wordpressのカスタムフィールドとは・・・WordPressの投稿(記事)に、任意の情報(メタデータ)を追加できる機能のことです。
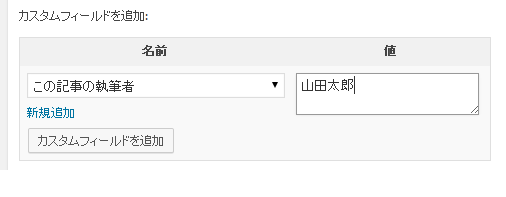
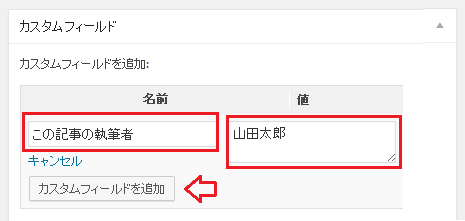
例えば、下図は、記事の編集ページにて、カスタムフィールドを追加する画面になります。

ここでは、記事に対して、「この記事の執筆者:山田太郎」という情報を追加しているのです。
このように、記事情報として「タイトル」と「本文」だけではなく、任意に項目を追加できる機能が、カスタムフィールドです。
今回の記事では、この「カスタムフィールド」の設定手順と、設定した「カスタムフィールド」を、記事の公開ページにて表示させる手順。
また、「カスタムフィールド」の便利なプラグインについても、順に解説していきます。
以下、目次になります。
- wordpressカスタムフィールドの設定手順
- カスタムフィールドを、記事ページにて「表示(取得)」するためのカスタマイズ手順
- WordPressプラグイン:「カスタムフィールドテンプレート」の使い方
- カスタムフィールドを「検索」対象に含める方法
※Wordpressの基本的な使い方やインストール手順については、こちらでまとめています→WordPressとは?ワードプレスのインストール方法・使い方と、オススメの無料テーマ(テンプレート)・プラグイン紹介
wordpressカスタムフィールドの設定手順
当章では、記事の投稿ページにて、カスタムフィールドを設定する手順について、順に解説していきます。
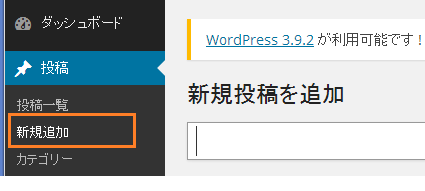
では、まずWordpress管理画面のメニューから「投稿」→「新規追加」を選択して、新規投稿画面を表示してください。

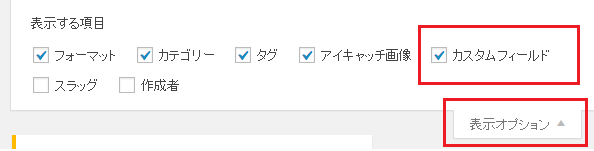
新規投稿画面が開いたら、上部に「表示オプション」というメニューがあるので、そちらを選択すると、オプション一覧が表示されます(下図、参考)
その中から、「カスタムフィールド」にチェックをつけてください(デフォルトでは、付いていない)

すると、「カスタムフィールド」の設定枠が、画面の下部に表示されます(下図参考)
ここで、「カスタムフィールド」の名前(キー)と値(バリュー)を設定し、「カスタムフィールドを追加」ボタンを押下します。

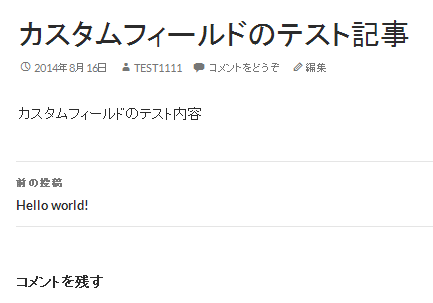
以上で、設定は終わりですが、これだけでは、記事ページを表示しても、「カスタムフィールド」は表示されません(下図、公開ページ)

記事の公開ページに、設定した「カスタムフィールド」を表示させるには、利用中のテーマ・テンプレートファイル(PHP)を少しカスタマイズする必要があります。
その手順については、次の章で。
wordpressカスタムフィールドを、記事ページにて「表示(取得)」するためのカスタマイズ手順

当章では、設定した「カスタムフィールド」を、記事ページに表示させるためのカスタマイズ手順について、順に解説していきます。
まず、カスタマイズ対象のファイルは、利用中のテーマ・テンプレートの「content.php(パス:wordpress/wp-content/themes/●●●/content.php)」になります。
※今回、使用したテーマ・テンプレートは、「TwentyFourteen」になります。
「content.php」は、記事ページのテンプレートファイルになるので、こちらをカスタマイズすることで、「カスタムフィールド」を表示させることができるんですね。
カスタマイズの該当箇所は、下記の「the_content()」の下になります。
「the_content()」では、記事本文が表示されるので、その下に「カスタムフィールド」を表示するソースを追加する。前提で、以降進めていきます。
<?php
the_content( __( ‘Continue reading <span class=”meta-nav”>→</span>’, ‘twentyfourteen’ ) );
・
・
・
?>
</div><!– .entry-content –>
では、「カスタムフィールド」を表示するソースですが、以下4つに分けましたので、用途に応じて使い分けてください。
-
【カスタムフィールドの、名前(キー)を指定して、値(バリュー)を表示させる】
echo get_post_meta($post->ID, ‘この記事の執筆者’, true);上記は、「この記事の執筆者」という「キー」にひもづく値(バリュー)を出力します。
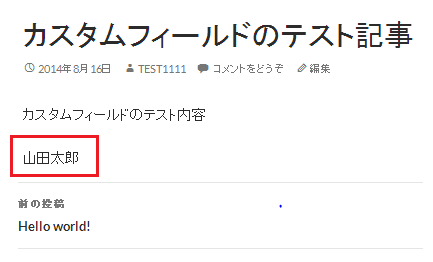
以下、表示例になります。

ちゃんと、本文の下部に表示されているのが分かります。
-
【カスタムフィールドの、同じ名前(キー)の、値(バリュー)を、複数表示する】
先ほどのソースは、1つの「値(バリュー)」しか表示させることができません。
ここでは、同じ名前(キー)で、値(バリュー)が複数設定されている場合を考慮して、複数の「値(バリュー)」を表示するソースを紹介します。
$field = get_post_meta($post->ID, ‘この記事の執筆者’, false);foreach($field as $value) {
echo $value . ‘<br>';
}これで、「この記事の執筆者」というキーに対して、複数の「値(バリュー)」が設定されている場合、それらを全て表示することができます。
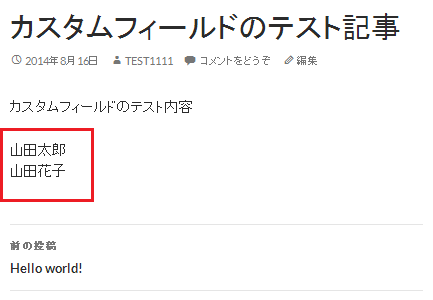
以下、表示例

-
【カスタムフィールドの表示の際、指定した「名前(キー)」が無かった場合、デフォルト値を表示させる】
次は、指定した名前(キー)が無かった場合、デフォルト値を表示させるソースになります。
$field = get_post_meta($post->ID, ‘この記事の執筆者’, false);if(count($field) > 0) {
foreach($field as $value) {
echo $value . ‘<br>';
}
}
else {
echo ‘このブログの管理人';
}上記は、「この記事の執筆者」のキーにひもづく「値(バリュー)」がある場合は、その値を表示し、
無い場合は、「このブログの管理人」と表示します。 -
【設定されているカスタムフィールドの、全ての「キー」と「バリュー」を両方出力する】
最後に、設定されているカスタムフィールドの、全ての「キー」と「バリュー」を出力するソースを紹介します。
ソース自体は、Wordpressで用意されている関数を利用するだけなので、非常に単純です。
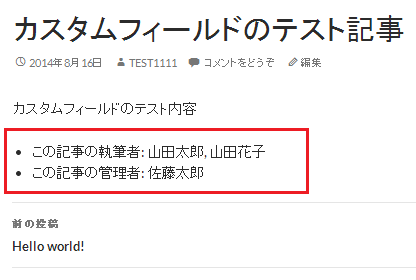
the_meta();以下、表示例になります。

上図は、「この記事の執筆者」というキーに対して「山田太郎」と「山田花子」を設定し、
「この記事の管理者」というキーに対して「佐藤太郎」を設定した表示例になります。
以上、「カスタムフィールド」を表示する4つのソースでした。
これらを、用途に応じて使い分けてください。
WordPressプラグイン:「カスタムフィールドテンプレート」の使い方

WordPressのカスタムフィールドには、もっと拡張性を高くし、使いやすくするプラグインがあります。
その代表的なプラグインが、「カスタムフィールドテンプレート(Custom field Template)」になります。
このプラグインのメリットは、大きく下記2点になります。
- デフォルトの場合、キーは「ドロップダウン」で選択する必要がありましたが、このプラグインを利用することで、あらかじめ表示されている状態となり、キー設定の効率化になります。
- デフォルトの場合、データの入力方法は「テキストボックス」だけだったのが、チェックボックス、ラジオボタン、コンボボックスなどの方法が追加できます。
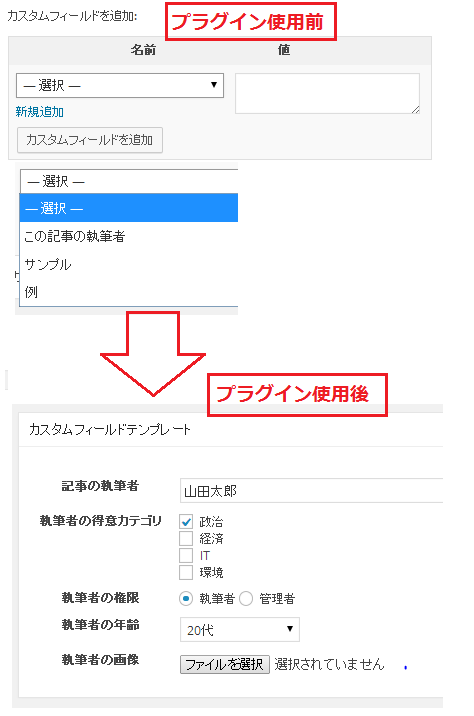
下図は、プラグインを入れる前と入れた後での、設定欄の違いになります。

上図からも、キーはあらかじめ表示されていて、入力方法もテキストだけじゃなく、コンボボックスやチェックボックスなどが追加されている事が分かります。
wordpressのカスタムフィールドを「検索」対象に含める
wordpressのカスタムフィールドで設定した値は、デフォルトだと検索対象外となっています。
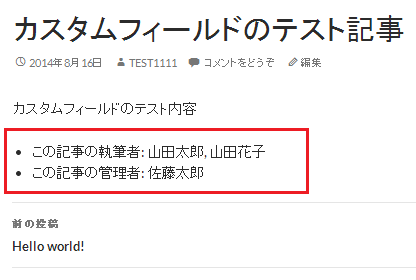
例えば、下図のようにカスタムフィールドを設定していたとして、「山田太郎」と検索したとしても、この記事は検索に引っかかりません。

そこで当章では、カスタムフィールドもちゃんと検索対象にするプラグインを紹介します。
それが、「Search Everything」プラグインになります。
「Search Everything」は、WordPressの検索機能の検索対象を広げることができるプラグインです。
当然、カスタムフィールドで設定した値も含まれます。
他にも、
- タグ
- カテゴリ名と説明
- コメントとコメント投稿者名
- 抜粋情報
- 下書きの記事
- メディアファイル
- 投稿者
といった、デフォルトでは含まれていない項目を、検索対象とします。
インストールや設定手順(使い方)については、下記記事にてまとめているので、ぜひ参考にしてください。
・Search Everything – 検索対象をカスタムフィールドにまで広げられるWordPressプラグイン
以上です。