上図のように、ブログの人気記事を表示してくれるプラグイン「WordPress Popular Posts」
ブログに、人気記事一覧があれば、訪問者はそれらの記事に興味を示す事もあるでしょう。
なので、1ページでも多くあなたのブログの記事を見てもらうための導線として、人気記事を表示させることは非常に有用です!
そこで、簡単に人気記事一覧を表示させることができるのが、この「WordPress Popular Posts」です。
WordPress Popular Posts の特徴としては、ランキング順として「累計閲覧者数」・「コメント数」・「1日当たりの閲覧者数」から選択する事が可能です。
また、表示内容として、「タイトル」だけでなく「サムネイル画像」も設定することが可能です。
これにより、タイトル(文字)だけの質素な内容と比べ、ユーザーの注目を集めやすくなります。
今回は、この「WordPress Popular Posts」のインストールと設定手順を、3ステップに分けて解説しています。
以下、目次です。
- WordPress Popular Posts のインストール手順
- WordPress Popular Posts の設定手順
- WordPress Popular Posts のカスタマイズ
【WordPress Popular Posts】のインストール手順
【WordPress Popular Posts】のインストールは、Wordpress管理画面から行えます。
では、進めていきます。
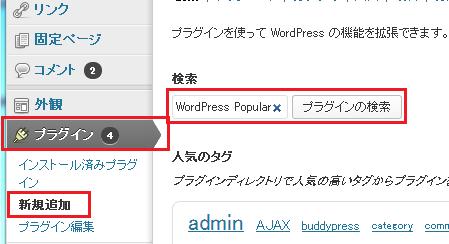
まず、Wordpress管理画面を開いて、メニューの「プラグイン」→「新規追加」を選択します(下図参考)
検索画面が表示されますので、入力欄に「WordPress Popular Posts」と入力して、検索してください。

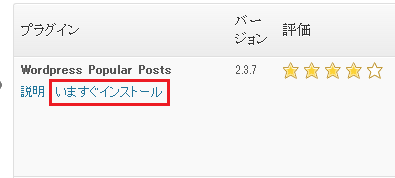
検索結果の中から、【WordPress Popular Posts】を探して、「今すぐインストール」をクリックしてください(下図参考)

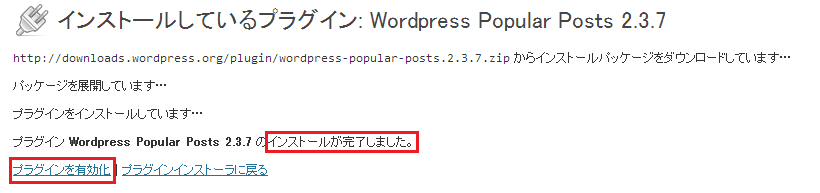
インストール画面が開き、”インストールが完了しました”と表示されたら、「プラグインを有効化」をクリックしてください。

以上で、インストールは完了です。
次は、設定の方に進んでいきます。
【WordPress Popular Posts】の設定手順
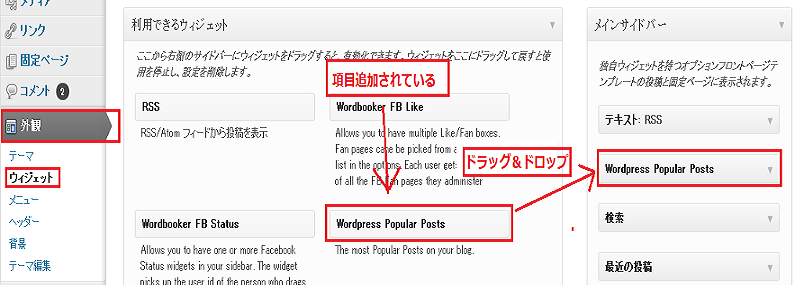
WordPress管理画面のメニュー「外観」→「ウィジェット」を選択してください(下図参考)
開いた画面内(下図)で、「利用できるウィジェット」に【WordPress Popular Posts】が追加されていると思います。それを、「メインサイドバー」に “ドラッグ&ドロップ” してください。

次に、ドラッグ&ドロップした「WordPress Popular Posts」を設定していきます。
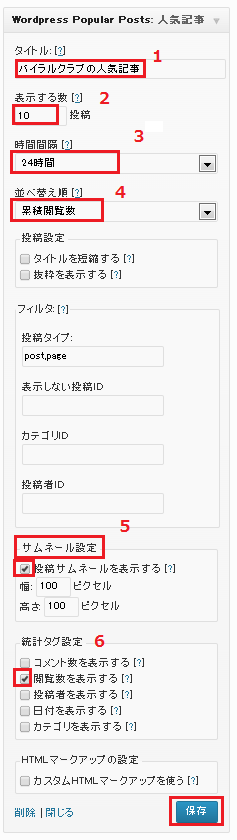
以下、「WordPress Popular Posts」の設定項目です。

上図で設定すべき項目は、赤枠で囲った6つの項目です(それ以外の項目は、デフォルトのままで良いです)
以下、6項目の説明です。
- 【タイトル】:人気記事を表示する際のタイトルを設定します。
当ブログでは “人気記事”と設定しています - 【表示する数】:人気記事をいくつ表示するかを設定できます。当ブログでは10個の記事(1位~10位)を表示しています
- 【時間間隔】:”閲覧数”等、ランキングに使用されるデータを「集計する期間」を指定します。
選択できる期間として、「24時間」「1週間」「1ヶ月」「累積」の4つから選択できます。
例えば「1週間」を選択した場合、”1週間で閲覧数が多い順”に記事が表示されます。
当ブログでは、「24時間」を選択しているので、”1日で閲覧数が多い順”に記事を表示しています - 【並べ替え順】:ランキングを決める際のデータ(指標)を指定します。
指標は「コメント数」「累積閲覧数」「1日の平均閲覧数」の3つから指定できます。
例えば、一つ前の項目(時間間隔)で “1週間”と指定して、ここで「累積閲覧数」を指定した場合、”1週間の累積閲覧数が多い順”に、記事がランキングされます。
当ブログでは、「累積閲覧数」を指定しています - 【サムネイル設定】:サムネイル画像も表示させたい場合は、こちらを設定してください。
当ブログでは、サムネイル画像も表示してます - 【統計タグ設定】:人気記事を表示する際、「閲覧数」や「コメント数」も表示したい場合は、こちらを設定しましょう。
当ブログでは、「閲覧数」も表示しています
設定が終わったら、「保存」ボタンを押しましょう。
以上で、【WordPress Popular Posts】の設定は終わりです。
確認のため、ブログを表示してみましょう。
下記のように、人気記事が表示されていると思います(設定してから、表示されるまで時間が掛かる場合もあるようです)

次は、人気記事の「見た目の部分(CSS)」をカスタマイズしていきます。
見た目に関して、このままで良いという人は飛ばしてください。
【WordPress Popular Posts】のカスタマイズ
下図(左側)のように、現状のままだと”各記事の間隔が全くない事”と、”各記事の区切りがハッキリしていない事”が個人的に気になったので、「CSS」をカスタマイズしてみました。
当章では、その手順を解説していきます。

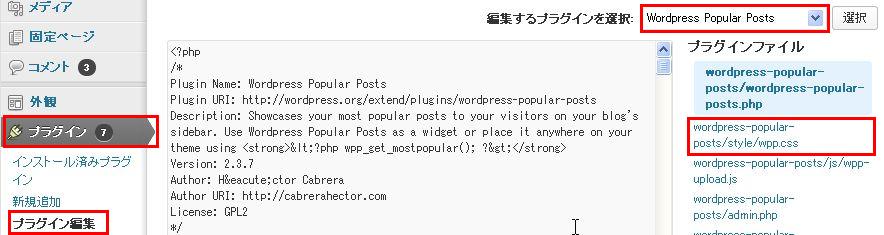
まず、Wordpressの管理画面のメニュー「プラグイン」の「プラグイン編集」を選択します(下図参考)
開いた画面の右上に「編集するプラグインを選択」と表示されている部分があるので、「WordPress Popular Posts」を選択して、「選択」ボタンをクリックしてください。すると、その下に「プラグインファイル」が表示されるので、【wordpress-popular-posts/style/wpp.css】を選択してください。

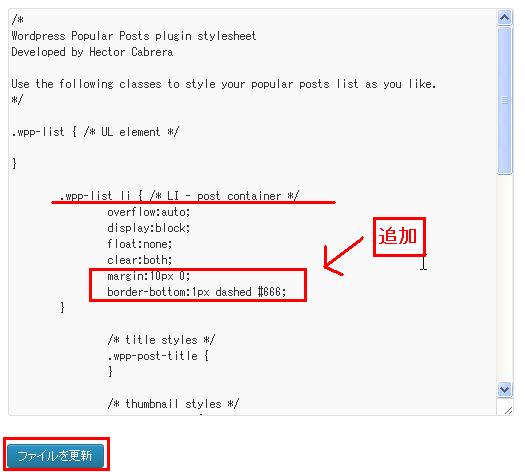
【wordpress-popular-posts/style/wpp.css】の編集画面が開きます(下図)
「.wpp-list li」内に、下図で “追加” と表記されている二行を追記してあげれば OK!です。

追記する二行
border-bottom:1px dashed #666;
追記できたら「ファイルを更新」してあげれば OK! です。
下図のように、各記事の間隔が空いていて、区切りに点線が表示されている事が確認できます、

まとめ
今回は【WordPress Popular Posts】の設定手順を、3ステップに分けて解説してきました。
ブログに人気記事一覧があれば、それはあなたのブログの記事を1ページでも多く見てもらうための導線として機能します。
さらに別のメリットとして、内部リンクの増加につながりますので、「SEO」の効果も期待できます。
なので、ぜひ今回の解説を参考に「人気記事一覧」を設置しておきましょう。
