Lazy Load とは・・・Webページのスクロールに応じて、画像データを遅延読込させるプラグインになります。
このプラグインは、Wordpressで利用できるプラグイン:「Lazy Load」と、
jQueryのプラグインである「lazy load plugin for jquery」があります。
上記から、Wordpressを利用している場合は、プラグイン:「Lazy Load」を利用し、
WordPressを利用していないWebサイトの場合は、「lazy load plugin for jquery」を利用すると良いでしょう。
本来・・・画像を含む「Webページ」を表示する際、ページのロード時に、全ての画像が、Webサーバーからダウンロードされ、表示されます。
そのため、多数の画像が配置されているページの場合、多くのロード時間が必要でした。
ですが、「Lazy Load」を利用することで、現在見えている画面(可視領域)に表示されるべき画像だけが、ロードされるようになるので、ページ表示時の大幅な時間短縮につながります。
一度、「Lazy Load」が設定されているサンプルページを見た方が分かりやすいでしょう。
小粋空間:Lazy Load のサンプルページ
上記ページを確認したら分かりますが、最初のページ読み込み時ではなく、スクロールによって、可視領域に入った時に、画像データが読み込まれているのが分かると思います。
今回の記事では、この「Lazy Load」の設定手順(Wordpressと、jQueryプラグイン両方とも)について、順に解説していきます。
以下、目次になります。
- Lazy Load(Wordpressプラグイン)のインストール・設定手順
- lazy load plugin for jquery(jsライブラリ)の設定
- lazy load が動かない!トラブルの改善方法
Lazy Load(Wordpressプラグイン)のインストール・設定手順
当章では、Wordpressを利用しているサイト管理者を対象に、「Lazy Load」プラグインのインストール・設定手順について、解説していきます。
※Wordpressについては、こちらの記事で解説しています → WordPressとは?ワードプレスのインストール方法・使い方と、オススメの無料テーマ(テンプレート)・プラグイン紹介
では、まずインストール手順ですが、Wordpressの管理画面を開いて、メニューから「プラグイン」→「新規追加」を選択して、「Lazy Load」と検索し、「いますぐインストール」をクリックしてください(下図、参考)

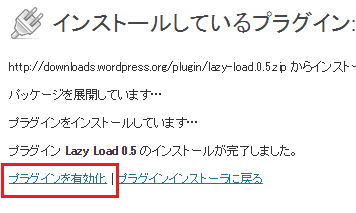
すると、下図のような画面が表示されるので、インストールが完了したら、「プラグインを有効化」を選択してください。

以上で、インストールは完了です。基本これで「OK」なのですが、一点変更しておくべき箇所があります。
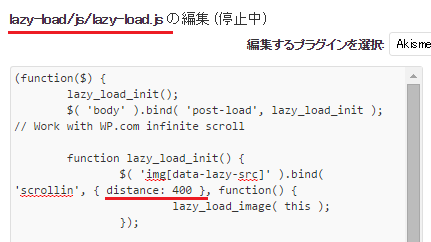
変更箇所は、「Lazy-Load/js/Lazy-Load.js」の、distance : 200 を、「400」に変更してください(下図参考)

distance が、200 の状態だと、画面下部の「200px」を読み込み対象としますが、ちょっと余裕を持たせるために「400px」にしています。
以上、これで設定完了です。
lazy load plugin for jquery(jsライブラリ)の設定

WordPressを利用していないWebサイトの管理者は、jQueryの「lazy load plugin for jquery」を利用して、画像の読み込みを遅延ロードさせましょう。
では、設定手順に入っていきましょう。
まず、下記サイトにアクセスして、「lazy load plugin for jquery」をダウンロードしてください。
・Lazy Load Plugin for jQuery : 公式サイト
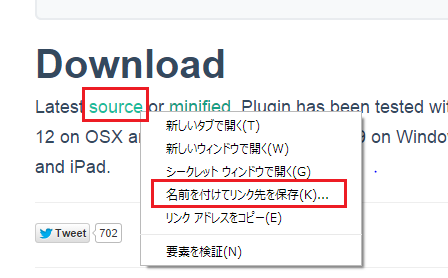
上記ページにアクセスしたら、最下部にスクロールしていき「Download」項目の「source」を右クリックして、「名前を付けてリンク先を保存」を選択してください(下図参考)

※上図の、source:「jQuery.lazyload.js(通常版)」、minified:「jquery.lazyload.min.js(縮小版)」となります。基本、通常版で良いでしょう。
これで、「lazy load plugin for jquery」はダウンロードされますので、ダウンロードされたら、そのファイルを、サイトを管理しているサーバーにアップロードしてください。
次に、画像データを遅延ロードさせたいページのソースを編集していきます。
まず、下記のように、jQuery本体(今回は、Googleのapiを利用)と、ダウンロードした「lazy load plugin for jquery」のjsファイルを、読み込み設定します。
<script src=”js/jquery.lazyload.js”></script>
※ソースのパスは、自分の環境に合わせて変更してください。
次に、「Lazy Load」を起動させるスクリプトを記述します。
下記例では、「’img’」セレクタによって、ページ内の全ての画像データを対象としています。
また、「effect」や「effectspeed」は、オプション項目なので必須ではないですが、画像を表示させる際の挙動を指定したい場合は、このようにオプション設定しましょう。
$(‘img’).lazyload({
effect: ‘fadeIn’,
effectspeed: 2000
});
</script>
最後に、対象とする「画像データ(img要素)」に、ある設定をする必要があります。
このプラグインは、ページの読み込み時には、ダミー画像を読み込んでおいて、スクロールによって表示領域に入った時に、本来の画像を読み込みます。
ダミー画像を、存在しない画像やサイズが極端に少ないモノを指定することによって、最初の読み込み時に掛かる時間を、本来の画像・読み込み時間と比較して、大幅に減少させているんですね。
これが、「lazy load plugin for jquery」の仕組みです。
では、具体的な設定手順ですが、img要素のsrc属性に、ダミーの画像を指定し、本来の画像を、data-original属性に指定します(以下、記述例)
この設定を、対象とする画像全てに適用してください。
以上で、設定完了です。
参考元:ショウジン:画像の読み込みを遅延ロードさせるjQueryプラグインLazy Load
lazy load が動かない!トラブルの改善方法

「lazy load plugin for jquery」は、稀に動かない事があるようです。
おそらく、その原因は、他の「JSライブラリ」と競合している可能性があります。
なので、改善するには、「lazy load plugin for jquery」のスクリプトの位置を、前後してみたり、</body> 直前に移動してみたりしてください。
まとめ
今回の記事では、画像データの遅延ロードをおこなう事で、Webページの表示速度を高める「Lazy Load」について、設定手順などを解説してきました。
Webサイトの高速化は、まだまだやっておくべき項目が多数あります。
例えば、
- キャッシュの利用
- Webページの表示情報(テキストや画像、CSS・JS)の圧縮
- サーバーのスペック向上
- CDN(コンテンツ・デリバリー・ネットワーク)の利用
※「CDN(コンテンツ・デリバリー・ネットワーク)」については、こちらで解説しています → CDN:コンテンツデリバリーネットワークの仕組みとは?主要サービスの比較や無料CDN「cloud flare」の設定手順
などなど。
WordPressを利用している方は、これら「高速化のためにやっておくべき項目」の洗い出しと、各項目の設定手順について、以下の記事にまとめているので、ぜひ参考にしてみてください。
・wordpress(ワードプレス)の高速化!キャッシュ系プラグインとサーバー選定で、「遅い(重い)表示速度」を改善する
以上です。
※2017/8/2・・・参考にしているサイト:バズ部で「Lazy Load」が有効になっていないようなので、当ブログでも停止しました。(ググってみると、Lazy Loadがseoに不利という情報も)
ちなみに、「Lazy Load」の利用有無の確認は、ページのソースを見て、imgタグに「Lazy Load」の文字列があれば使われているということ。
