WordPress(ワードプレス)のテーマ・テンプレートとは、WordPressで作ったブログの「視覚的な構成(デザイン)」のテンプレートになります。
テーマ・テンプレートは、phpファイルや、HTML・css、Javascriptや画像ファイルなどで構成されていて、
WordPressがデフォルトで用意しているモノから、個人で作って配布されたモノまで、多数のテンプレートが用意されています。
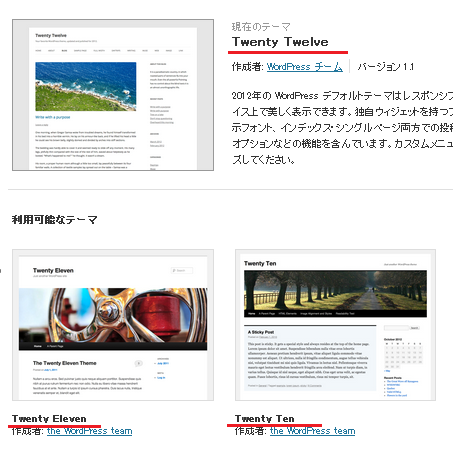
例えば、当ブログでは、デフォルトで用意されている「Twenty Twelve」というテーマテンプレートを使用しています(下図)

今回の記事では、無料かつ日本語版の「テーマ・テンプレート」のオススメや、ダウンロード・インストール手順について。
また、テーマ・テンプレートの作り方やカスタマイズについても、触れています。
以下、目次になります。
- WordPress(ワードプレス)の無料・日本語版「テーマ・テンプレート」のおすすめ
- 「Wordpressテーマ」のダウンロード・インストール手順
- 「Wordpressテーマ・テンプレート」の作成手順やカスタマイズで、知っておくべきポイント
※Wordpressの使い方やインストール手順については、こちらでまとめています→WordPressとは?ワードプレスのインストール方法・使い方と、オススメの無料テーマ(テンプレート)・プラグイン紹介
WordPress(ワードプレス)の無料・日本語版「テーマ・テンプレート(デザイン)」のおすすめ「4選」

当章では、Wordpressの無料かつ日本語版の「テーマ・テンプレート」について、オススメする「4選」を順に解説していきます。
上述している通り、Wordpressは、世界で最も一般的なブログのソフトウェア(CMS)になります。
なので、ネット上には、テーマ・テンプレートが無数に存在しています。
例えば、「Wordpress テーマ」とググれば、「250万件」近くのWebページがヒットします。
このように、無料なモノから有料なモノ、初心者用からビジネス用まで、ネット上には無数に存在しているのです。
したがって、初心者の方が、「Wordpressのテーマ・テンプレート、何にしようかなー?」と検討した時、数の多さに戸惑ってしまうでしょう。
そこで、まずは「Wordpressのテーマ・テンプレートを選定するさいの「軸」を明確にしておきましょう。
選定軸として、特に重要なのが、下記の4つかと思います。
-
【安全性・信頼性が高い】
テーマ・テンプレートを選定するさいに、最も重要なのが「安全性と信頼性が高いか!」です。
テーマ・テンプレートは、PHPやJavascriptなどのプログラミング言語で作られてるため、そのどこかに「トロイの木馬」などの「マルウェア」が仕掛けられていると、「データの改ざん」や「情報流出」などにつながり、最悪の場合「サイト消失」といった結果を招いてしまいます。
特に、無料で配布されているモノには、注意が必要で、実際に海外のエンジニアが、無料テーマを解析した記事があり、
この記事では、検索エンジンにて、「Free WordPress Themes(無料 WordPress テーマ)」というキーワードで表示されたテーマを解析したところ、なんと「90%」のテーマにマルウェアが仕込まれていたという結果が紹介されています。
要は、先頭10件中、公式テーマの1件以外は全て「何かしらの脆弱性を含んだテーマ」であったということですね(参考元:モバイル・ファースト・マーケティングラボ:【厳選】安全・レスポンシブなWordPress無料テーマ10選)
このことから、いかに、ネット上に転がっている「無料テーマ」を、安易に使ってはダメ!ということが分かるでしょう。
最も、信頼性・安全性ともに高いのが、Wordperss公式テーマで、デフォルトでインストールされているモノです。
いわゆる「Twenty ~」ですね。
また、公式なモノじゃなくても、テーマ・テンプレートの製作者の所在がちゃんと明確になっていて、ブログやTwitter・Facebookなどでサポートを受け付けている場合に関しても、「信頼性」や「安全性」は高いといえるでしょう。
-
【そのテーマに関して、ソース(情報)が豊富にある】
テーマ・テンプレートを選定するうえで、そのテーマに関しての「情報(ソース)」が豊富にある事も非常に重要です。
・「テーマの使い方」
・「テーマのカスタマイズ方法」
・「テーマを使った感想」などの情報が豊富にあるのかを確認しましょう。
情報があればあるほど、利用者も多いという事ですし、何かしら困ったときに、ググって解決できる可能性が、それだけ高くなる。ということになります。
-
【レスポンシブ・Webデザインに対応している】
レスポンシブ・Webデザインとは・・・デバイスごとに、Webデザインを最適化する仕組みのことです。
例えば、「PC」だけに最適化している場合、「スマホ」で、そのサイトを見た場合、非常に見にくいモノとなってしまい、離脱率の増加に繋がります。
なので、PC、スマホ、タブレット、それぞれのデバイスに、動的に最適化させる「レスポンシブ・Webデザイン」に対応しているのか・・・をチェックするようにしましょう。
昨今では、「レスポンシブ・Webデザイン」の重要性が説かれ、対応しているテーマが多くなってきていますが、未だに対応していないモノも数多く存在しています。
-
【SEO(検索エンジン最適化)に強い】
「SEO」とは・・・検索エンジン最適化のことで、GoogleやYahooの検索結果ページの上位に表示させる技術のことです。
検索エンジンの上位に、サイトを表示させることで、検索エンジン経由のアクセスが期待できます。
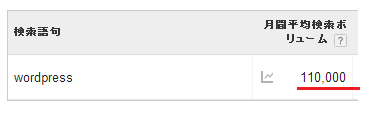
例えば、検索数の多いキーワードでは、月間に数万から数十万の「検索」がされます。

上図は、「Wordpress」というキーワードの月間検索数になりますが、なんと11万回も検索されている事が分かります(Googleの「キーワードプランナー」調べ)
仮に、この「Wordpress」というキーワードで、サイトが上位表示されていれば、毎月10万以上の検索者に対して、アプローチができる。ということになります。
このように、「SEO」をおこなうことは、サイトに多数のアクセスを集めることに繋がるのです。
なので、「Wordpressテーマ・テンプレート」を選定するうえで、「SEO」に強いことも、ポイントの1つになります。
ネット上に配布されている「テーマ・テンプレート」には、この「SEO」に強いことを、謳っているモノが多数存在します。
以上が、Wordpressのテーマ・テンプレートを選定するさいに、持っておくべき「軸」になります。
では、これらの「軸」をもとに、おすすめのテーマ・テンプレートについて、下記4つにまとめました。
-
【Twenty ~】

こちらは、上述している通り、デフォルトでインストールされている「テーマ・テンプレート」です。
公式で配布されているものなので、機能・セキュリティともに安心して使え、定期的にバージョンアップもおこなわれています。
当ブログでも、この公式テーマ(Twenty Tweleve)を利用しています。
当然、ネット上のソースも多いですし、最もオススメする「テーマ・テンプレート」です。
-
【wordpress.org 公認のモノ】

デフォルトで用意されているモノ(Twenty ~)じゃなくても、「wordpress.org」で、公開されているテーマ・テンプレートに関しては、「WordPress.org」による審査を受けているので、安全性・信頼性は一定以上のモノになります。
日本語対応・ソース(情報)の多さ。との兼ね合いで、選択すると良いでしょう。
-
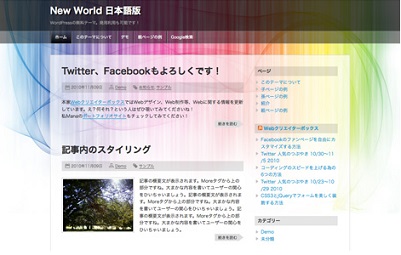
【New World】

Webデザインのブログで有名な、「Webクリエイターボックス」の運営者が制作した、テーマ・テンプレートになります。
ブログはもちろん、TwitterやFacebookアカウントも公開しているので、信頼性は高いでしょう。
ただ、ネット上のソースが少ないのが、気になります。
-
【Stinger】

SEOやアフィリエイトに特化した「テーマ・テンプレート」として、非常に有名なモノになり、
ENJILOGというブログの運営者が作成したテーマ・テンプレートになります。
ブログはもちろん、TwitterやFacebookアカウントも公開しています。
利用者も非常に多く、ネット上の「ソース(情報)」も豊富に存在しています。
以上、4つのおすすめなテーマ・テンプレートでした。
WordPress(ワードプレス)「テーマ・テンプレート(デザイン)」のダウンロード・インストール手順

利用したい「テーマ・テンプレート」が決まったら、次は、ダウンロードとインストールをしていきましょう。
当章では、その手順について、順に解説していきます。
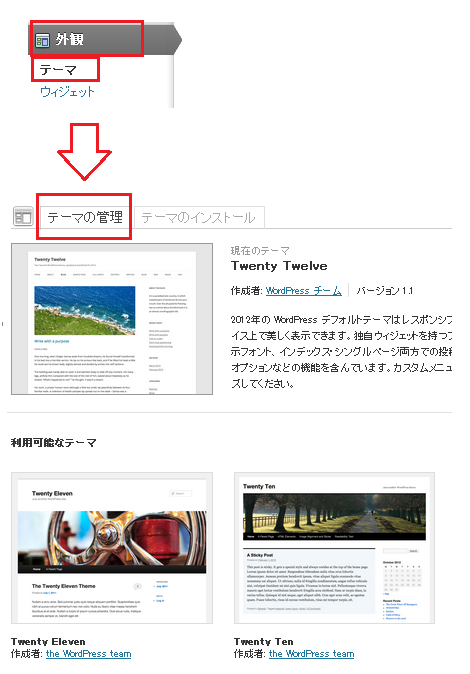
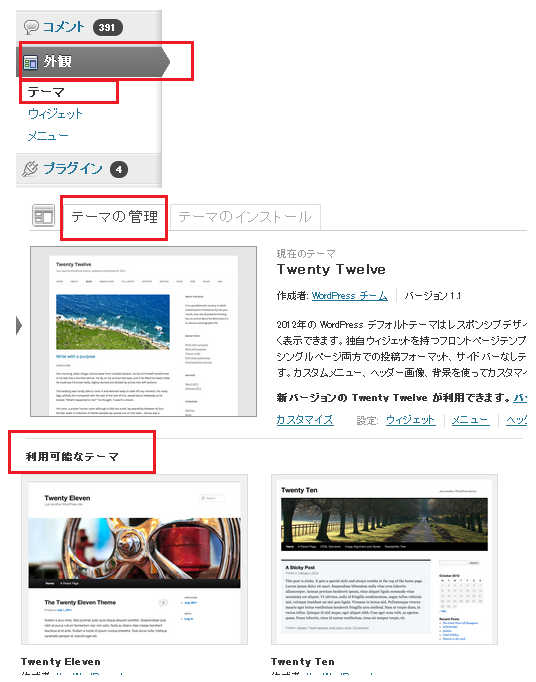
まず、Wordpress管理画面のメニューから「外観」→「テーマ」を選択します。
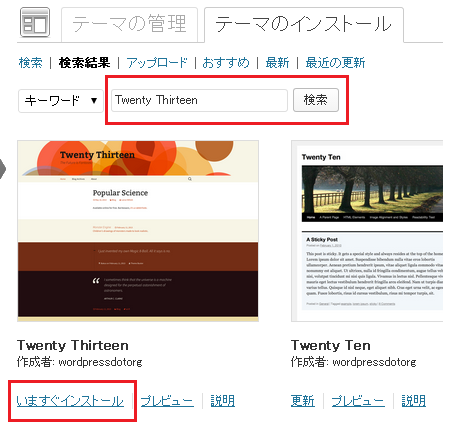
そして、下図のように「テーマの管理タブ」を選択すると、今利用しているテーマや、利用可能なテーマが表示されます。

この画面で、簡単にテーマを切り替えることができるんですね。
で、、、「テーマのインストールタブ」を選択すると、画面が切り替わります。
こちらで、テーマを検索したり、おすすめのテーマを選んでインストールするわけですね。
例えば、下図では、「Twenty Thirteen」というテーマを検索して、「いますぐインストール」というリンクをクリックすることで、インストールすることができます。

また、上部のメニューで「アップロード」という項目がありますが、こちらは、外部のサイトからダウンロードした「zip形式のテーマ・テンプレート」をアップロードすることで、インストールがおこなわれます。
以上です。
WordPressテーマ・テンプレートの「作成(作り方)」や「カスタマイズ(変更)」で知っておくべき事

当章では、Wordpressテーマ・テンプレートの作成やカスタマイズをする上で、知っておかなければならない事をまとめました。
以下、目次になります。
- 「テーマ・テンプレート(デザイン)」の基本概念とファイル構成について
- WordPressテーマの関数一覧
- ワードプレスに、「テーマ・テンプレート」を認識させるために必要な事
では、順に解説していきましょう。
WordPress「テーマ・テンプレート(デザイン)」の基本概念とファイル構成について
まずは、Wordpressの「テーマ・テンプレート」の基本概念を理解しておきましょう。
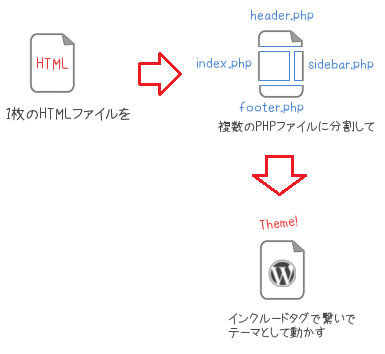
通常、Webページというのは、1つのHTMLファイルで構成されています。
ですが、Wordpressの場合、1つのHTMLファイルで構成するんじゃなくて、いくつかの「PHPファイル」で構成しています。そして、その構成されたモノが「テーマ・テンプレート」になるわけです。
それを示したのが、以下のイメージ図になります。
※HTML・PHPについて分からない方は、ググってください。

このようにして、1つのWebページを、いくつかの部品(PHPファイル)の集まりとして構成しているのが、Wordpressの特徴になります。
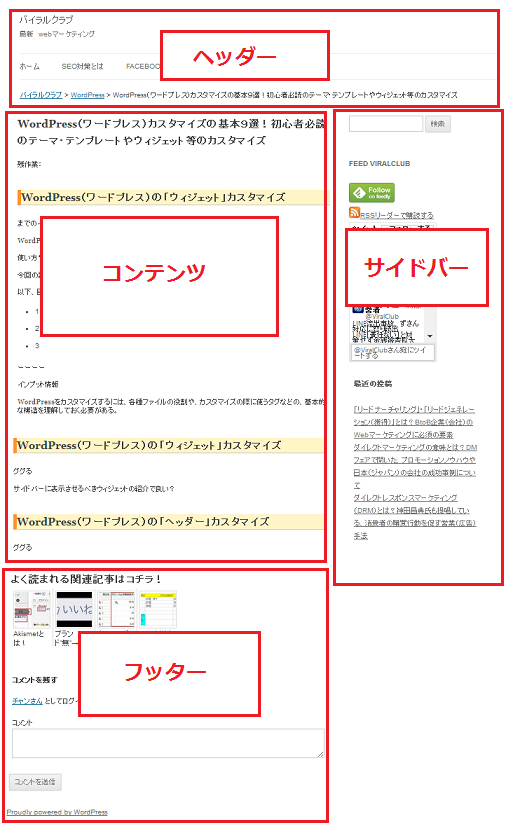
上図にもある通り、大きく分けると、「ヘッダー」「コンテンツ(本文)」「サイドバー」「フッター」に分けられ、それぞれを「PHPファイル」で表現しています。

では、これら、テーマ・テンプレートを構成している部品が、どのPHPファイルで構成されているのかを、まとめていきましょう。
まず、これらのファイルが置かれているディレクトリが、テーマ・テンプレートのディレクトリになり、下記になります。
このディレクトリ内にあるファイル・ディレクトリが、テーマ・テンプレートを構成しているわけですね。
以下、その中でも重要なファイルと用途になります。
-
【index.php】 : 特に指定がない場合、基本的には「index.php」がトップページのベースとなります。
このページがベースとなり、他のファイル(header.php、footer.php、sidebar.phpなど)を読み込んでいます。
また、場合によっては、トップページだけでなく、個別記事ページや固定ページを生成するときにも、呼び出されます(詳しくは後述しています)
- 【single.php】 : 個別の記事ページになります。「single.php」も「index.php」同様、header.php、footer.php、sidebar.phpなどを読み込む、ベースとなるファイルです。
- 【header.php】 : ヘッダー部分を構成するファイルです
- 【footer.php】 : フッター部分を構成するファイルです
- 【sidebar.php】 : サイドバー部分を構成するファイルです
-
【search.php】 : 検索画面のベースとなるファイルで、sidebar.phpから呼び出されて検索画面を出力します

- 【comments.php】 : コメント部分を構成するファイルで、「single.php」から呼び出されます
- 【page.php】 : 固定ページのテンプレートファイルになります
- 【home.php】 : トップページのベースとなるファイルです。「home.php」は「index.php」よりも、優先順位が高く、「home.php」が呼び出されると、「index.php」は呼び出されません。
- 【functions.php】 : テーマ・テンプレートで使う関数の一覧が定義されているファイルになります。
- 【loop.php】 : 繰り返し処理をおこなうファイルになります。例えば、トップページは記事の一覧が日付順に並んでいる場合が多いですが、この時、それぞれの記事情報を繰り返し表示させていく時などに、使われます
- 【style.css】 : テーマ・テンプレートで、メインで使うスタイルシート(css)になります。
以上が、主なファイルになります。
その他にも、多数のファイルがありますが、これらは、いろんなページのデザインをもっと素敵にカスタマイズしたり、機能を増やしたりするファイルになります。
ですが、必ずしも必要という訳ではありませんので、とりあえずは、上記に挙げているファイルを覚えておくと良いでしょう。
また、Wordpressのテーマ・テンプレートでは、ファイルを呼び出す「優先順位」というものがあって、例えば、上述しているとおり、「Home.php」と「index.php」では、「Home.php」が優先して呼び出されます。
同じように、カテゴリーごとに記事一覧を表示させる「category.php」というファイルがありますが、こちらも、もし「category.php」がなければ、「index.php」が呼び出されますが、優先順位的には「category.php」が高くなります。
WordPressの「テーマ・テンプレート(デザイン)」の関数一覧

WordPressでは、「テーマ・テンプレート」をカスタマイズするさいに便利な関数が、多数用意されています。
そこで、初心者が知っておくべき関数について、以下にまとめてみました。
- 【get_header()】 : ヘッダーファイル「header.php」を呼び出します
- 【get_footer()】 : フッターファイル「footer.php」を呼び出します
- 【get_sideber()】 : サイドバー「sidebar.php」を呼び出します
- 【get_template_part( ‘●●’, ‘●●’ )】 : ファイルの呼び出し関数で、例えば、「get_template_part( ‘loop’, ‘index’ )」の場合、「loop-index.php」が呼び出されます。
-
【__( ‘●●’, ‘●●’ )】 : こちらは、翻訳関数で、例えば「__( ‘wordpress customize’, ‘twentyten’ )」の場合、”wordpress customize” という文字列を、「twentytenテーマ」の翻訳ファイル(poファイル)によって、日本語に翻訳します
「_e(‘●●’,’●●’)」という関数も、同様に翻訳関数になります。
-
【bloginfo(‘●●’)】 : ブログの各情報を表示するための関数です
以下、主なモノになります。
・bloginfo(‘url’) : ブログのURLを表示
・bloginfo(‘title’) : ブログのタイトルを表示
・bloginfo(‘description’) : ブログの説明文を表示 -
【the_●●()】 : 個別記事の各情報を表示するための関数です
以下、主なモノになります。
・the_post() : 記事情報の表示
・the_title() : 記事タイトルを表示
・the_content() : 記事本文を表示
・the_excerpt() : 記事の抜粋を表示
・the_category() : 記事のカテゴリーを表示
・the_permalink() : 記事のリンクを表示
・the_date() : 記事の投稿日時
・the_time() : 記事の投稿日時 -
【is_●●】 : 現在表示中のページ(条件分岐に使う)
現在、ユーザーが表示しているページを示す関数で、ページによって処理を分けたい時に使用します。
以下、主なモノになります。
・is_home() : ブログのトップページ・is_front_page() : 基本的には「is_home()」と同じですが、トップページの指定によっては、変わってきます(詳しくは、こちら→図解Wordpress:「is_home()と、is_front_page()の違いって何?」)
・is_single() : 個別記事ページ
・is_page() : 固定ページ
- 【include(●●)】 : ファイルの読み込み関数になります。例えば、「include( TEMPLATEPATH . ‘/myfile.php’ );」の場合、テンプレートディレクトリ内の「myfile.php」を読み込みます
以上、主要な関数一覧でした。
※使用の際は、当然ですが、すべてPHPの構文内(<?php ~ ?>)でおこなう必要があります。
WordPressに「テーマ・テンプレート」を認識させるために必要な事
最後に、Wordpressに、自作した「テーマ・テンプレート」を認識させるための手順を解説していきます。
WordPressが、「テーマ・テンプレート」を認識することで、Wordpressの管理フォーム → 「テーマの管理画面」の「利用可能なテーマ」に、追加されます(下図、例)

手順は、シンプルで、テーマディレクトリ(wordpress/wp-content/themes/)に、自作したテーマ・テンプレートをまとめたディレクトリを配置します。
そして、そのディレクトリ直下に、「style.css」と「screenshot.png」を設置し、
「style.css」は、以下、記述例のように、文頭を設定してください。
Theme Name: viral-club-Theme-Name
Theme URI: http://●●●.com
Description: viral-club-Theme-Description
Author: viral-club
Author URI: http://●●●.com
Version: 1.0
*/
以下、各項目の説明になります。
- Theme Name : テーマ名
- Theme URI : テーマのURL
- Description : テーマの説明
- Author : テーマの制作者
- Author URI : テーマ制作者のURL
- Version : テーマのバージョン
また、「screenshot.png」には、テーマ・テンプレートを表す画像を設定してください。
「screenshot.png」を設定することで、下図のように、Wordpress管理フォームの「テーマの管理画面」に表示されます。

以上です。
これで、Wordpressが「テーマ・テンプレート」を認識するでしょう。
まとめ
今回の記事では、無料かつ日本語版の「テーマ・テンプレート」のオススメや、ダウンロード・インストール手順について。
また、テーマ・テンプレートの作り方やカスタマイズについても、触れてきました。
個人的には、デフォルトで用意されている「Twenty ~」が、最もオススメです。
安全性・信頼性が高く、ネット上のソースは多いし、定期的なバージョンアップもおこなわれています。
ちゃんと、SEO的な面も考慮されていますしね。
また、WordPressテーマ・テンプレートのカスタマイズについては、下記記事でもまとめていますので、ぜひ参考にしてください。
・WordPress(ワードプレス)の「テーマ・テンプレート」カスタマイズ8選!コメント欄やカスタムメニュー、検索エンジン対策など
