Contact Form 7 とは・・・上図のような「お問い合わせフォーム」を簡単に作成でき、Wordpressのインストール時に、デフォルトで付いてくるため、非常に有名なプラグインになります。
お問い合わせフォームを設置することで、サイトに訪れた閲覧者は、管理者に対して、メールを送信することができます。
また、お問い合わせ以外にも、「アンケート、資料請求、注文受付」など、様々な用途で活用できます。
今回の記事では、この「Contact Form 7」の使い方や、デザインのカスタマイズ方法などについて、順に解説していきます。
以下、目次です。
- Contact Form 7(Wordpressプラグイン)の使い方(自動返信設定など)
- Contact Form 7(お問い合わせフォーム)の、デザインカスタマイズ(CSS指定)方法
- メールが送信できない場合の原因と対策
Contact Form 7(Wordpressプラグイン)の使い方(自動返信設定など)
当章では、「Contact Form 7」の使い方を、順に解説していきます。
※以降、解説内容は、「Contact Form 7」をインストールしてあること、前提になります。
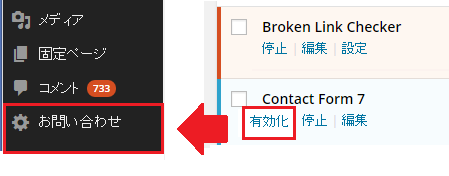
では、まずプラグインを有効化してください(下図参考)
すると、Wordpress管理画面のメニューに「お問い合わせ」が追加されます。

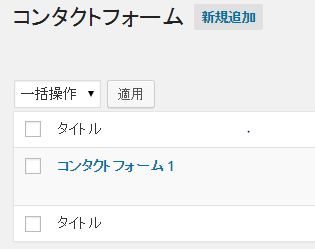
メニューの「お問い合わせ」をクリックすると、下図のように「コンタクトフォーム」画面が開くので、「新規追加」をクリックしてください。

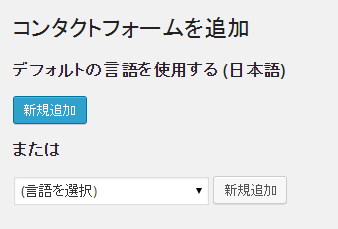
すると、下図のような画面が開くので、「新規追加」ボタンをクリックしてください(「言語」は、デフォルトが日本語となっているので、そのままで良いです。)

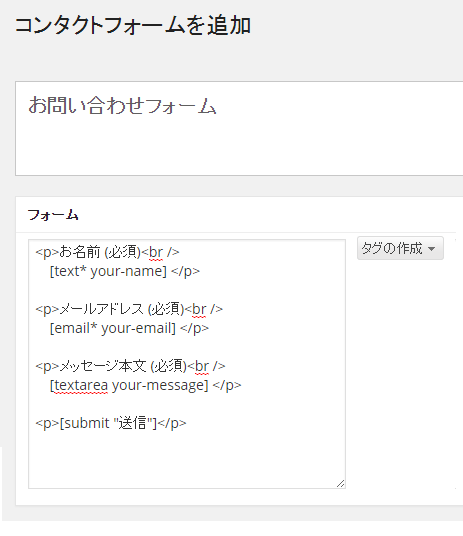
下図が、コンタクトフォームの新規作成画面になります。
まず、任意にフォームの名前を入力して、次に、フォームに表示させる項目を入力していきます(下図参考)

上図では、「お名前」、「メールアドレス」、「本文」の入力欄と、「送信ボタン」を表示させるよう設定しています。
また、「タグの作成」ボタンをクリックすると、メールアドレスや電話番号・日付などの入力フォームを作成することができます。
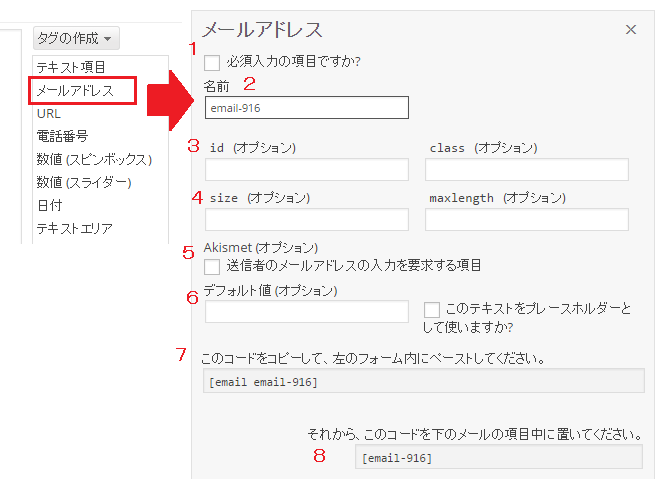
1例として、「メールアドレス」の入力フォーム・タグを作成してみます(下図参考)

上図の各入力項目の説明を、以下にまとめました。
- 必須入力にする場合は、チェックを付けてください
- タグ名です。任意の名前を設定してください
- 「id」と「class」は、CSSによるデザインカスタマイズをする場合は、任意の名前を設定してください
- 「サイズ」は、フォームの横幅で、「maxlength」は、フォームに入力できる文字数上限数になります
- プラグインの「Akismet」を利用している場合は、チェックを付けると良いでしょう(迷惑メール対策になります)
-
入力フォームのデフォルト値の設定です。「プレースホルダー」として設定もできるようになっています
プレースホルダーとは、入力欄に「入力例」を表示させる仕組みになります(下図、例)

-
このコードを、フォームの入力欄に貼り付けることで、表示される事になります
「フォーム入力欄」

-
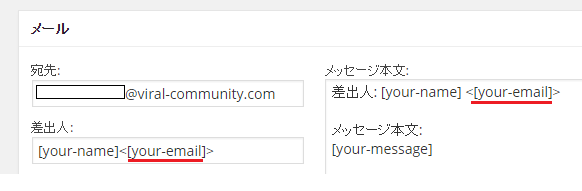
さらに、このコードを、「メールの設定欄(下図参考)」に設定する
赤線部分を、置換します。
「メールの設定欄」

以上、「メールアドレス」の入力フォーム・タグの作成例でした。
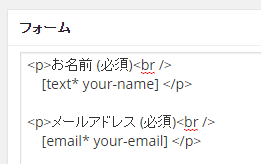
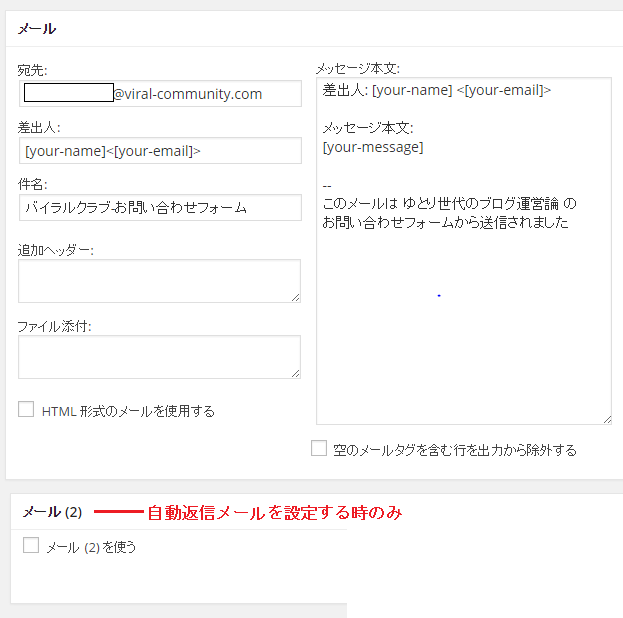
次に、「メール」の設定です。
主に、「宛先(受信者)」・「差出人(送信者)」・「件名」・「本文」を設定します。
下図を参考に、設定してください。
※「your-name」・「your-email」・「your-message」とは、お問い合せ画面のフォームで、ユーザーが入力した「名前」と「メールアドレス」・「本文」の事です。
また、「宛先」には、サイト管理者が受信できるメールアドレスを設定してください。

上図の、「メール(2)」と表記された部分には、
ユーザーのお問い合わせに対して「自動返信メール」を送りたい場合に、チェックを付け、設定してください。
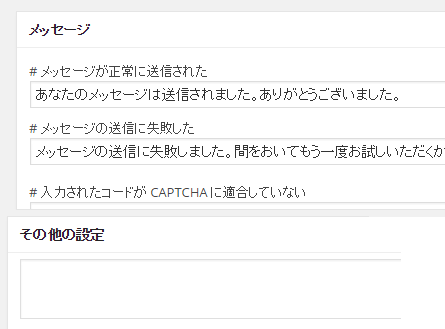
次に、「メッセージ欄」の設定ですが、
こちらは、ユーザーが「お問い合わせ」をした際に、画面上に表示されるメッセージの設定になります。
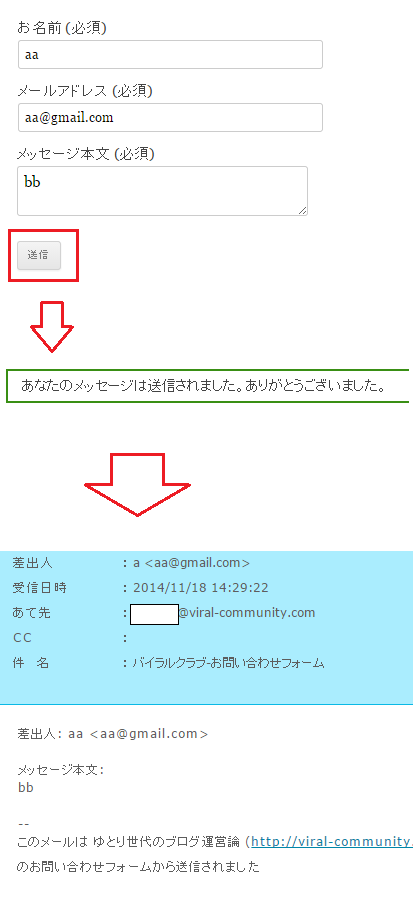
下図では、メッセージが正常に送信されたら、”あなたのメッセージは送信されました。ありがとうございました” と表示されるようになっています。
※基本、デフォルト設定で良いでしょう。

以上です。
設定が終わったら、画面上部の「保存」ボタンをクリックしてください。
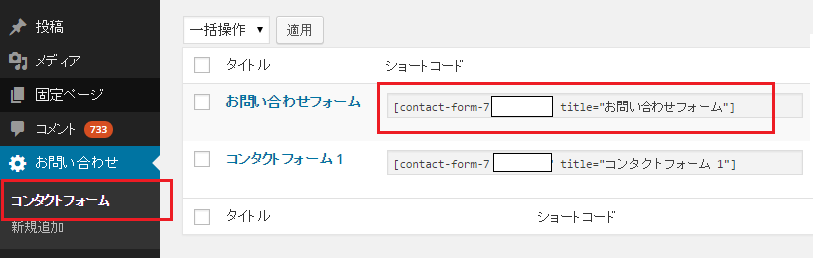
すると、コンタクトフォームの一覧に、設定したフォームが追加されています(下図参考)

あとは、フォームのショートコードを、任意の場所に貼り付けることで、コンタクトフォームが表示されます。
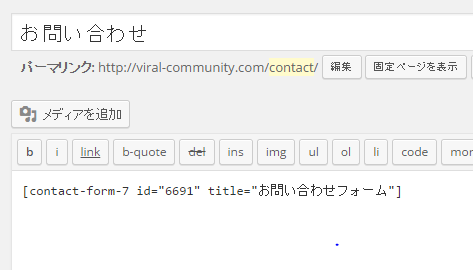
例えば、下図のように、記事の編集ページにて、タグを貼り付けて

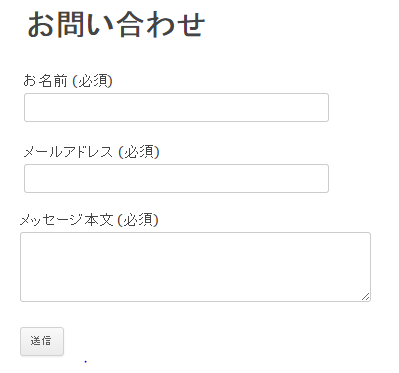
表示させてみると、下図のように「お問い合わせフォーム」が表示されます。

ちなみに、各項目を入力して、「送信」ボタンをクリックすると、ちゃんとメールが送られてくるのが確認できます(下図参考)

以上です。
Contact Form 7(お問い合わせフォーム)の、デザインカスタマイズ(CSS指定)方法
当章では、「Contact Form 7」のデザインカスタマイズ方法について、順に解説していきます。
※HTMLとCSSの知識があること前提に、話を進めていきます。
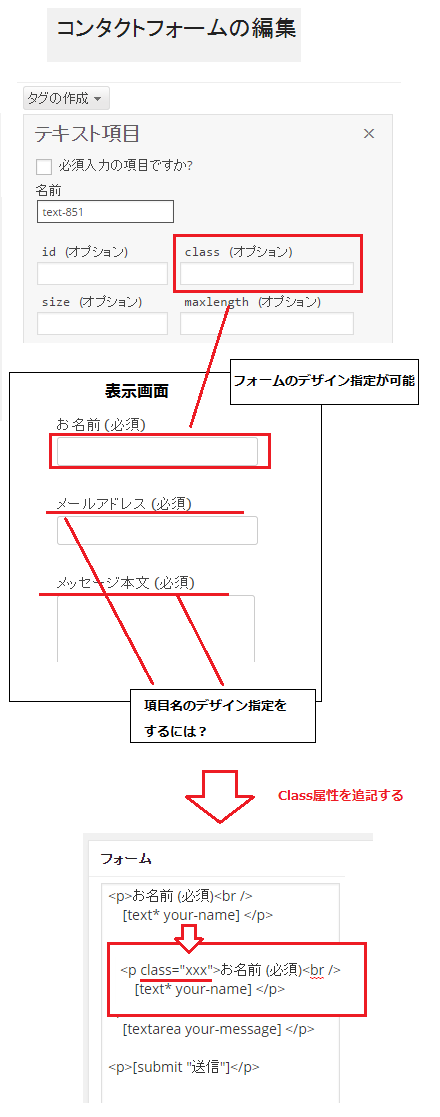
まず、フォームのデザインをカスタマイズするには、タグ作成時に、id or class を指定する必要があります(下図参考)
そうすることで、そのタグに該当するフォームのデザインをカスタマイズすることができます。
また、項目名などについては、直接HTMLで、Class を指定する事で解決します。

次に、指定した id or class のCSSを定義していきます。
CSSは、「Contact Form 7」用のモノを作っても良いですが、テーマ・テンプレートのデフォルトCSS(下記)を使用しても良いです。
・「wordpress/wp-content/themes/●●●/style.css」
あとは、下記のように、id or class に対して、属性値を指定していってください。
border: 1px solid #000000;
font-size:9px;
width:120px;
height:240px;
}
※●●● に、class名を設定してください。
また、お問い合わせフォーム全体のデザインをカスタマイズしたい場合は、「class:div.wpcf7」 で、指定できます。
以上です。
Contact Form 7 で、メールが送信できない場合の原因と対策
Contact Form 7 で、メールが送信できない事象があるようです(下記)
・AdminWeb:Contact Form 7 プラグインでメールが送信できない場合
上記によると、
- 「事象」 : エラーは出ないが、メールが送信されない
- 「動作環境・設定」 : さくらのレンタルサーバ、メールの宛先:Gmail を設定
- 「解決策1」 : サーバーのアドレス or サーバーで扱っているドメインのアドレスを、宛先に設定する
-
「解決策2」 : 「WP Mail SMTP」プラグインを利用する
「WP Mail SMTP」・・・外部のSMTPサーバを使って、メールを送信することができるプラグイン
との事です。
もし、同じようなエラー・事象にあっている方は、参考にしてみてください。
