Googleアナリティクス等のアクセス解析ツールを利用している方は、「直帰率」を確認している方も多いでしょう。
直帰率とは・・・ユーザーがあなたのサイトに訪れて最初の1ページだけ見て、(他のページは見ずに)あなたのサイトから離れた(又はブラウザを閉じた)割合のことです。
例えば、あなたのサイトに訪れたユーザーが100人いて、その内「最初の1ページだけ見て、サイトを離れた人」が10人いたとすると、直帰率は「10%」となります。
なので、直帰率は低ければ低いほど良いという事になります。
この「直帰率」は、サイトの問題点を洗い出す際や、アクセス数を増やすための改善策を立案する際には非常に重要になる指標になります。
今回の記事では、「直帰率」からサイトの問題点を洗い出し、それに対しての改善策をまとめる手順を解説していきます。
以下、目次になります。
- 「直帰率」のしきい値と、自社サイトの「直帰率」を確認する
- ピックアップしたページの問題点を洗い出す
- 洗い出した問題点についての、改善案をだす
「直帰率」のしきい値と、自社サイトの「直帰率」を確認する

一般的に、直帰率は「40%」前後であれば良いとされていますが、ページごとにコンテンツ内容も違えば、ターゲットユーザーも違うので、直帰率を確認するさいは「ページごと」に確認する必要があります。
その上で、そのページの直帰率が40%を大幅に超える場合は、そのページを見直す必要があります。
なので、まずはページ毎の「直帰率」を確認していきます。
※直帰率の確認手順については、Googleアナリティクスを利用した解説内容になっています。また、事前にGoogleアナリティクスのアカウントを取得していることを前提とします。
もし、まだ取得していない方は→【Google Analytics(アナリティクス)の導入と基本的な使い方】
では、まずGoogleアナリティクスのレポート画面を開いてください(下図)

レポート画面を開いたら、左のメニュー「行動」から「サイトコンテンツ」→「すべてのページ」を開いてください(下図参考)

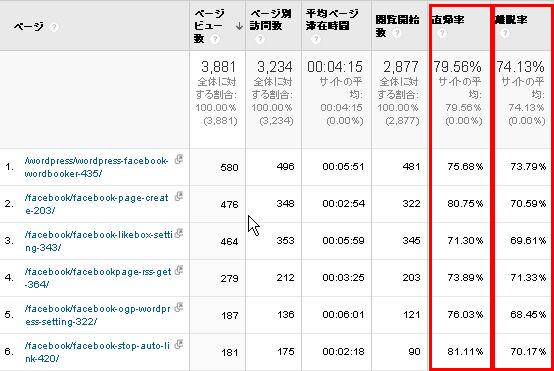
すると下図のように、ページごとの「PV数」や「直帰率」が一覧表示されていますので、こちらで確認することができます。

当ブログでは、大体のページが基準値の40%を大きく上回ってしまっています、、、
その中でも、特にヒドイ下記のページをピックアップしたいと思います。

ブログで実際に開くと、下記のページになります。
【軽視してはいけない!SEOに効果的なh1タグの4つの使用法】
次は、このページを例に問題点を抽出していきます。
ピックアップしたページの問題点を洗い出す
【ピックアップしたページ】

一般的に「直帰率」が高い原因は、大きく下記の二点になります。
- 【ページ内容の質が悪い】・・・ユーザーが求めている情報が含まれていないページだったり、「釣りタイトル」によって、タイトルに惹かれて訪れてみたが、コンテンツ内容はいまいちだったりするページのことです。
- 【他のページへの導線がない、又は分かりづらい】・・・記事(ページ)のコンテンツを読み終わった後に、関連記事へのリンクが表示されてなかったり、サイドバーに「ブログの人気記事や新着記事」が表示されていない場合です。(又はわかりづらい位置に表示されている場合)
この二点を踏まえた上で、先ほどピックアップしたページの問題点を洗い出していきましょう。
ページ内容の質が悪いのかどうか、確認する
まず、ピックアップしたページ(「軽視してはいけない!SEOに効果的なh1タグの4つの使用法」)のタイトルとコンテンツ内容がちゃんと釣り合っているかどうかの精査です。
これはどうしても精査する人の主観的な判断にはなってしまいますが、今回のページは、タイトル通りコンテンツ内容も「SEOにおいて、重きを置くべき要素である<h1>タグの使い方」がまとめられていると判断します。
では次に、このページに訪問してくるユーザーが「本当に求めている内容なのか?」を精査したいと思います。
そのためには、まず訪問ユーザーが「どのような情報を求めて、このページへ訪れたのか?」を特定しなければなりません。そのために、先ほど同様 「Googleアナリティクス」を利用します。
先ほど開いた「ページごとの「PV数」や「直帰率」が一覧表示されている画面」を開いてください(下図)
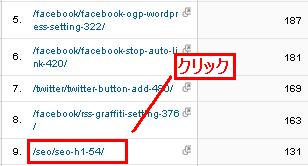
その中から、ピックアップしたページのURLをクリックしてください。

すると、下図のように「クリックしたページ」だけの情報が開きます。

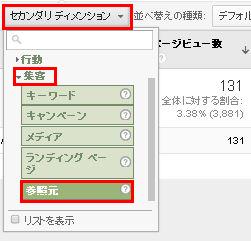
次に、「セカンダリディメンション」の「集客」から「参照元」を選択します。
※セカンダリディメンションとは、二つ目の条件指定の事で、今回であれば「ピックアップしたページ かつ 参照元(アクセス元)」を指定して、情報(PV数等)を抽出します。

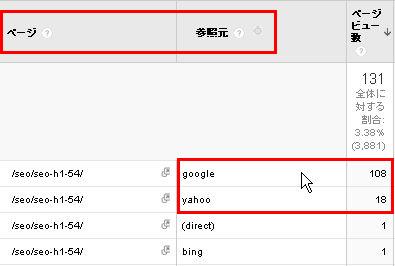
すると、下図のように「ピックアップしたページ かつ 参照元ごとの情報」が表示されます。
確認してみると、参照元(アクセス元)のほとんどが検索エンジン(GoogleとYahoo)からのアクセスであることが分かります。

「検索エンジンからのアクセスである」ということが分かったので、次は、「どのようなキーワードで検索してきたのか」ということを確認します。
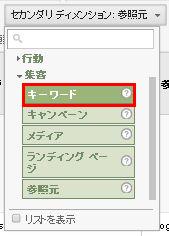
同じように「セカンダリディメンション」で”キーワード ”を指定します(下図参考)

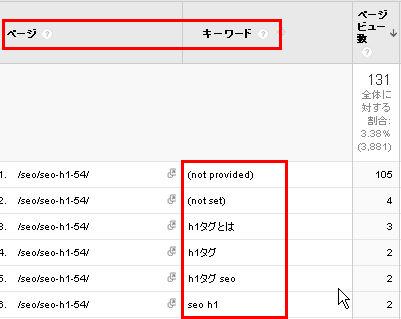
すると、「ピックアップしたページ かつ 検索キーワードごとの情報」が表示されます。

断トツでアクセスが多い「not provided」というのは「キーワードが特定できなかった」という事です(「not set」も同じです)
ほとんど、特定できてねーじゃねーか!という声が飛んできそうですが、、
→なぜGoogleアナリティクスで、検索キーワードが特定できないのか、、、また、特定できない場合の対応策をこちらにまとめています→【not provided】とは?Googleアナリティクスに何とかしてほしい『BEST1』
今回は、特定できなかったものは仕方がないので、特定できたものを参考に進めていきます。
検索キーワードの一覧をみてみると、「h1タグとは」・「h1タグ」・「h1タグ seo」というキーワードがあります。
これらのキーワードから導き出せる事として、ユーザーは下記二点の答えを求めている事が推測できます。
- 「h1タグってなに?」
- 「seoにおいて、h1タグの位置づけや使用法は?」
これに対して、ピックアップしたページの内容は、「二つ目の質問に対しては答えを出してますが、一つ目の質問に対しては答えを出してません、、、」
なぜなら、「h1タグってなに?」に対してのページを作るとしたら、内容は「h1タグの概要や特徴、表記法、使った際の表示など」を記載していくべきでしょう。
ですが、ピックアップしたページは「h1タグが何なのか」なんて解説していません。ここで、ユーザーの知りたい情報と、コンテンツ内容に差異があります。
コンテンツ内容の質としては、これが一つ問題点としてあがります。
他のページへの導線が分かりづらいかどうか、確認する
次は、ピックアップしたページの導線チェックです。
記事を読み終わった後に、そのユーザーが興味をもちそうな「関連記事」が表示されているのか?
ピックアップしたページを確認してみると、記事の最後に「関連記事」は表示されています(下図)

ですが、問題は表示されている記事です。
確認してみると、「h1タグ」や「SEO」に関連している記事が全くありません、、、全く関係のない記事が表示されているのです、、、
これが、導線としては問題点となりますね。
ちゃんと、関連のある記事を表示する必要があります。
洗い出した問題点についての、改善案をだす

上述している問題点を整理すると下記のようになります。
- 「h1タグってなに?」と質問してきたユーザーに対して、回答がないコンテンツ内容になっている
- 記事下の関連記事に、全く関連されてない記事が表示されている
この問題点に対しての改善案として、二点目は「すぐにでも改善すべき」でしょう。
ですが、1点目に関しては、少し難しいですね。
結論としては「コンテンツ内容は変更しない方向」でいきます。
なぜなら、ピックアップしたページはあくまで「SEOにおいて、h1タグの使用法」を解説しているページだからです。なので、「h1タグとは何なのかを知りたいユーザ」はターゲットではありません。
仮に、h1タグについての概要や表記法について詳しく解説したら、逆に「SEOにおいて、h1タグの使用法を知りたいユーザー」が離脱してしまう恐れがあります。
それは避けなければならないので、コンテンツ内容は修正しない方向でいきます。
また、「h1タグとは何なのかを知りたいユーザ」のために新たに記事を追加する案もありますが、当ブログの主軸テーマは、「ブログ運営」や「SEO」「SNS活用」であり、「HTMLの解説」ではないので、記事追加もしない方向でいきます。
まとめ
今回の記事では、当ブログの記事ページを例に「直帰率」が高くなっている原因の洗い出しや、その原因に対しての改善案を出す手順を解説してきました。
単に「直帰率」が高いからといって、”コンテンツ内容が悪い ”と判断せず、訪問者の属性値(参照元や検索キーワード)を分析して、「その訪問者は、本当にターゲットに含めるべきなのか?」という事を、ブログの運営方針や主軸テーマ等から判断して、ターゲットを特定し、ちゃんとターゲットの求めてる情報とコンテンツ内容がマッチしているのかを考察した上で、コンテンツ内容を修正するのか・しないのか・・・を判断しましょう。
また、「直帰率」が高まる要因としては下記のような要素も含まれますので、これらも考慮して最適な改善策をたてる必要があります。
- サイトのデザインや画像の使い方。また広告の表示量
- アクセスユーザーのデバイス毎にページが最適化されているかどうか
- サイトの表示スピード
