wordpress(ワードプレス)のプラグインには、便利なモノが多数あります。
プラグインは、誰でも作成・配布することができるので、ネット上には、何千種類といったプラグインが存在します。
ですが、誰にとっても必要と言える「プラグイン」はそれほど多くはなく、当ブログでも、10~15ほどのプラグインしか使用していません。
そこで、今回の記事では、役立つプラグインを厳選し、ジャンル別に紹介していきます。
また、プラグインのダウンロード・インストール手順や、作成方法についても、順に解説していきます。
以下、目次になります。
- wordpress(ワードプレス)プラグインのおすすめ一覧!
- wordpressプラグインのダウンロード・インストール手順と、基本的な使い方について
- ワードプレス・プラグインの作成手順について(基本)
※Wordpressの基本的な使い方やインストール手順については、こちらでまとめています→WordPressとは?ワードプレスのインストール方法・使い方と、オススメの無料テーマ(テンプレート)・プラグイン紹介
wordpress(ワードプレス)プラグインのおすすめ一覧!SEO(検索エンジン対策)や、コメントフォームのスパム対策など
当章では、wordpress(ワードプレス)のおすすめなプラグインについて、以下6つのカテゴリに分けて、まとめました(以下)
- 「SEO(検索エンジン対策)」
- 「ソーシャルメディア連携」
- 「スマホ最適化」
- 「ページ読み込み速度・向上」
- 「Wordpressのバックアップ」
- 「セキュリティ対策」(コメントフォームのスパム対策など)
では、順に紹介していきます。
WordPressの「SEO(検索エンジン対策)」に必須のプラグイン
WordPressで、「SEO(検索エンジン対策)」を行う際に、必要なプラグインは、以下の4つのプラグインです。
- 「All In One SEO Pack」
- 「Google XML Sitemaps」
- 「Head Cleaner」
- 「Broken Link Checker」
では、順に紹介していきます。
-
【All In One SEO Pack】

「All In One SEO Pack」は・・・Wordpressで「SEO対策」するさいの、最も定番、かつ必須のプラグインになります。
このプラグインで出来ることは、サイトや記事単体のタイトルタグの設定をしたり、メタ・ディスクリプションやメタ・キーワードの設定、
また、各記事ページやカテゴリ・タグページなどのインデックスの可否などを、設定することができます。
詳しい使い方や設定手順、インストール手順などについては、下記記事にてまとめていますので、参考にしてください。
-
【Google XML Sitemaps】

「Google XML Sitemaps」は・・・Wordpressブログ内にあるページの存在を「Google」に知らせ、ブログ内にある全てのページを、いち早く「Google」に登録するためのプラグインになります。
SEO対策をしようにも、そもそも検索エンジン(Google)に、ページが登録されていなければ意味がありません。
そこで、Googleにページを登録するために、「Google XML Sitemaps」が役立つわけですね。
「Google XML Sitemaps」の設定手順などについては、下記記事にてまとめていますので、ぜひ参考にしてください。
・サイトマップとは?Google xml sitemapsプラグインでWordpressブログのサイトマップを作成してみる
-
【Head Cleaner】

「Head Cleaner」は・・・Webページの「headタグ」内に設定してあるタグで、不必要なタグの削除をおこなってくれるプラグインになります。
不必要なタグを整理することで、検索エンジンが、サイト情報を正確に読み取りやすくなるため、SEO的に効果があります。
また、サイトの読み込み速度が向上される。といったメリットもあります。
「Head Cleaner」のインストールや、設定手順については、下記記事にてまとめています。
-
【Broken Link Checker】

「Broken Link Checker」は・・・別ページへのリンクが、リンク切れとなっているモノを検出するプラグインになります。
リンク切れがあると、訪問者の混乱を呼び、ユーザーライクではありませんし、SEO的にも、評価を落とす事につながります。
なので、リンク切れがないかを定期的にチェックし、あった場合は、改善する必要があります。
そこで便利なのが、リンク切れを自動で検出してくれる「Broken Link Checker」なのです。
「Broken Link Checker」のインストールや設定について、詳しくは下記記事にてまとめています。
以上、Wordpressの「SEO(検索エンジン対策)」に必須の、4つのプラグインでした。
※「プラグイン」の他にも、Wordpress・seoに有利な「テーマ・テンプレート」や、いくつかのポイントについて、下記記事にまとめているので、ぜひ参考にしてください。
・WordPress(ワードプレス)のseo対策で、おすすめのプラグイン、テーマ・テンプレートと、やっておくべ設定
WordPressの「ソーシャルメディア連携」に必須のプラグイン
WordPressで、「ソーシャルメディア連携」を行う際に、必要なプラグインは、以下の3つのプラグインです。
- 「WP Social Bookmarking Light」
- 「Sharebar」
- 「Open Graph Pro」
では、順に紹介していきます。
-
【WP Social Bookmarking Light】
「WP Social Bookmarking Light」は、下図のように、主要ソーシャルメディアの共有ボタンを表示させるプラグインになります。

このように、共有ボタンを表示させておくことで、記事を見た読者が「シェア」しやすいようになります。
ソーシャルメディア連携で、必須のプラグインなので、ぜひ導入しておきましょう。
導入手順については、こちらで解説しています → 主要ソーシャルメディアの共有ボタンを一括管理する【WP Social Bookmarking Light】の設定手順
-
【Sharebar】
「Sharebar(シェアバー)」は・・・記事ページにおいて、読者がスクロールして読み進めていくのと同時に、ツイートボタン・イイね!ボタンなどの「シェアボタン」が、付いてくるプラグインになります。
下図が「Sharebar」の表示例です。

このウィジェットが、スクロールと同時に付いてくるんですね。
これによって、読者の「シェア」をうながす効果が期待できます。
「Sharebar(シェアバー)」を設定したい方は、こちらの記事で解説されています → NETAONE:Sharebar – スクロール追尾するソーシャルメディアのシェアボタンWordPressプラグイン
-
【Open Graph Pro】
「Open Graph Pro(OGP)」とは、イイね!ボタンによる「シェア」を、ちゃんと拡散されるようにするプラグインになります。
「Open Graph Pro(OGP)」を設定していない、デフォルトの「イイね!ボタン」によるシェアは、
『イイね!をしたユーザーの、友達のニュースフィードには、何も表示されません』
この機会損失を防ぎ、ちゃんと「友達のニュースフィード」にも表示されるようにするのが、「Open Graph Pro(OGP)」なのです。
インストールや、設定手順については、下記記事にてまとめています。
以上、Wordpressで「ソーシャルメディア連携」を行う際に必要な、3つのプラグインでした。
また、プラグインではないですが、「ソーシャルメディア連携」をする以上、下図のように、Twitter・Facebookのウィジェットは欠かせないでしょう。

WordPressの「スマホ最適化」に必須のプラグイン

WordPressで、「スマホ最適化」を行う際に、必要なプラグインは、以下のプラグインになります。
「WP touch」は、Wordpressのインストール時、デフォルトで付いているプラグインで、「スマホ最適化」に関しては、最も一般的なプラグインになります。
他にも、いくつかの「スマホ最適化」プラグインはありますが、「設定の簡単さ」だったり「使いやすさ」、
また、非常に有名なプラグインなので、設定手順やカスタマイズに関しての「ソース(情報)」が非常に多いこと。
これらの点で、「WP touch」をオススメします。
インストールや設定手順に関しては、下記記事にて解説しています。
・WEBビジネス館:wordpressでスマホ最適化させる有名プラグイン「WPtouch」
また、昨今では、レスポンシブWebデザイン対応の「テーマ・テンプレート」が増えてきているため、わざわざ「スマホ最適化」のプラグインを設定しなくても良くなってきています。
なので、レスポンシブWebデザインに対応していない「テーマ・テンプレート」を利用している時のみ、プラグインを導入すれば良いでしょう。
WordPressの「ページ読み込み速度・向上」に必須のプラグイン

WordPressは、データベースからコンテンツを動的に生成する仕組みをとっているため、静的なページを表示するのと比べると、大幅に遅くなってしまいます。
コンテンツを動的に生成しているため、当然サーバーにも負荷が掛かりやすくなり、それが表示速度の遅延にもつながります。
なので、表示速度を上げるための対策をおこなっておく必要があります。
それが、下記二つになります。
- キャッシュの利用
- サーバースペックの向上
特に、「キャッシュの利用」は、プラグインで無料かつ簡単におこなえ、効果も大きいので、なるべくやっておく事を推奨します。
キャッシュとは・・・簡単にいえば、データベースの呼び出し回数を減らすために、本来は動的であるコンテンツを「静的」なコンテンツにすることです。
以下に、キャッシュを利用して、ページの読み込み速度を向上させるプラグインをまとめました。
- 「WP Super Cache」
- 「DB Cache Reloaded Fix」
「WP Super Cache」は、ページをキャッシュするプラグインで、「DB Cache Reloaded Fix」は、ページを生成するための、データベースへの呼び出し処理をキャッシュ化し、表示速度を高速化するプラグインです。
これら二つのプラグインは、有効化しただけで動作してくれます。この二つを併用しておけば、キャッシュ対策は、まず問題ありません。
WordPressの「バックアップ」に必要なプラグイン

プラグインの設定や「テーマ・テンプレート」の変更、何らかのカスタマイズをおこなう時など、意図しない動作をした時の事を考えて、「バックアップ」をとっておく事は、基本です。
また、うっかり WordPressのファイル・フォルダを削除してしまった時や、外部からのハッキング攻撃なども考慮しておかなければなりません。
これらの事から、定期的に、Wordpressのバックアップをとっておくことは、必要不可欠です。
そこで、定期的に自動でバックアップをとってくれる便利なプラグインが、下記になります。
- 「WP-DB-Backup」
- 「BackWPup」
※「WP-DB-Backup」は、DBのデータだけしかバックアップしないので、Wordpressのファイル・フォルダに関しては、別途バックアップの必要があります。
「BackWPup」は、DBのデータと、Wordpressのファイル・フォルダ、両方をバックアップしてくれます。
以上です。
また、これは個人的な意見ですが、バックアップは、プラグインを用いるのではなく、手動でおこなうことをオススメします。
その理由としては、
プラグインを入れれば入れるほど、メモリの消費量も増えていくので、ブログを表示する速度が落ちてしまうからです。
また、プラグイン自体に脆弱性がある可能性もあります。
なので、当ブログでは「バックアップ関連のプラグイン」は入れていませんし、できれば手動で定期的にバックアップを取っていく事を推奨しています。
手動でバックアップをとる手順については、こちらで解説しています→【ハッキング対策:バックアップ手順】
WordPressの「セキュリティ対策」に必要なプラグイン!コメントフォームのスパム対策など

WordPressの「セキュリティ対策」に必要なプラグインは、下記の4つになります。
- 「Akismet」 : スパムコメント対策
- 「Google Authenticator」 : Wordpress管理画面・ログイン時の「二段階認証」兼「ワンタイムパスワード」
- 「Acunetix WP Security」 : セキュリティレベルを上げるための設定と、脆弱性を発見(スキャン)するための「セキュリティ総合プラグイン」
- 「AntiVirus」 : ウィルス感染や悪意のあるコードが設定されていないかをチェックするプラグイン
では、順に解説していきましょう。
-
【Akismet】
「Akismet」は、記事へのコメントに対して、自動的にスパムコメントを分類してくれるプラグインになります。
WordPress 2.0 以降のバージョンでは、デフォルトでインストールされていて、超王道のプラグインです。当ブログでは、一日に数百件のスパムコメントがきていて、それらを一件一件、手動で対応していたら日が暮れてしまいます。
そこで、非常に便利なのが「Akismet」です。
このプラグインを利用すれば、スパムコメントは自動で「スパム」フォルダへ移動されます。さらに、「事前に決めておいた時間」が経過したら、自動的に削除もしてくれます。
ちなみに、このブログは、立ち上げて約1年ですが、今までに「84万8千件」以上のスパムコメントを、「Akismet」が自動処理しています。

Akismetの設定手順や使い方については、下記記事にて詳しくまとめています。
・Akismetとは!WordPressで、スパムコメント対策をしてみる
また、別のプラグインになりますが、「Disqus Comment System」というプラグインは、ソーシャルメディア(Twitter,Facebook,Google+ 等)のアカウントを利用したコメント投稿に限定させることができ、こちらも、コメントスパム対策には便利ですね。
-
【Google Authenticator】
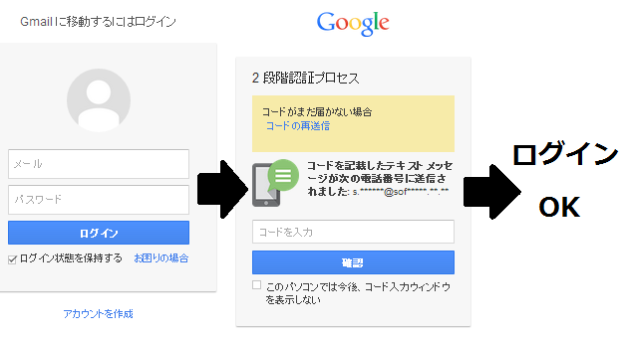
「Google Authenticator」は、Wordpress管理画面へのログイン時、二段階認証、兼、ワンタイムパスワードを設定することによって、セキュリティレベルをグッと上げるプラグインになります。
要は、不正ログイン対策のプラグインですね。
・以下、イメージ図

上図のように、認証ステップを二段階に増やし、かつ、二段階目の認証には、ワンタイムパスワードを用いることによって、堅牢な「認証システム」を実現しています。
「Google Authenticator」の設定手順については、下記記事にてまとめていますので、参考にしてください。
-
【Acunetix WP Security】

「Acunetix WP Security」は、セキュリティレベルを上げるための様々な設定と、脆弱性を発見(スキャン)する、「セキュリティ・プラグインの統合的なモノ」になります。
-
【AntiVirus】

「AntiVirus」は、ウィルス感染や悪意のあるコードが設定されていないかを、定期的にチェックするプラグインになります。
以上、これら4つをインストール・設定しておけば、セキュリティ的には、だいぶ高いレベルになるでしょう。
ただ、これらのプラグインを設定しておくだけでは、まだ不十分です。
例えば、
- WordPress本体やテーマ・プラグインは、常に最新版にしておく
- 重要ファイル(wp-config.php など)への、外部からのアクセスを不可に設定する
- ログインページ・管理ページヘのアクセスは、一部のみ許可する
- SQLインジェクションや、クロスサイトスクリプティング(XSS)など、Web上での一般的な攻撃手法への対策をしておく
などなど
これらの対策をしておく必要があります。詳しくは、下記記事にてまとめていますので、ぜひ参考にしてください。
・WordPressのセキュリティ対策でしておくべき11の項目
wordpress(ワードプレス)プラグインのダウンロード・インストール手順と、基本的な使い方について
当章では、wordpress・プラグインのダウンロードとインストール手順について、また基本的な使い方についても、順に解説していきます。
まずは、プラグインのダウンロードとインストール手順ですが、
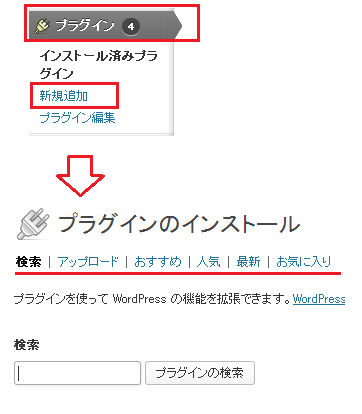
WordPressの管理画面を開いたら、左部のメニューから「プラグイン」→「新規追加」を選択してください。
すると、下図のように「プラグインのインストール」画面が開くので、「検索」したり「最新」のモノや、「人気」のモノから選ぶことができます。

また、上図の「アップロード」というメニューは、外部のサイトからダウンロードした「zip形式のプラグイン・ディレクトリ」をインストールするための機能になります。
プラグインのインストールが完了したら、同じくメニューの「プラグイン」から、「インストール済みプラグイン」を選択します。
すると、下図のように「プラグイン画面」が開きますので、こちらで、インストールしたプラグインを管理することができます。

この画面で、各プラグインの設定や停止がおこなえるんですね。
以上です。
wordpress(ワードプレス)プラグインの作成手順について(基本)

当章では、wordpressプラグインを作成するさいの基本について、まとめました。
まず、wordpressプラグインを作成するには、HTMLやCSSはもちろん、PHPというWebプログラミング言語の理解が、ある程度必要です。
また、Wordpress独自で定義されている「PHP関数」も、理解しておく必要があります。
今回は、「これらを理解している」前提で話しを進めていきます。
以下、目次になります。
- 新規作成するプラグインのディレクトリ・ファイルを設置する
- プラグイン・ファイル(PHPファイル)の記述ルールについて
- WordPress管理画面で、新規作成したプラグインの確認をする
- WordPress管理画面のメニューに、新規作成したプラグインの「設定」項目を追加する
では、これらを順に解説していきます。
-
【新規作成するプラグインのディレクトリ・ファイルを設置する】
まずは、新規作成プラグイン専用の、ディレクトリ・ファイルを設置する必要があります。
場所は、「wordpress/wp-content/plugins/」内に、ディレクトリを配置してください。
例えば、プラグイン名を「New-Plugin」とした場合、「New-Plugin」というディレクトリを作れば良いでしょう。
さらに、そのディレクトリの配下に、「New-Plugin.php」というファイルを作成してください。
これが、プラグインファイル(PHPファイル)になります。
-
【プラグイン・ファイル(PHPファイル)の記述ルールについて】
ディレクトリ・ファイルが配置できたら、次は、ファイルの内容を設定していきます。
まず、プラグインファイルには、必ず記述しなければならない内容があります。
それが、下記になります。
<?php
/*
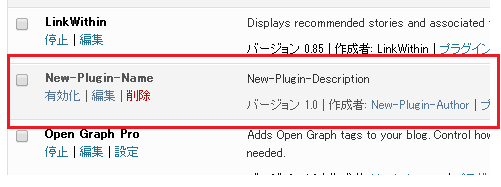
Plugin Name: New-Plugin-Name
Plugin URI: http://www.●●●.com/
Description: New-Plugin-Description
Author: New-Plugin-Author
Version: 1.0
Author URI: http://www.●●●.com
*/
?>上記の、「New-Plugin-●●●」については、任意に変更してください。
要は、プラグインの名前やサイト(URL)、説明、作成者、などを記述する必要があるんですね。
この記述をして、はじめてWordpress(本体)は、そのプラグインファイルを、「プラグインである」と認識するわけです。
-
【Wordpress管理画面で、新規作成したプラグインの確認をする】
上述している記述をすることで、Wordpressの管理画面上でも、そのプラグインを確認することができます。
管理画面のメニュー「プラグイン」から「インストール済みプラグイン」を選択して、プラグイン一覧画面を確認してみてください。
下図のように、さきほど追加したプラグインが表示されていることが分かります。
-
【Wordpress管理画面のメニューに、新規作成したプラグインの「設定」項目を追加する】
次は、下図のように、プラグイン専用のメニュー項目を追加し、設定画面上には、「New-Pluginの設定画面」と表示させます。

上図を満たす「プラグインファイル(PHPファイル)」のソースは、下記のようになります。
<?php
/*
Plugin Name: New-Plugin-Name
Plugin URI: http://www.●●●.com/
Description: New-Plugin-Description
Author: New-Plugin-Author
Version: 1.0
Author URI: http://www.●●●.com
*/class NewPlugin {
function __construct() {
add_action(‘admin_menu’, array($this, ‘add_pages’));
}function add_pages() {
add_menu_page(‘NewPlugin設定’,’NewPlugin設定’, ‘level_8′, __FILE__, array($this,’show_NewPlugin_page’), ”, 26);
}function show_NewPlugin_page() {
echo ‘<h1>New-Pluginの設定画面</h1>';
}}
$stext = new NewPlugin;?>
まず、「NewPlugin」というクラスを作成して、そのクラス内に、関数を3つ定義しています。
そして最後に、「NewPlugin」クラスをインスタンス化しています($stext = new NewPlugin; の部分)
関数3つの意味については、下記にまとめました。
●「__construct() 」 ・・・ インスタンス化するときに実行される関数です。この中に、最初に実行する処理を定義します。ここでは、管理画面のメニュー(admin_menu)に対して、関数:add_pages() の実行を定義しています。●「add_pages() 」 ・・・ 関数「add_menu_page()」の実行によって、メニュー項目の追加をおこなう関数になっています。
「add_menu_page() 」は、メニュー名やメニューを配置する位置、メニューにひもづく画面内容(関数:show_NewPlugin_page() にて定義)を指定しています。●「show_NewPlugin_page() 」 ・・・ メニューにひもづく画面内容を定義する関数になります。ここでは、「New-Pluginの設定画面」とだけ表示させています。
以上です。
これで、プラグインの設定項目をメニューに追加し、設定画面上には「New-Pluginの設定画面」と表示させることができます。
今回は、プラグインの設定メニューを追加する。といった基本的な内容となっていますが、これら、4つのステップに沿うことで、wordpressプラグインを作成することができます。
参考元:WEB PIXEL : WordPressのプラグインを開発しよう(初級編)
まとめ
今回の記事では、役立つプラグインをジャンル別にまとめ紹介、
また、プラグインのダウンロード・インストール手順や、作成方法についても、解説してきました。
当記事で紹介したプラグインは、非常に厳選したものになっているので、ぜひインストールして設定することをオススメします。
また、オススメのWordpressテーマ・テンプレートのまとめや、Wordpressをカスタマイズする時の基本については、下記記事にてまとめているので、参考にしてください。
