラー: ログインできませんでした」に変更されます。
-
【 「パスワードをお忘れですか ?」 と 「← ●●● へ戻る」 を非表示にする】

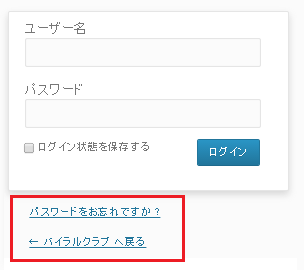
ログイン画面には、デフォルトでは、上図のように、「パスワードをお忘れですか ?」 と 「← ●●● へ戻る」といったリンクが表示されています。
今回は、このリンクを非表示にしてみます。
このリンクを非表示にするには、CSSで指定してあげます。
” パスワードをお忘れですか ? ” は、「.login #nav」というセレクタで指定され、
” ← ●●● へ戻る ” は、「.login #backtoblog」セレクタで指定されています。
なので、これら二つのセレクタを、非表示にしてあげれば解決です(下記ソース)
.login #nav,
.login #backtoblog {
display: none;
}
以上、ログインページのカスタマイズ手順でした。
また、今回解説してきた内容は、「functions.php」に直接「CSS」を記載してきましたが、汎用性のある「CSS」や「JS」は、外部にファイルとして独立させた方が良いでしょう。
そこで、「functions.php」にて、外部の「CSS」や「JS」ファイルを読み込み処理(ソース)を下記に示します。
$files = ‘<link rel=”stylesheet” href=”‘.get_bloginfo(‘template_directory’).’/css/login.css” />
<script src=”‘.get_bloginfo(‘template_directory’).’/js/login.js“></script>';
echo $files;
}
add_action( ‘login_enqueue_scripts’, ‘custom_login’ );
上記赤文字部分が、ファイルのパスになります。
「get_bloginfo(‘template_directory’)」というのは、利用中のテーマ・テンプレートディレクトリのパス(wordpress/wp-content/themes/●●●/)になります。
以上です。
※参考元:NxWorld : WordPress:ログイン画面をオリジナルにカスタマイズする方法
今回は、ログインページのカスタマイズ手順を解説してきましたが、他のページのカスタマイズ手順については、下記記事にてまとめています。
・WordPress(ワードプレス)カスタマイズの基本!初心者必読のテーマ・テンプレートやウィジェット等のカスタマイズ
WordPress管理画面(ページ)に、ログインできない場合の原因と解決策

当章では、Wordpress管理画面に、ログインできない場合の原因と解決策について、順に解説していきます。
まずは、ログイン出来ない原因を、4つにまとめました(下記)
- ユーザー名、またはパスワードを忘れた
- Cookieが無効になっている、または古いCookie情報が残っている
- プラグインが影響している
- ログインページのパスが違っている
では、順に解決策を提示していきます。
1、【ユーザー名、またはパスワードを忘れた】:Wordpressに、ログインできない解決策
ユーザー名、またはパスワードを忘れた時は、下図のように、ログイン画面の「パスワードをお忘れですか?」をクリックしてください。
そして、ユーザー名、またはメールアドレスを入力することによって、新たなパスワードがメールで送られてくるので、そちらでログインして、パスワードを再設定してください。

2、【Cookieが無効になっている、または古いCookie情報が残っている】:Wordpressに、ログインできない解決策
WordPress管理画面にログインするには、クッキーが有効になっていないといけません。
クッキーが有効化されていない場合は、下図のようにエラーが表示されます。

このように、「お使いのブラウザは Cookie をブロックしているか、Cookie に対応していません。WordPressを使うには Cookie を有効にする必要があります。」というエラーメッセージが表示されます。
なので、使用しているブラウザのクッキーを有効化してください。
また、古いCookie情報が残っていて、ログイン出来ない場合があります。
例えば、パスワードを変更したり、Wordpressを再インストールしたり、、、
この場合、パスワードは変わっていますが、Cookieに保持されているパスワード情報は変更されていないため、ログインできない。という現象になるわけですね。
なので、Cookie情報を一度リセットしてください。
※リセットするのは、ログイン出来ないWordpressのドメインのみです。
3、【プラグインが影響している】:Wordpressに、ログインできない解決策
WordPressに、ログインできない原因に、プラグインが起因している場合もあります。
なので、ログインできない原因がわからない場合は、全プラグインを無効化して試してみましょう。
手順は簡単で、プラグインが配置されているディレクトリ「wordpress/wp-content/plugins/」の名前を、リネームします。
「wordpress//wp-content/pluginsXX/ などのようにしてください。
これで、プラグインの影響を排除したうえで、ログインを試行することができます。
4、【ログインページのパスが違っている】:Wordpressに、ログインできない解決策

上図のように、ログインページを開くと「Not Found」が表示される場合、この場合アクセスするパスが違っています。
例えば、ドメインの公開フォルダ直下に、Wordpressをインストールした場合は、「http://●●●.com/wp-login.php」でアクセスできますが、
「ドメインの公開フォルダ/Wordpress/」というフォルダに、インストールしている場合、「http://●●●.com/Wordpress/wp-login.php」というパスでアクセスしないといけません。
なので、Wordpressをインストールした場所に注意して、ログインページにアクセスしてみてください。
以上、Wordpress管理画面に、ログインできない4つの原因と解決策でした。
