WordPress(ワードプレス)とは・・・オープンソース・無料で提供されている「ブログシステム」のソフトウェアのことです。
PHP(プログラム言語)と、MySQL(データベース)で作らているWordpressですが、難しい専門知識がなくても簡単に自分だけのブログを作ることができます。
当ブログも、この「Wordpress(ワードプレス)」で作られています。
今回の記事では、この「Wordpress」のメリットや、インストール手順・基本的な使い方について。
また、オススメのテーマ(テンプレート)やプラグインなども紹介しています。
以下、目次になります。
- WordPress(ワードプレス)のメリット・デメリット
- WordPressのダウンロード及び、インストール方法
- ログイン手順と基本的な使い方
- WordPressをインストールしたあとに、やっておべき設定
- ワードプレス・ブログの導入には、ロリポップ・レンタルサーバーがオススメ
- オススメの無料テーマ(テンプレート)
- オススメ・プラグイン6選
- WordPress(ワードプレス)でやっておくべきカスタマイズ:8選
WordPress(ワードプレス)のメリット・デメリット

上述している通り、「Wordpress(ワードプレス)」は、ブログシステムのソフトウェアになります。
なので、よく「アメブロ」や「ライブドア」といったブログサービスと比較されます。
そこで、当章では、それらと比較した「Wordpress」のメリット・デメリットについて、まとめました。
WordPress(ワードプレス)の5つのメリット
以下、5つが、主な「Wordpress(ワードプレス)」のメリットになります。
-
【SEO(検索エンジン最適化)に有利】

おそらく、Wordpressを利用している人で、その理由に「SEO」を選んでいる人は多いでしょう。
私も、Wordpressを利用している一番の理由は、「SEO」に有利な点です。
※SEOとは・・・検索エンジン最適化のことで、検索エンジン上で、上位に自分のサイトを表示させる技術(手法)のことです。
自分のサイトが、上位に表示されることで、検索エンジンから多数のアクセスを集めることが目的となります(詳しくは、こちらで解説しています→SEO対策とは)「WordPressは、SEOに効果的である」ということは、数多くのSEOの専門家が認めていて、その中でも特に代表的な存在が、「マット・カッツ(Matt Cutts)氏」になります。
マット・カッツ氏は、Googleの検索エンジンを開発する部門の責任者の一人で、WordPressが、Google検索におけるSEOに効果があるということを公認しています。
SEO業界では、非常に有名な人で、Googleの検索アルゴリズムについて示唆に富むツイートを定期的に更新していることから、SEOで著名な方は、必ずと言っていいほど、彼のツイートを密にチェックしています。
それほど、この業界では大きな影響力を持つ人が、下記のように発言しています。
” ワードプレスを選ぶことは、非常に良い選択です。なぜなら、ワードプレスは、SEOに関する多くの問題を自動的に解決してくれて、SEO(サーチエンジン最適化)の手法の80%~90%に対応するように作られているからです”
上記からも、いかに「Wordpess」がSEOにおいて有利なブログシステムなのかを理解できるでしょう。
また、「All In One SEO Pack」や「Google XML sitemaps」といったSEO的にさらに強化をはかるプラグインも多数存在していることも、メリットの1つです(詳しくは、後述しています)
-
【テーマテンプレートと、プラグインが豊富に用意されている】
テーマテンプレートとは・・・WordPressで作ったブログの「視覚的な構成(デザイン)」のテンプレートになります。
Wordpressがデフォルトで用意しているモノから、個人で作って配布されたモノまで、多数のテンプレートが用意されています。
ちなみに、このブログは、デフォルトで用意されている「Twenty Twelve」というテーマテンプレートを使用しています。
また、プラグインとは・・・WordPressで作ったブログに、新しく機能を追加するための、部品みたいなものです。
例えば、「Akismet」というプラグインを使えば、ブログに対してのコメントスパムを除外してくれるし、「Wordpress Popular Posts」とうプラグインを使えば、ブログに「人気記事」を表示させることができます。
※当ブログのサイドバーにある「人気記事」は、この「Wordpress Popular Posts」とうプラグインを使用しています。
WordPressは、ブログソフトウェアで最も一般的なモノとなっています。
なので、テーマテンプレートやプラグインが豊富に用意されていますし、それらの使い方についても、Web上に多数のソース(情報)が存在しています。 -
【カスタマイズが自由におこなえる】
WordPressは、HTMLやCSS、PHPの知識さえあれば、自分で自由にカスタマイズすることができます。
なので、その気になれば自分だけの機能を作ることもできちゃいます。
そうやって、作ったモノを「プラグイン」や「テーマ・テンプレート」として公的に配布する人も多く存在しますしね。
ただ、そのためには当然、HTMLやCSS、PHPだったり、WP独自の関数やWPのフォルダ・ファイル構成なども理解しなければなりません。
例えば、フッターの内容を変えたい。と思ったら、Wordpressの「footer.php」というファイルを変更する必要があります。
このように、Wordpressの多数のフォルダ・ファイル群のなかで、「●●のファイルには、●●に関しての内容が定義されている」といったことを、ある程度把握しておかなければなりません。
※Wordpressのファイル構成や、各ファイルの役割、独自の関数については、下記にて解説しています。
・WordPressテーマ・テンプレートの「作成(作り方)」や「カスタマイズ(変更)」で知っておくべき事
ただ、カスタマイズする場合も、Web上には多数のソース(情報)があるため、参考にできるモノは豊富にあります。
私も、このブログを作成してから、幾度とカスタマイズをおこなっていますが、そのほとんどは「Google先生」に教えてもらいました。
-
【Wordpressについて、Web上のソース(情報)が多い】
先程から、何回か述べていますが、Wordpressは、ブログソフトウェアの中で最も一般的であるため、当然参考に出来るソース(情報)も多く存在します。
各プラグインやテーマ・テンプレートの設定手順や使い方について、また、カスタマイズのやり方や手順についても、豊富な情報がWeb上にあるので、これもメリットとしては大きいです。
-
【訪問者(閲覧者)にとって、信頼性が高まる】
例えば、ある会社が自社のサイトを作成しようとしています。
この時、そのサイトが「アメブロ」であるのと、その会社独自のサイトであるのと、どちらが「信頼性」が高まるでしょう?
ほとんどの方が、後者を選びますよね。
アメブロなどのブログサービスは、手軽かつ短期間でブログを作成することができますが、会社のサイトやビジネスに関わるサイトである場合、独自のサイトを作った方が良いでしょう。
その方が信頼性も高まりますし、会社やサイトの独自のブランドイメージを作ることもできます。
以上、5つが「Wordpress(ワードプレス)」のメリットになります。
次は、デメリットについて、解説していきます。
WordPress(ワードプレス)の3つのデメリット

以下、3つが「Wordpress」のデメリットになります。
-
【HTMLやCSS・PHPといったプログラム言語を、ある程度把握しておく必要がある】
WordPressで作ったブログを、少しでもカスタマイズする際は、HTMLやCSS、又はPHPの知識が必要があります。
特に、HTMLとCSSの知識は必須といって良いでしょう。
なので、全くこれらに関して知識がない人は、最初は少しハードルが高いかもしれません。
-
【ドメイン・サーバーを用意する必要がある】
WordPressの場合、アメブロなどのブログサービスと違って、自分で「ドメイン」や「サーバー」を用意しなければなりません。
※ここでいう「ドメイン」とは、独自ドメインのことです。詳しくは、こちら→「独自ドメイン」と「無料ドメイン」のメリット・デメリットをまとめてみる(間違ったドメイン取得をしないために)
当然、両方ともお金が掛かります(下記、目安)
・「.com」ドメイン : 年間に、1000円前後・サーバー : レンタルサーバーの場合、月額100円~500円前後(スペックや機能によって、価格はもっと高くなります)
※サーバーは、基本「レンタルサーバー」で良いでしょう(大規模なWebサービスや、一日のアクセス数が3万を超える場合などは、別ですが、、、)
ちなみに、当ブログは、1日だいたい1万アクセスが集まっていますが、サーバーは、「ロリポップ」のレンタルサーバーを利用しています(ちなみに、ロリポプラン:月額263円です)
このように、Wordpressの場合は、ドメインとサーバー代が掛かってしまいますし、それぞれの各種設定や管理も自分でおこなっていかなければなりません。
なので、これらに疎い人は、最初のうちは、ハードルが高いでしょう。
ドメインや、レンタルサーバーの準備については、後述しています。
-
【コミュニティがない】
例えば、アメブロであれば、興味・感心事ごとに「コミュニティ」が用意されていますよね。
また、ピグやゲームなどもあります。
このように、アメブロを利用している人同士が活発にコミュニケーションを取れるような「場」だったり「仕組み」が豊富に用意されているんですね。
一方、Wordpressでは、こういった「場」は一切ありません。
なので、ブログを開設して当初は、アクセスが集まりやすいのは、アメブロなどのブログサービスの方が集まりやすいでしょう。
アメブロであれば、上記のようなコミュニティを利用して、活発に他の利用者とコミュニケーションをとっていけば、ある程度のアクセスは集まります。
一方、Wordpressは、開設して初期は、言ってみれば「誰も訪れないような山奥に、店を構える」ようなものです。
※ただ、昨今では、TwitterやFacebookなどのソーシャルメディアが発展してきたため、初期でもアクセスを集めやすい環境にはなっています。
以上、3つが「Wordpress(ワードプレス)」のデメリットになります。
ここまでで、Wordpressのメリット・デメリットに関しては、理解できたと思います。
次は、いよいよ「ダウンロード」・「インストール」の手順に入っていきます。
WordPress(ワードプレス)のダウンロード及び、インストール方法

当章では、Wordpress(ワードプレス)のダウンロードから、インストールまでの手順を順に解説していきます。
以下、目次です。
- WordPressのインストール事前準備!レンタルサーバーの契約とドメインの取得をおこなっておく
- WordPressのダウンロード手順
- ワードプレスのインストール手順1:ダウンロードしたフォルダをサーバー上にアップロードする
- ワードプレスのインストール手順2:ブラウザで、ブログの公開URLを確認する
では、順に解説していきましょう。
WordPressのインストール事前準備!レンタルサーバーの契約とドメインの取得をおこなっておく
上述している通り、Wordpressを利用するには、ドメインとレンタルサーバーを準備しておかなけれなりません。
ドメインや、レンタルサーバーの準備については、下記記事が参考になるので、ぜひ見ておいてください。
・「ドメイン取得業者」を選定する際の四つの軸で、オススメ業者を選定してみる
・レンタルサーバーを選定する際の9つの軸で、3つのおすすめサーバーを比較してみる
※Wordpressは、PHP(プログラム言語)と、MySQL(データベース)で作らています。
なので、レンタルサーバーを選定する際は、PHPの「5.2.4」以上、MySQLの「5.0」以上のバージョンに、対応している事が必須条件になります。
また、レンタルサーバーによっては、Wordpressのダウンロード&インストールを簡単におこなえる機能を提供しています。
例えば、ロリポップでは、「Wordpress(ワードプレス)の簡単インストール」という機能がありますが、このような機能が提供されている場合は、この機能を利用してインストールを済ませましょう(この方が、簡単に済ますことができます)
もし、上記のような機能がない場合は、以降のステップを参考に、ダウンロード・インストールしていってください。
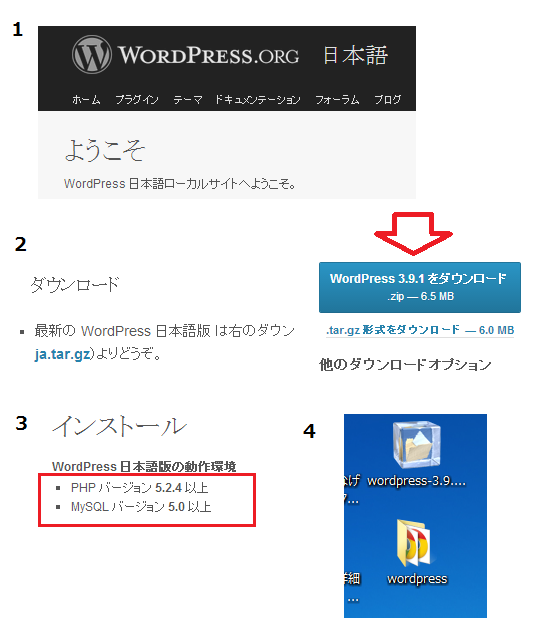
WordPressのダウンロード手順
ドメインとサーバーが用意できたら、次は「Wordpress」をダウンロードします。
ダウンロードは、下記ページからおこなえます。
ページにアクセスしたら、下図に沿って「wordpress」のzipファイルをダウンロードして下さい。

zipファイルをダウンロードできたら、解凍しておきましょう。
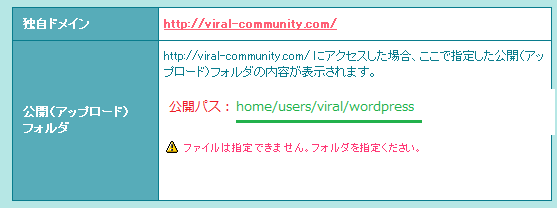
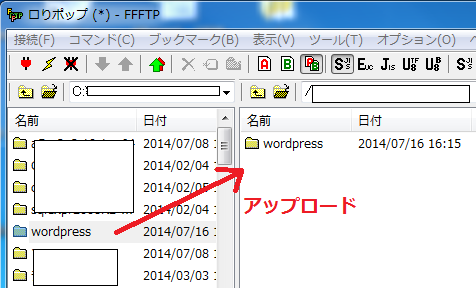
WordPressインストール手順1:ダウンロードしたフォルダをサーバー上にアップロードする
ダウンロードしたファイルを解凍できたら、次は、サーバー上に、そのフォルダをアップロードします。
アップロード先は、取得したドメインに設定してある「公開パス」になります(下図、参考)

アップロードするさいは、レンタルサーバーの管理ツール(FTPツール)か、又は「FFFTP」などのフリーツールで、フォルダごとアップロードしてください。

WordPressインストール手順2:ブラウザで、ブログの公開URLを確認する
サーバー上に、Wordpressをアップロードできたら、アップロードした先(パス)に紐付いている「URL(ドメイン)」を、ブラウザで開きましょう。

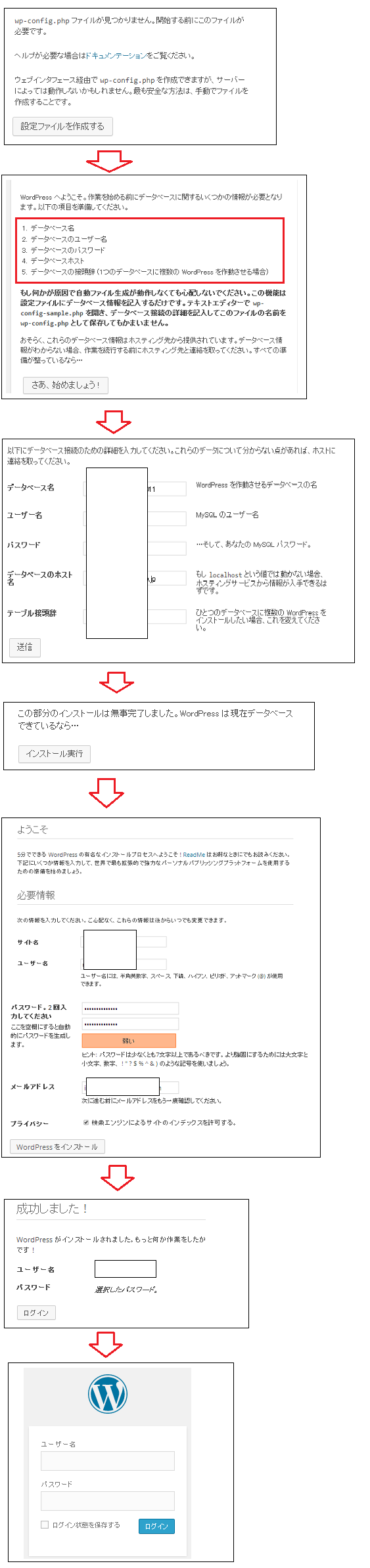
すると、下図のような画面が開きますので、以降下図に沿って、インストール作業をおこなってください。
※1点注意点として、データベース(MySQL)のアカウント情報(ホスト名、DB名、ユーザー名、パスワード)を入力する必要があるので、控えておいてください。
データベース(MySQL)のアカウント情報は、サーバーの管理画面上で確認できるはずです。

以上です、上図のように「ログイン画面」まで進むことができたら、インストール作業完了です。
WordPress(ワードプレス) ログイン手順と基本的な使い方

前章では、Wordpress(ワードプレス)のインストールまで完了したので、当章では、ログイン手順から、基本的な使い方まで、順に解説していきます。
WordPress(ワードプレス) ログイン手順とブログの表示
前章の続きです。
インストール時に設定した「ユーザ名」と「パスワード」を入力して、「ログイン」ボタンを押下してください。

すると、下図のような「Wordpressの管理画面」が表示されます。

この管理画面上で、ブログ記事を追加・更新したり、外観(デザイン)・ページ構成を変更したり、プラグインやテーマテンプレートをダウンロード・インストールしたりします。
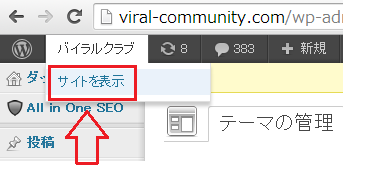
では、まずブログの公開TOPページを表示してみましょう。
上部バーの「ブログ名」が表示されたとこに、マウスをもっていくと、「サイトを表示」というメニューが表示されるので、クリックしてください(下図、参考)

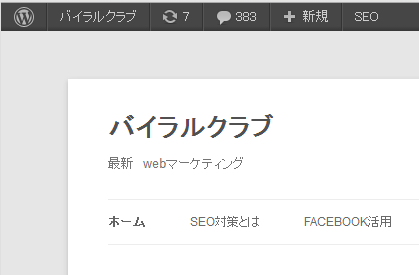
すると、ブログのトップページが表示されます。

また、再度「管理ページ」を開きたいときは、
「http://Wordpressのルートディレクトリ/wp-login.php」に、アクセスしてログインしてください。
例えば、ドメインの公開パスに「Wordpressのルートディレクトリ」を配置した場合は、
「http://ドメイン/wp-login.php」となります。
WordPress(ワードプレス) 10の基本的な使い方(設定手順)について
当節では、Wordpressの基本的な使い方について、「10」にまとめましたので、順に解説していきます。
-
【ブログ記事を作成する】
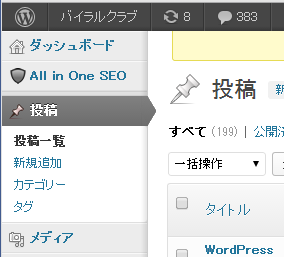
管理画面のメニューから「投稿」→「新規追加」をクリックします(下図参考)

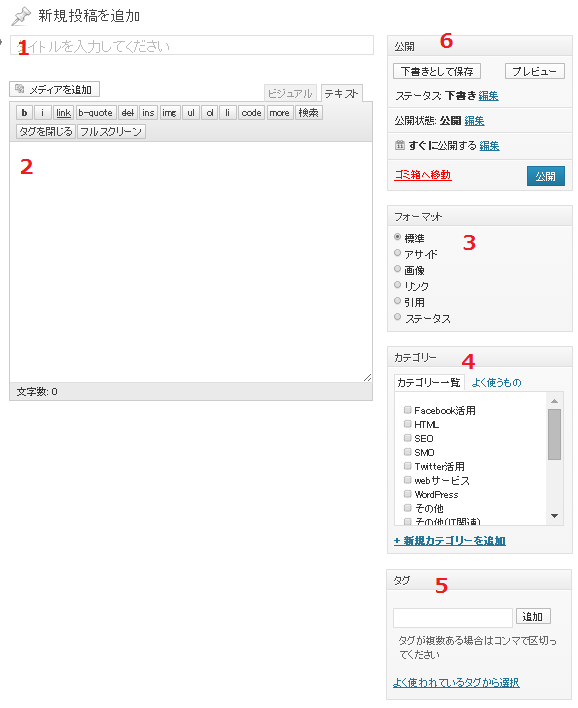
すると、下図のように新規投稿画面が開きます。
 1 : 記事のタイトルを設定します。
1 : 記事のタイトルを設定します。2 : 記事の本文を設定します。HTMLのタグも使用できます
3 : 記事のフォーマット設定です。通常は、「標準」でOKです。
4 : 記事のカテゴリーを設定します(カテゴリーの追加については、次に解説します)
5 : 記事に、タグを設定します(タグの追加については、次に解説します)
6 : 「5」まで設定できたら、下書きとして保存したり、公開したりします。また、公開日時なども指定できます。
以上です。
-
【カテゴリー・タグを設定する】
WordPressには、「カテゴリー」と「タグ」といった概念があります。
カテゴリーとは、その名の通り、記事のカテゴリーのことです。
例えば、当記事のカテゴリーは「Wordpress」になります。
また、「タグ」もカテゴリーと似ていますが、一般的には、カテゴリーよりも「タグ」の方が、数が多くなります。
例えば、「Wordpressの、Akismetプラグインの設定手順」に関しての記事を作成した場合、
カテゴリーは「Wordpress」で、タグは「Wordpress」・「プラグイン」・「Akismet」などと設定します。
※個人的には、「タグ」はいらないかと思います。当ブログも「タグ」は設定していません。
では、設定手順に入っていきます。まず、管理画面のメニューから「投稿」→「カテゴリー」とクリックしてください。
すると、下図のように「カテゴリー画面」が開きます。
 1 : カテゴリー名を設定します。
1 : カテゴリー名を設定します。2 : スラッグとは、カテゴリーページを指定するURLなどに、使用される文字列のことです。
例えば、当ブログのカテゴリー:「Wordpress」のページを開きたい場合、
「https://viral-community.com/wordpress/」というURLを指定します。この時、このURLの赤文字部分が、スラッグになります。
3 : カテゴリーは階層を持つことができます。なので、「親」を指定したい場合は、ここで設定します。
4 : 説明欄です。特に設定する必要はありませんが、、、
「4」まで設定できたら、「新規カテゴリーを追加」ボタンを押下しましょう。
以上です。
※「タグ」も同じようにして設定することができます。
-
【ブログの一般設定】
ブログのタイトルやURLなど、ブログの「一般設定」をおこなっていきます。
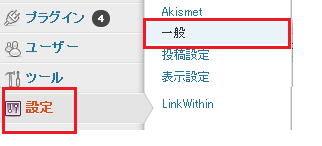
では、まず管理画面のメニューから「設定」→「一般」を選択します(下図参考)

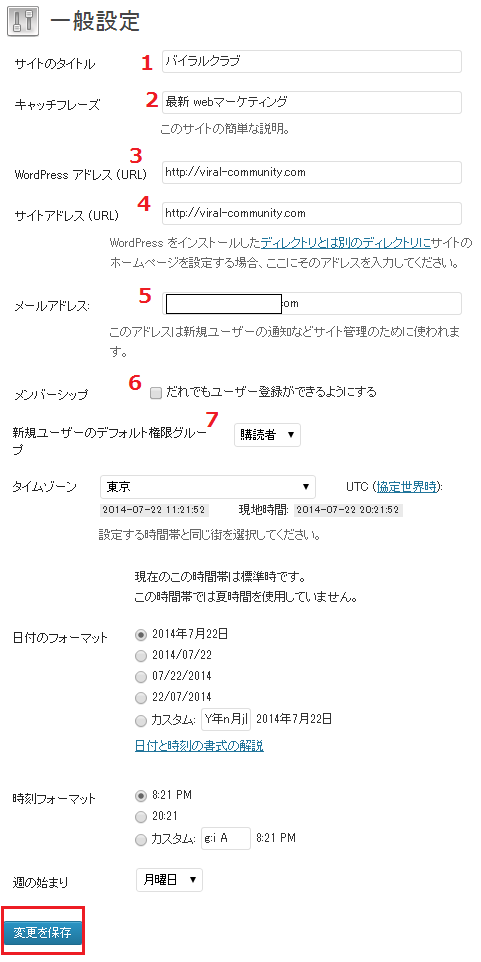
すると下図のように、ブログの「一般設定画面」が開きます。
 1 : ブログのタイトルを設定します。
1 : ブログのタイトルを設定します。2 : ブログのキャッチフレーズを設定します。
3、4 : ドメインの公開ディレクトリに対して、Wordpressが設定されている場合は、3・4とも同じURLになります。
ただ、自社ホームページ内の1コンテンツとして、「Wordpressブログ」を開設しているなど、ドメインの公開ディレクトリに「Wordpress」以外のファイル・フォルダが設定されている場合、3・4は違う「URL」になります。
5 : ブログの管理用メールアドレスを設定します(アドレスは、なんでも可)
6 : こちらは、チェックを外しておきましょう。
7 : こちらは、”購読者” にしてきましょう。
あとは、タイムゾーンや、日時のフォーマットを決め、「変更を保存」ボタンを押下してください。
以上です。
-
【ブログの表示設定】
ここでは、1ページあたりの記事表示数や、検索エンジンに「Wordpressブログ」をインデックスさせるかを設定していきます。
※インデックスとは・・・Webサイトを検索エンジンに登録することです。インデックスされれば、そのサイトは、検索結果に表示されることになります。
では、まず管理画面のメニューから「設定」→「表示設定」を選択します。
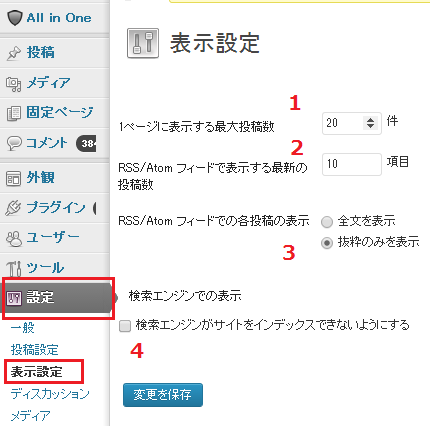
すると、下図のように「表示設定画面」が開きます。
 1 : 1ページあたりの記事表示数を指定します。通常は、「10」で良いでしょう。
1 : 1ページあたりの記事表示数を指定します。通常は、「10」で良いでしょう。2 : RSS/Atomフィードの記事表示数を指定します。こちらも「10」で良いです。
3 : RSS/Atomフィードの表示形式です。どちらでも良いですが、「抜粋のみ表示」の方がシンプルに収まります。
4 : 検索エンジンにインデックスさせたくない場合は、こちらにチェックしておきましょう。
SEOをする場合や、検索エンジン経由のアクセスを集めたい場合は、チェックしないでください。「4」まで設定できたら、「変更を保存」ボタンを押下してください。
以上です。
-
【サイドバーのウィジェット設定】
ここでは、ブログのサイドバーに表示させるウィジェットを設定します。
まずは、管理画面のメニューから「外観」→「ウィジェット」を選択します。
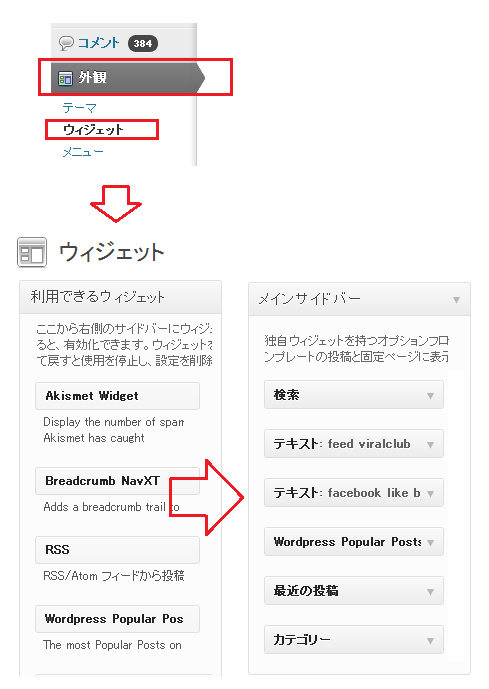
すると、下図のように「ウィジェット画面」が表示されます。

「メインサイドバー」という枠が、サイドバーに表示されるウィジェットになります。
ここで、表示したくないウィジェットを削除したり、「利用できるウィジェット」の枠から、表示させたいウィジェットを追加して調整してください。
-
【メニューの設定】
ここでは、ブログの上部に表示させる「メニュー」を設定していきます。
まずは、管理画面のメニューから「外観」→「メニュー」を選択します。
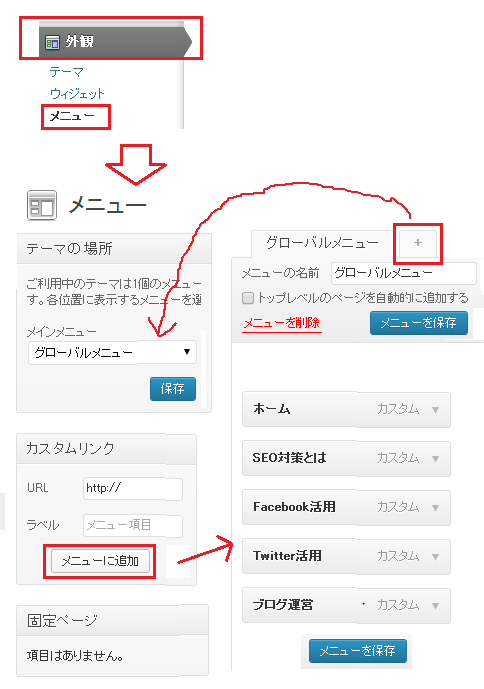
すると、下図のように「メニュー画面」が開きますので、ここで設定していきます。

まずは、上図の赤枠で囲ってある「+」をクリックして、メニューを追加します。
次に、メニューの名前を決め、メニューの項目を設定していきます。
項目は、「カスタムリンク」と書かれた部分で設定します。
リンク先のURLと、項目名を指定して、「メニューに追加」ボタンを押下すると、その項目が「メニュー」に追加されます。
項目が設定できたら、「メニューを保存」ボタンを押下し、最後に「テーマの場所」と書かれた部分で、設定したメニューを選択して、「保存」ボタンを押してください。
以上です。実際にブログを表示して確認してみましょう。

-
【ブログヘッダーの設定】
次は、ブログの「ヘッダー」を設定していきます。
まずは、管理画面のメニューから「外観」→「ヘッダー」を選択します。
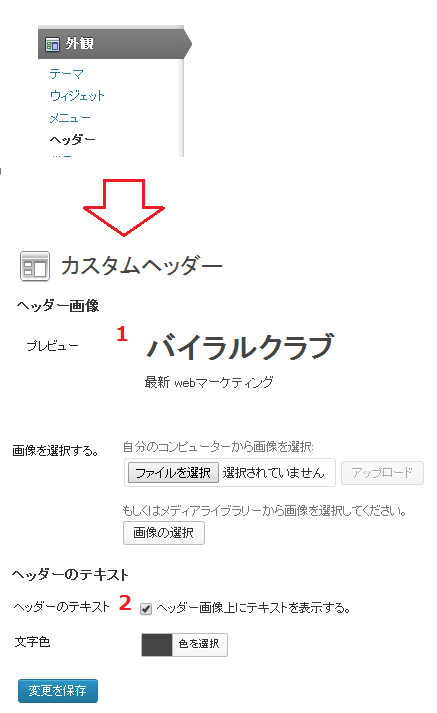
すると、下図のように「カスタムヘッダー画面」が開きます。
 1 : ヘッダーのプレビューです。画像を指定していない場合は、先ほど設定した「タイトル」と「キャッチコピー」が表示されていることが分かります。
1 : ヘッダーのプレビューです。画像を指定していない場合は、先ほど設定した「タイトル」と「キャッチコピー」が表示されていることが分かります。2 : テキスト(タイトル・キャッチコピー)を画像上に表示させるかを指定します。
以上です。設定できたら「変更を保存」ボタンを押下してください。
-
【ブログ背景の設定】
ここでは、ブログの背景を設定していきます。
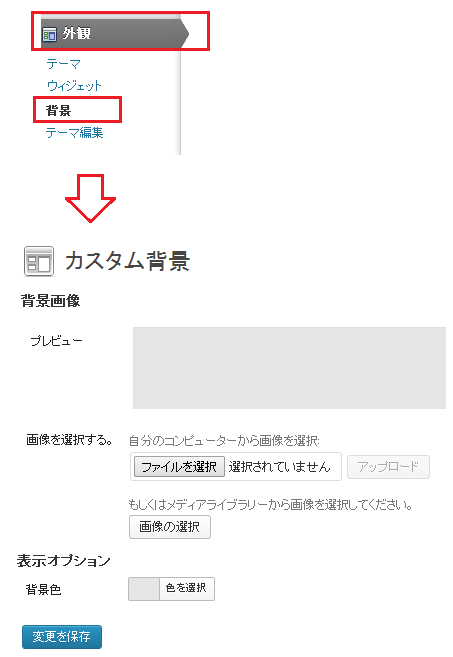
まずは、管理画面のメニューから「外観」→「背景」を選択します。
すると、下図のように「カスタム背景画面」が表示されるので、ここで「背景」を設定していきます。

上図のように、背景は「画像」か「色」にて設定することができます。
プレビューもあるので、確認しながら設定していくと良いでしょう。
設定が終わったら、「変更を保存」ボタンを押下してください。
-
【プラグインのインストールと管理】
ここでは、プラグインのインストールと管理方法について、解説していきます。
まずは、プラグインのインストールについて。
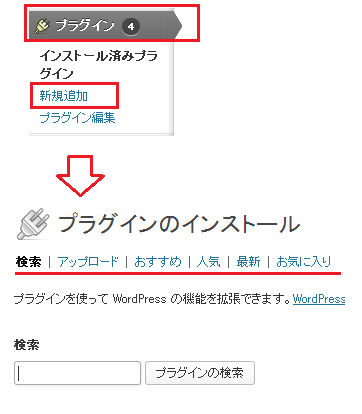
管理画面のメニューから「プラグイン」→「新規追加」を選択します。
すると、下図のように「プラグインのインストール画面」が開くので、「検索」したり「最新」のモノや、「人気」のモノから選ぶことができます。

また、上図の「アップロード」というのは、外部のサイトからダウンロードした「zip形式のプラグイン・ディレクトリ」をインストールするための機能になります。
次に、既にインストールしているプラグインの管理ですが、
同じくメニューの「プラグイン」から、「インストール済みプラグイン」を選択します。
すると、下図のように「プラグイン画面」が開き、インストールされているプラグインの一覧が表示されます。

この画面で、各プラグインの設定や停止をおこないます。
-
【テーマ・テンプレートのインストールと管理】
最後に、テーマ・テンプレートのインストールと管理について、解説していきます。
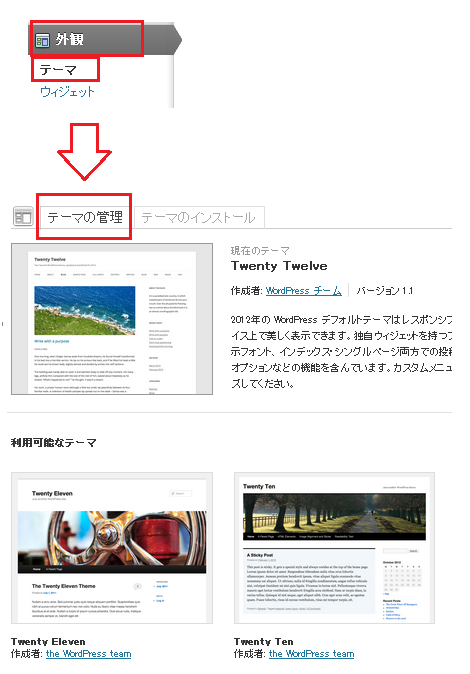
まず、管理画面のメニューから「外観」→「テーマ」を選択します。
そして、下図のように「テーマの管理タブ」を選択すると、今利用しているテーマや、利用可能なテーマが表示されます。

この画面で、簡単にテーマを切り替えることができるんですね。
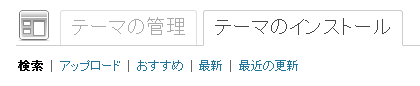
次に、「テーマのインストールタブ」を選択すると、画面が切り替わります。
こちらで、テーマを検索したり、おすすめのテーマを選んでインストールするわけですね。

また、プラグイン同様、「アップロード機能」もあるので、外部のサイトからダウンロードした「zip形式のテーマ・テンプレート」をインストールすることも可能です。
以上、WordPress(ワードプレス)の基本的な使い方「10選」でした。
WordPress(ワードプレス)をインストールしたあとに、やっておべき設定

当章では、Wordpress(ワードプレス)をインストールしたあとに、やっておべき設定について、まとめましたので、順に解説していきます。
-
【ディレクトリ・ファイルのパーミッション設定】
WordPressをインストールして、デフォルトのパーミッションだと、セキュリティ的に懸念があるので、下記に指定してあるファイル・フォルダのパーミッションを変更しておきましょう。
※パーミッションについては、こちらで解説してます → パーミッション(Permission)とは?表記(数値と記号)の意味と、変更手順のまとめ
・ /wp-admin/ : 755 → 505
・ /readme-ja.html : 644 → 400
・ /readme.html : 644 → 400
・ /wp-config.php : 644 → 600
・ /wp-login.php : 644 → 400
・ /wp-admin/install.php : 644 → 000以上です。
パーミッションを変更するには、レンタルサーバーのFTPツールか、「FFFTP」などの、フリーのFTPツールを利用すれば行えます。
-
【.htaccessで、アクセス制限】
WordPressをインストールしたら、重要な情報が記述されているファイル・ディレクトリに対しては、外部からのアクセスを制限して、セキュリティレベルを高くしなければなりません。
そこで、「.htaccess」を利用して、アクセス制限をおこないます。
.htaccessについては、こちらで解説しています → .htaccessとは?.htaccessで、できる事と設定手順についてまとめてみた
では、順に設定手順を解説していきます。
まず、「.htaccess」というファイルを作成して、wordpressのルートディレクトリ「/」と、「/wp-admin/」にアップロードします。
そして、ルートディレクトリの「.htaccess」には、下記のように記述してください。
# protect wp-config.php
<files wp-config.php>
order allow,deny
deny from all
</files># protect wp-login.php
<files wp-login.php>
order deny,allow
deny from allallow from 11.11.22.22
</files>上記は、「wp-config.php」と「wp-login.php」についてアクセス制限する記述になります。
「wp-config.php」については、全アクセスを制限。
「wp-login.php」については、一部アクセス(上記では、IPが「11.11.22.22」のPC)のみ許可する設定になります。
ここで許可するIPは、普段、自分が管理画面にアクセスするPCのみとしてください。次に、「/wp-admin/」の「.htaccess」になりますが、下記のように記述してください。
order deny,allow
deny from allallow from 11.11.22.22
こちらは、「/wp-admin/」ディレクトリ以下のすべてのファイル・ディレクトリに対してアクセス制限を掛ける記述になります。
「/wp-admin/」というのは、管理画面のことなので、特定の人以外、アクセスを許してはいけません。
アクセスを許す特定の人(IP)にかんしては、「allow from」で指定してください。
以上です。
-
【Twitter、Facebookアカウントの作成】
WordPressでブログを作成したら、そのブログの公式TwitterやFacebookアカウントを作成しましょう。
または、そのブログの責任者の個人アカウントでも大丈夫です。
TwitterやFacebookアカウントを用意し、公開しておくことで、それらのメディアで、気軽に読者とのコミュニケーションも取れますし、ブログの更新情報をツイートしていくことで、継続的にブログに訪れるリピーター獲得の仕組みにもなります。
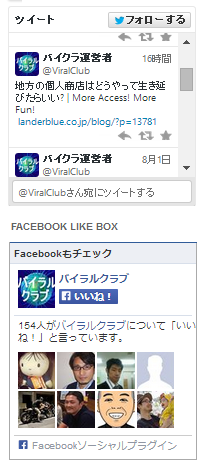
ちなみに、当ブログでも「アカウント」を用意していて、サイドバーの上部に表示させています。

-
【GoogleのWebマスターツールとアナリティクスの設定】
WordPressブログを作成して、本格的にアクセス数を向上させていきたい場合、Googleの提供する下記ツールは必須です。
・Google Webマスターツール
・Google アナリティクスGoogleWebマスターツールは、SEO対策をしていく上で、非常に役に立つツールとなっていて、Googleアナリティクスは、Webサイトのアクセス解析ツールとなっています。
各ツールの機能や設定手順などの詳細については、下記記事にてまとめています。
-
【パーマリンクの設定】
パーマリンクとは・・・ブログの個々の投稿ページや、カテゴリーなどの投稿一覧ページの「URL」のことです。

WordPressでは、このパーマリンクを設定・変更できるようになっています。
このパーマリンクですが、デフォルトの設定だと、「https://viral-community.com/?p=123」のように、ドメインの後ろに「?p=」がついて、数字が続きます。
これは、パラメータ(引数)といって、p(ポスト)番号が、123番の投稿記事っていう意味です。
ただ、これだと「SEO」的には不利になります。
ポスト番号だと、「何に関しての記事となっているか・・・」を、検索エンジンは読み取れません。
なので、意味のあるURLにすることで、SEO的に不利をなくします。
・例(下記)
【当記事のパーマリンク】デフォルト : https://viral-community.com/?p=123
変更後 : https://viral-community.com/wordpress/wordpress-5004/
では、設定をしていきましょう。
まず、管理画面のメニューから「設定」→「パーマリンク設定」を選択します。

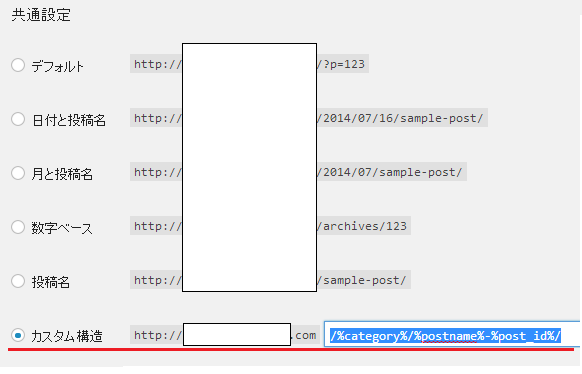
すると、下図のように「パーマリンク設定画面」が表示されますので、「デフォルト」から「カスタム構造」へ変更してください。

ドメイン以下は、下記を参考に設定してください。
当ブログの設定 : /%category%/%postname%-%post_id%/カテゴリーURLがいらない場合は、「/%postname%-%post_id%/」などで良いでしょう。
設定ができたら、最後に「変更を保存」ボタンを押下しましょう。

以上、WordPress(ワードプレス)をインストールしたあとに、やっておべき設定項目になります。
WordPressブログの導入には、ロリポップレンタルサーバーがオススメ

上述しているとおり、Wordpressで作成したブログを公開するには、サーバーを用意しなければなりません。
そこで、当章では「サーバーを用意しろって言われても、、」って思ってる方や、「どのサーバーにして良いか悩んでいる、、」という人を対象に、オススメのサーバーを紹介していきます。
結論からいうと、まずは「ロリポップのレンタルサーバー」がオススメです。
他のレンタルサーバーと比べて、月額使用料がかなり安く、Wordpressユーザーのために「簡単インストール機能」なども用意されています。
ちなみに、当ブログでも、「ロリポップのレンタルサーバー」を利用していますが、特に大きな不満はありません(プランは、「ロリポプラン:月額263円」です)
※ロリポップで最も安いプランである「コロリポプラン:月額100円」は、MySQLが使用できないため、Wordpressが利用できません。
なので、「ロリポプラン」以上のプランにする必要があります。
ロリポップのメリット・デメリットについては、下記記事にてまとめていますので、ぜひ参考にしてください。
・ロリポップ(lolipop)レンタルサーバーを180日使ってみて、利点欠点をまとめてみた
以上です。
WordPress(ワードプレス)のオススメの無料テーマ(テンプレート)

WordPressのテーマ・テンプレートは、様々なものがあります。
例えば、「Wordpress 無料テーマ」なんてググッてみてください。
すると、数十万~数百万件の、Webページがヒットすると思います。
このように、ブログソフトウェアでもっとも有名なWordpressは、テーマ・テンプレートが豊富に存在しています。
無料なモノから有料なモノ、初心者用からビジネス用まで幅広く。
ただ、テーマ・テンプレートを選定するさいは、1点注意しなければならない点があります。
それが、「安全性」です。
当然、「デザイン」や「レスポンシブ対応」など、ポイントはいくつかありますが、最も重要なのが「安全性」です。
セキュリティ的に大丈夫なのか・・・これが、最も重要です。
そして、危険なのが、ネット上に無料で転がっているモノには、脆弱性をもっているモノや、もっとヒドイと、意図的に悪意のあるプログラムが仕掛けられていたりします。
では、「なんのテーマ・テンプレートを使えば良いのか・・・」
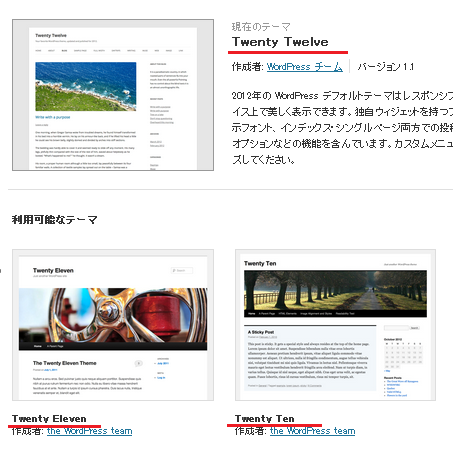
私がもっともオススメしているのは、デフォルトでインストールされているテーマ・テンプレートです。
「Twenty ~」ですね。

こちらは、公式で配布されているものなので、機能・セキュリティともに安心して使え、定期的にバージョンアップもおこなわれています。
また、デフォルトで用意されているモノじゃなくても、「wordpress.org」で、公開されているテーマ・テンプレートに関しては、「WordPress.org」による審査を受けているので、安全性は高いでしょう。
また、Webクリエイターボックス(テーマは「New World」)や、ENJILOG(テーマは「Stinger」)といった、開発元さんと、TwitterやFacebookで、気軽に連絡が取れるテーマに関しても、信頼性や安全性は高いでしょう。
WordPress(ワードプレス)のオススメ・プラグイン6選

当章では、Wordpressをインストールした後に、まずは入れておくべき6つのプラグインについて、順に紹介していきます。
-
【Akismet】
Akismetとは・・・記事にコメントを投稿してもらった場合に、自動的にスパムコメントを分類してくれるプラグインで、WordPress 2.0 以降のバージョンを利用している方は、デフォルトでインストールされています。
当ブログでも、一日数百件のスパムコメントがくるので、愛用しているプラグインです。
※設定手順については、こちらで解説しています → Akismetとは!WordPressで、スパムコメント対策をしてみる
また、設定の際は「APIkey」が必要だが、複数のWordpressブログを運用している場合、使い回しができます。
-
【All in One SEO Pack】
WordPressブログでSEO対策をするのに必須のプラグインが、「All in One SEO Pack」になります。
SEO対策をしている人で、入れていない人はおそらく居ないでしょう。というぐらい有名なプラグインです。
設定手順や使い方については、こちらで解説しています → All In One SEO Pack(日本語版)の使い方!wordpressのseo対策で必須プラグインの設定方法
-
【Head Cleaner】
こちらは、ブログの<head>タグ内の、不要なタグを削除し、スッキリとした<head>にするための、プラグインになります。
<head>をスッキリとさせることで、下記二つのメリットがあります。
・ページの表示速度が上がる(読み込み要素が減るため)
・SEOに効果的である(不要なタグが消え、構造がスッキリするから)インストールと設定手順については、下記にて解説していきます。
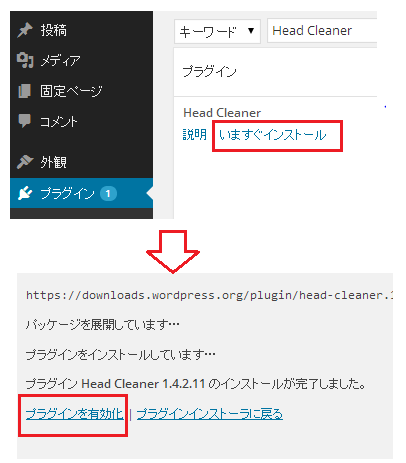
まず、インストールについては、Wordpressの管理画面のメニューから「プラグイン」→「新規追加」を選択し、「Head Cleaner」と検索して、「いますぐインストール」をクリックします(下図参考)

インストールできたら、「プラグインを有効化」をクリックしてください。
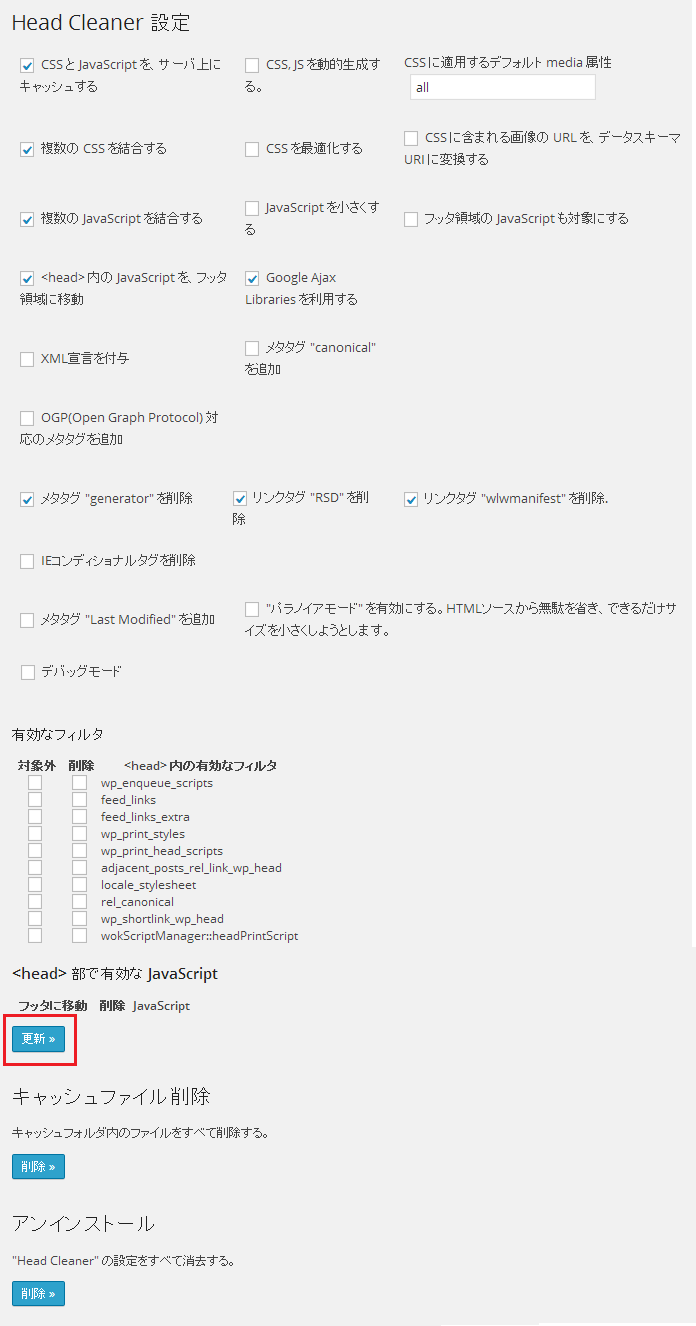
次に、メニューの「設定」→「Head Cleaner」を選択し、「Head Cleaner 設定画面」を開きます。
こちらで、削除する項目や、移動する項目などを決めることができます。
当ブログの設定は、下記のようにしているので、参考にしてください。

設定が終わったら、赤枠の「更新」ボタンをクリックしておきましょう。
以上です。
-
【Wordpress Popular Posts】
「Wordpress Popular Posts」は、下図のようにアイキャッチ画像と記事タイトルを、PVの高い順に並べることができるプラグインになります。

詳しく設定手順や使い方については、こちらで解説しています→5分で終わり!人気記事表示プラグイン【WordPress Popular Posts】の設定手順~3ステップ~
-
【WP Social Bookmarking Light】
「WP Social Bookmarking Light」とは、下図のように、主要ソーシャルメディアの共有ボタンを表示させるプラグインになります。

共有ボタンを表示させておくことで、記事を見た読者が「シェア」しやすいようになります。
ソーシャルメディア連携で、必須のプラグインなので、ぜひ導入しておきましょう。
導入手順については、こちらで解説しています → 主要ソーシャルメディアの共有ボタンを一括管理する【WP Social Bookmarking Light】の設定手順
-
【WP Multibyte Patch】
「WP Multibyte Patch」とは・・・日本語のひらがなやカタカナ・漢字などの「マルチバイト文字」を扱う時の必須のプラグインになります。
日本語版のWordpressではデフォルトでインストールされているので、有効化しておきましょう。
WordPressは、もともと英語圏で作られたソフトウェアなので、それを日本語環境で正しく動作させるために必要となるのが、このプラグインです。
以上、Wordpressをインストールした際、入れておくべき6つのプラグインでした。
WordPress(ワードプレス)でやっておくべきカスタマイズ:8選

当章では、Wordpress(ワードプレス)をインストールしたら、やっておくべき「カスタマイズ:8選」について、順に解説していきます。
以下が、その項目になります。
- アイキャッチ画像を設定できるようにする
- カスタムメニューの設定
- 特定の文字を、リンクにする(作業効率化)
- ファビコンの表示
- 余分な「Hタグ」を、「pタグ」に変更する(SEO対策)
- コメント部分の説明文を削除する
- フッターの、「Wordpress.org」へのリンクを削除する
- トップページの記事情報を「抜粋表示」にする
各項目の、詳細なカスタマイズ手順については、下記記事にて解説しているので、ぜひ参考にしてください。
・初心者必見!WordPress(ワードプレス)テーマ・テンプレートのカスタマイズ8選
まとめ
今回の記事では、「Wordpress」のメリット・デメリットや、インストール手順・基本的な使い方について。
また、オススメのテーマ(テンプレート)やプラグインなども紹介してきました。
WordPressは、他のブログサービス(アメブロやはてなブログ等)と比較して、最初はハードルが高いですが、長期的にみれば、メリットの多いモノになります。
特に、多数のアクセスを集めて、資産価値を高めたり、ビジネスをおこなう場合は、「Wordpress」を利用することをオススメします。
今回の記事を参考に、ぜひ導入を検討したり、より使いこなせるようステップアップしてください。
